
💡 생성자함수(Constructor)?
- 생성자란 객체를 만들 때 new 연산자와 함께 사용하는 함수입니다.
- 생성자 함수에 의해 생성된 객체를 인스턴스 라고 부릅니다.
- 생성자 함수 는 new 키워드를 사용하지 않으면 일반함수와 동일하게 동작, 새로운 객체를 반환하지 않습니다. -> 그래서 함수명 첫글자는 대문자로 구분!
✅ 생성자 함수 생성하기
생성자 함수 문법은 아래와 같습니다~ (생성자 함수명 대문자로 시작하는 거 잊지 않으셨죠😎)
function 생성자함수명(매개변수) {
this.속성 = 값;
}
let 변수명 = new 생성자함수명();👉 색과 특정 악세사리만 바뀌고 모양은 그대로인 핸드백(Bag)이 있다고 가정해볼게요 그리고 그 핸드백(Bag)을 생성자 함수로 만들어 보겠습니다 !
function Bag(color, size, jewelry) {
this.brand = "Yona Special";
this.price = 1000;
this.handle = 2;
this.color = color;
this.size = size;
this.jewelry = jewelry;
}
this.staring = function (x) {
if (x == "start") {
alert(this.color + "인" + this.brnad + "가 출시되었습니다.");
} else if (x == "stop") {
if (x == "start") {
alert(this.color + "인" + this.brnad + "의 재고가 없습니다.");
}
}
};
let no1Bag = new Bag("Red", "L", "Pearl");
let no2Bag = new Bag("Green", "S", "Diamond");이렇게 생성자 함수가 생성되었는데요 매서드를 활용해서 가방을 출시해 보겠습니다. ~
no1Bag.staring("start");
no2Bag.staring("start");👉 이렇게 되면 비슷한듯 몇가지 옵션이 다른 핸드백(Bag)이 잘 출시되는걸(Alert 되는걸) 확인할 수 있습니다. 이렇게 몇개의 옵션만 다를 때 생성하여 사용하는 것이 생성자 함수입니다.
✅ Prototype의 두두둥장
prototype이란 생성자 함수로 생성한 객체들이 속성(properties)과 매서드(method)를 공유하기 위해 사용하는 객체입니다.!

그런데 우리는 손쉽게 객체를 생산할 수 있음과 동시에, 객체의 메서드를 등록 할때마다 새로운 함수를 생성하고 있습니다.
this.sayYourName = function(){
console.log(`안녕하세요 제 이름은 ${this.name}입니다.`);
}라는 코드가 있다면 1000개의 객체를 생성할때마다 1000개의 함수를 새로 만들고 있는것 입니다.🤨
자원낭비가 상당하겠죠? 이 부분을 보완하기 위해 나온게 바로 Prototype 입니다.
💡 prototype은 특정 객체에 대한 참조로, 어떠한 공간을 가르키고 있습니다.
👉 생성자 함수가 인스턴스를 생성하게 되면 그 안에는 숨겨진 프로퍼티인 [Prototype] 이 존재합니다.
코드상에서는 __proto__로 표현됩니다. __proto__ 프로퍼티는 자신을 만든 생성자 함수의 prototype을 참조하는 역할을 합니다. 즉, new 키워드를 통해 생성자 함수의 prototype과 인스턴스의 __proto__ 가 연결됩니다.
( __proto__ 는 던더프로토(dunder) 라고 읽습니다. )
비슷하게 생긴 애들이 알짱거리니까 잘 이해가 안된다면 코드를 보면서 좀 더 살펴보겠습니다~
✅ Prototype 사용하기
위에서 작성한 Bag 생성자 함수를 다시 살펴보면 새롭게 객체를 생성할 때 Function Bag 안의 내용을 처음부터 끝까지 다 읽습니다.. no1Bag, no2Bag 밖에 없지만 만약 ~no10000Bag 까지 있다면? 메모리를 정말 많이 차지하게 됩니다.
💡그래서 공통으로 사용하고 있는 값을 밖으로 빼주는 겁니다. brand, price, handle 은 생성자 함수의 매개변수가 아니라 변하지 않는 값이죠?
그럼 기존에 작성한 Bag() 을 메모리 절감을 위해 프로토타입으로 아래와 같이 수정해 보겠습니다.
function Bag(color, size, jewelry) {
this.color = color;
this.size = size;
this.jewelry = jewelry;
}
Bag.prototype.brand = "Yona Special";
Bag.prototype.price = 1000;
Bag.prototype.handle = 2;
Bag.prototype.staring = function (x) {
if (x == "start") {
alert(this.color + "인" + this.brnad + "가 출시되었습니다.");
} else if (x == "stop") {
if (x == "start") {
alert(this.color + "인" + this.brnad + "의 재고가 없습니다.");
}
}
};
let no1Bag = new Bag("Red", "L", "Pearl");
let no2Bag = new Bag("Green", "S", "Diamond");
no1Bag.staring("start");
no2Bag.staring("start");👉 매개변수가 아닌 brand, price, handle 값을 Bag.prototype.XXX 형식으로 밖으로 빼주었습니다.
👉 this.staring = function (x) 매서드도 인스턴트를 생성할 때 변화하지 공통적으로 변화하지 않고 사용하는 부분이라 위와 동일하게 Bag.prototype.staring 형식으로 프로토 타입으로 수정해주었습니다.

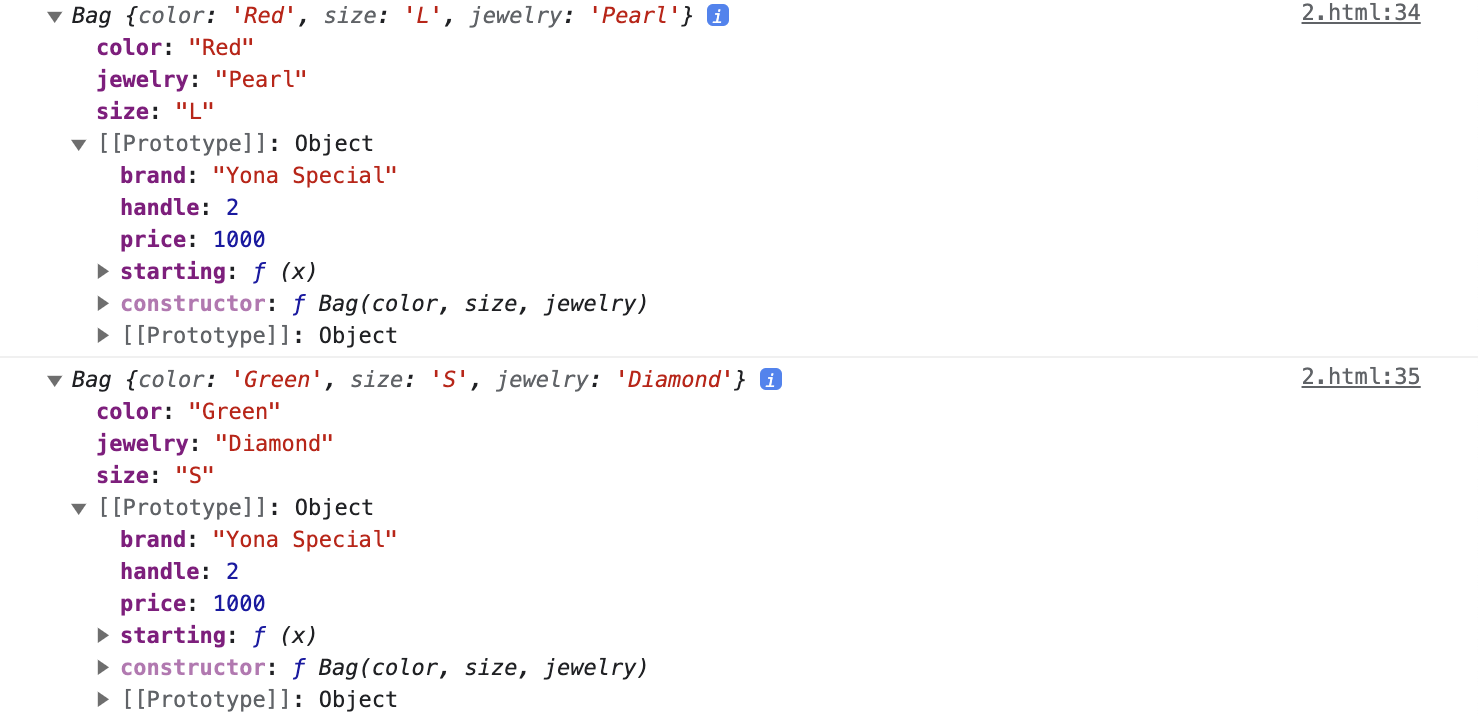
위 사진처럼 [[Prototype]] 에 데이터들이 잘 들어가 있는 모습을 확인 할 수 있씁니다. (유용해..!)
