😎 sns프로젝트 디자인에는 다양한 버튼이 들어간다. 그리고 나는 boo님과 함께 공통 컴포넌트로 버튼을 제작하는 작업을 들어갔다.
🙄 버튼디자인
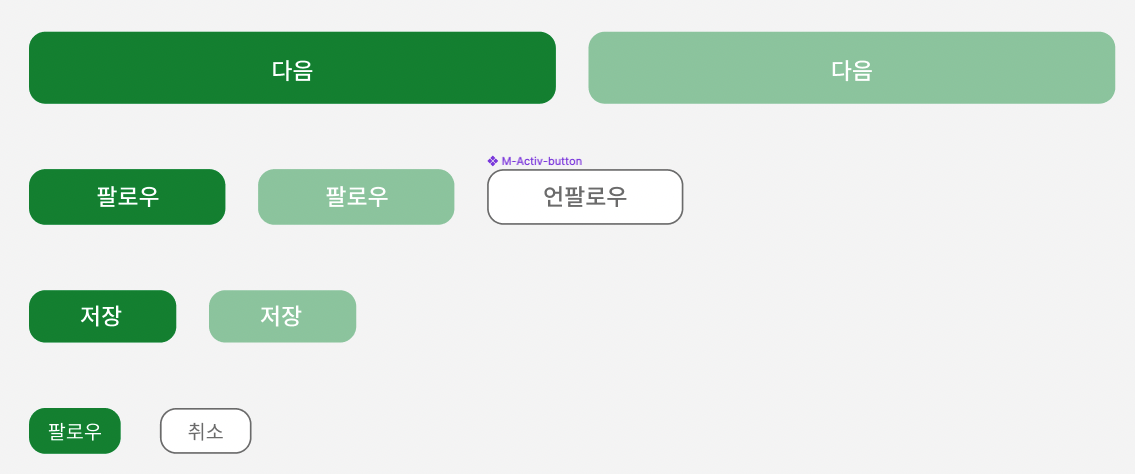
우리팀이 제작하는 페이지에는 9가지 상황에 맞춰 바뀐 아래와 같은 버튼이 필요했다.

🤯 문제시작
버튼 컴포넌트를 만들기 앞서 나는 props에 대한 이해가 아주 낮은 상태였다. 그래서 노가다 스타일이긴하나 작동되는게 중요하지! 라는 생각으로 함수이름 하나하나 나름 컨벤션을 적용해서 버튼을 만들었다.( 버튼이 500개면 500개를 만들려고 했을까..? 나는 왜 그랬을까 )
import styled from "styled-components";
const GreenBigBtn = styled.button`
width: 32.2rem;
height: 4.4rem;
border-radius: 1rem;
border: none;
color: var(--white-color);
font-size: var(--font-md-size);
background-color: var(--main-color);
text-align: center;
`;
const GreenMdBtn = styled.button`
width: 12rem;
height: 3.4rem;
border-radius: 1rem;
border: none;
color: var(--white-color);
font-size: var(--font-md-size);
background-color: var(--main-color);
text-align: center;
`;
const GreenSmBtn = styled.button`
width: 9rem;
height: 3.2rem;
border-radius: 1rem;
border: none;
color: var(--white-color);
font-size: var(--font-md-size);
background-color: var(--main-color);
text-align: center;
`;
const GreenSsBtn = styled.button`
width: 5.6rem;
height: 2.8rem;
border-radius: 1rem;
border: none;
color: var(--white-color);
font-size: var(--font-sm-size);
background-color: var(--main-color);
text-align: center;
`;
const WhiteBigBtn = styled(GreenBigBtn)`
background-color: var(--white-color);
color: var(--font-black-color);
border:1px solid var( --gray-color);
`;
const WhiteMdBtn = styled(GreenMdBtn)`
background-color: var(--white-color);
color: var(--font-black-color);
border:1px solid var( --gray-color);
`;
const WhiteSsBtn = styled(GreenSsBtn)`
background-color: var(--white-color);
color: var(--font-black-color);
border:1px solid var( --gray-color);
`;
const UnactiveBigBtn = styled(GreenBigBtn)`
background-color: var(--unactive-color);
color: var(--white-color);
`;
const UnactiveMdBtn = styled(GreenMdBtn)`
background-color: var(--unactive-color);
color: var(--white-color);
`;
const UnactiveSmBtn = styled(GreenSmBtn)`
background-color: var(--unactive-color);
color: var(--white-color);
`;
export { GreenBigBtn, GreenMdBtn, GreenSmBtn, GreenSsBtn, WhiteBigBtn, WhiteMdBtn, WhiteSsBtn, UnactiveBigBtn, UnactiveMdBtn, UnactiveSmBtn };🤯 문제발생
노가다 작업이 끝난 버튼을 멘토님이 보시더니 어떻게든 만들어낸 도전하는 태도가 중요하다 그 부분에선 잘했다 라고 하셨지만 손을 대기도 어렵다고 생각하셔서 일까 코드는 할말이 없다고 하시며 가셨다.
그리고 문제는 수정요청이 들어왔을 때 발생한다.. 각 버튼에 onClick 함수를 추가해 달라는 요청이 왔다.
하나 하나 찾아 들어가 수정을 했다. (500개면 500번?)
🤯 문제발생2
이 효율적이지 못한 코드로 만든 버튼을 사용하는건 아닌 것 같다는 결론으로 결국 props에 children으로 받도록 코드를 수정해 달라는 팀원들의 요청을 최종적으로 받게 되었다.
결국 공부를 해서 버튼 컴포넌트를 다시 짜게 되었다.
변경된 코드는 아래와 같다.
import styled, { css } from 'styled-components';
const BtnStyle = styled.button`
width: ${(props) => props.width || '32.2rem'};
height: ${(props) => props.height || '4.4rem'};
margin: ${(props) => props.margin || '0px auto'};
color: ${(props) => props.color || 'var(--white-color)'};
background: ${(props) => props.bgColor || 'var(--main-color)'};
font-size: ${(props) => props.fontSize || '1.4rem'};
font-weight: ${(props) => props.fontWeight || '500'};
border-radius: ${(props) => props.borderRadius || '1rem'};
border: ${(props) => props.border || 'none'};
cursor: pointer;
${(props) =>
props.disabled &&
css`
background-color: var(--unactive-color);
cursor: default;
`};
${(props) =>
props.active &&
css`
background-color: var(--white-color);
color: var(--gray-color);
border: 1px solid var(--gray-color);
cursor: pointer;
`};
`;
export default BtnStyle;아주 세세하게 나눠져 변경할 수 있도록 코드를 짰다.
그리고 disabled일때와, active 되었을 때 2가지 경우도 나누어 추가시켰다.
🤗 버튼 컴포넌트를 사용한 코드
📍 html
{name && id && introduce? (
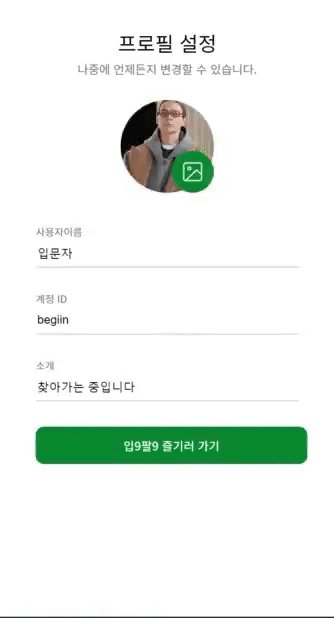
<BtnStyle onClick={handleForm} type='submit'>입9팔9 즐기러 가기</BtnStyle>) :
(<BtnStyle onClick={handleForm} type='submit' disabled>입9팔9 즐기러 가기</BtnStyle>)}📍 css
위에서 작성한 BtnStyle 버튼 컴포넌트 적용📍 js
onst handleForm = async (e) => {
e.preventDefault();
if (name && id && introduce && idValid) {
await join(); // 이미지 업로드 및 회원가입 API 요청
navigate("/homefeed"); // 페이지 이동
} 📍 결과물
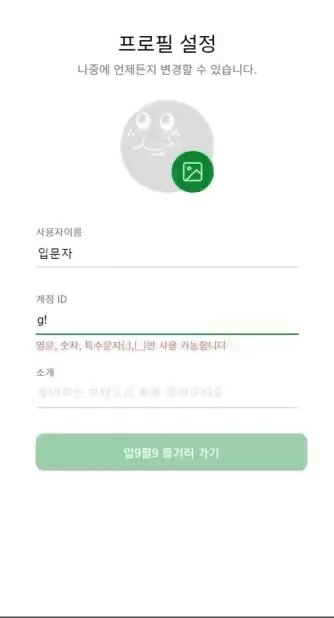
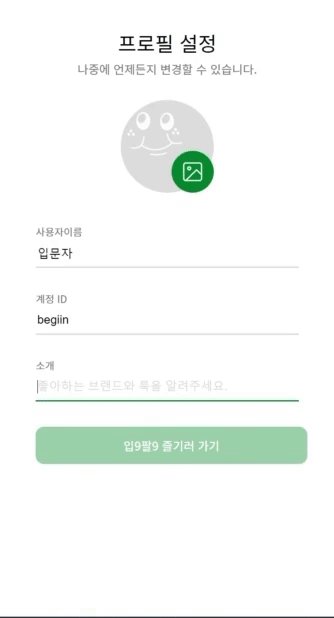
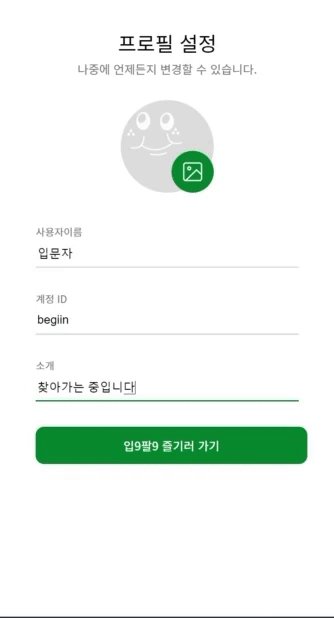
조건부 랜더링에 따라 기존 비활성화 되어 있던 상태에서 이름, 아이디, 소개가 모두 기입 되면 활성화 버튼으로 변경될 수 있도록 제작하였다.

😎 돌고돌아 순정
처음부터 중복 사용되는 컴포넌트의 재사용성에 대해 이해하고 진행했으면 좋았겠지만... ^^ 수정 뒤 코드는 이후 보수하기에도, 사용하기에도 아주 편리해졌다! 이런 우당탕탕 시간을 거쳐서 더 기억에 남는 효율적인 코드진행을 몸으로 경험했다.


우와 문제 발생 상황과 효율적으로 해결한 과정이 잘 담겨있는 글이네요! 제 코드도 한번 더 살펴봐야 겠네요.. 잘 읽었습니다!