HTML
- Hyper Text Markup Language
글 작성 준비
- !를 타이핑 한 다음 엔터 키를 누르면 기본적인 html 뼈대가 자동 완성된다.
파비콘 추가
- https://www.flaticon.com 이용
- head 부분에
<link rel="shortcut icon" href="이미지 주소" type="image/x-icon"/>추가
파일 경로 (상대 경로)
- / 루트 (가장 최상의 디렉토리로 이동 / Web root)
- ./ 현재 위치 (파일의 현재 디렉토리를 의미)
- ../ 현재 위치의 상단 폴더 (상위 디렉토리로 이동)
- 만약 두단계 상위 디렉토리로 이동하려면 ../../~~
VSCODE 환경세팅 및 유용한 기능
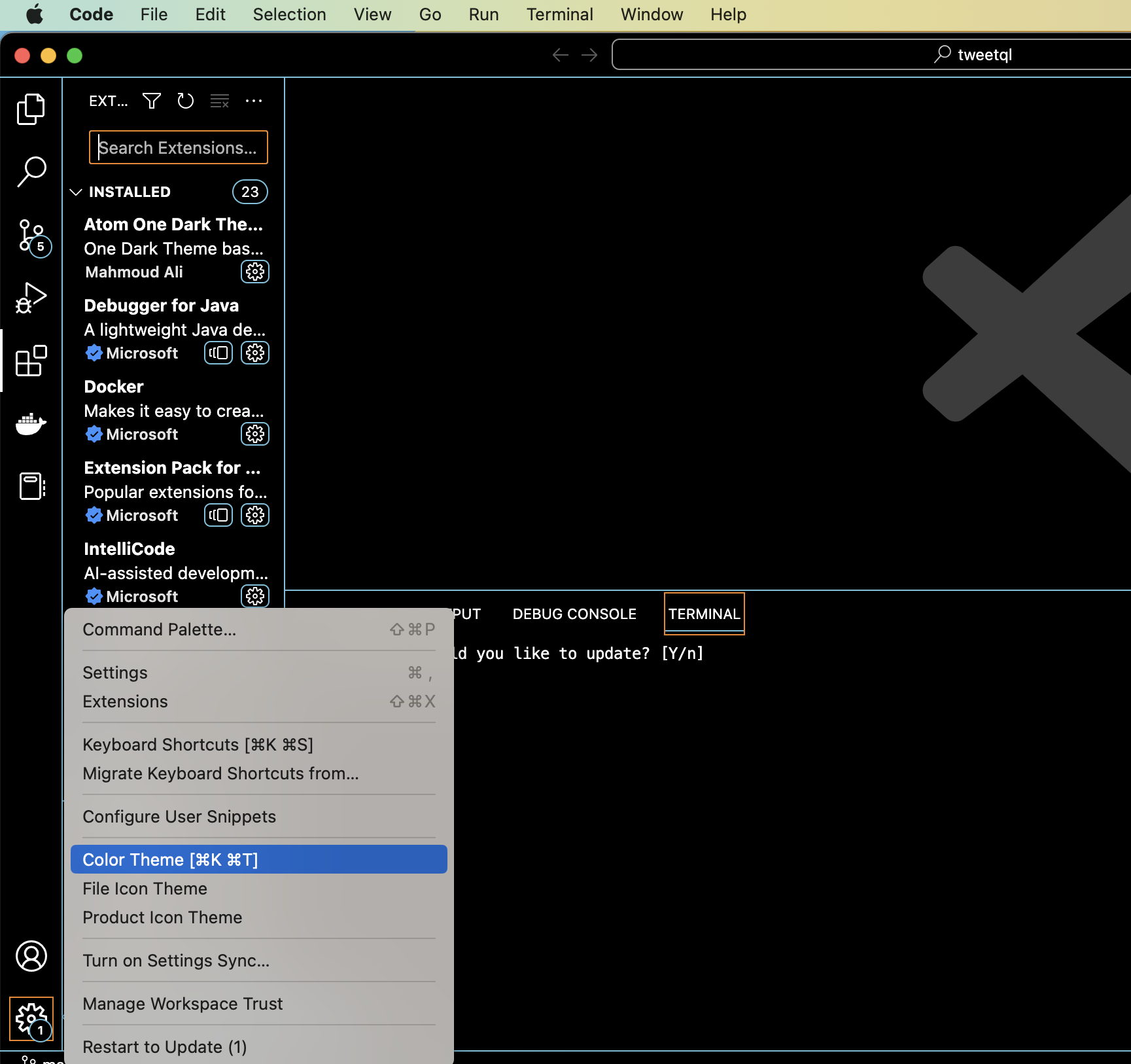
Color Theme

- High Contrast (고대비)
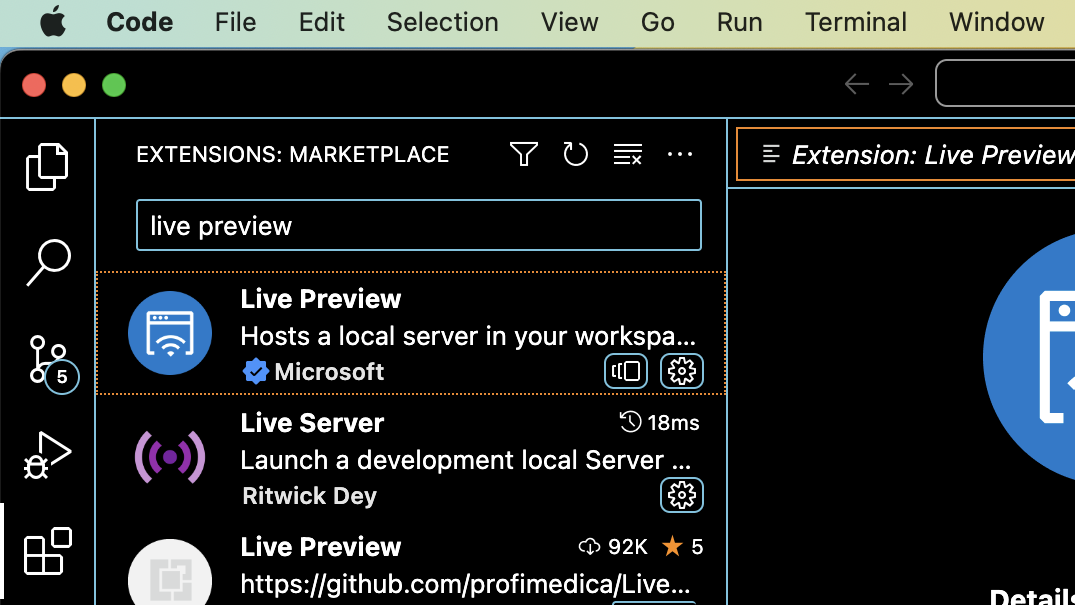
Live Preview and Server

- Live Preview, Live Server 둘 다 설치
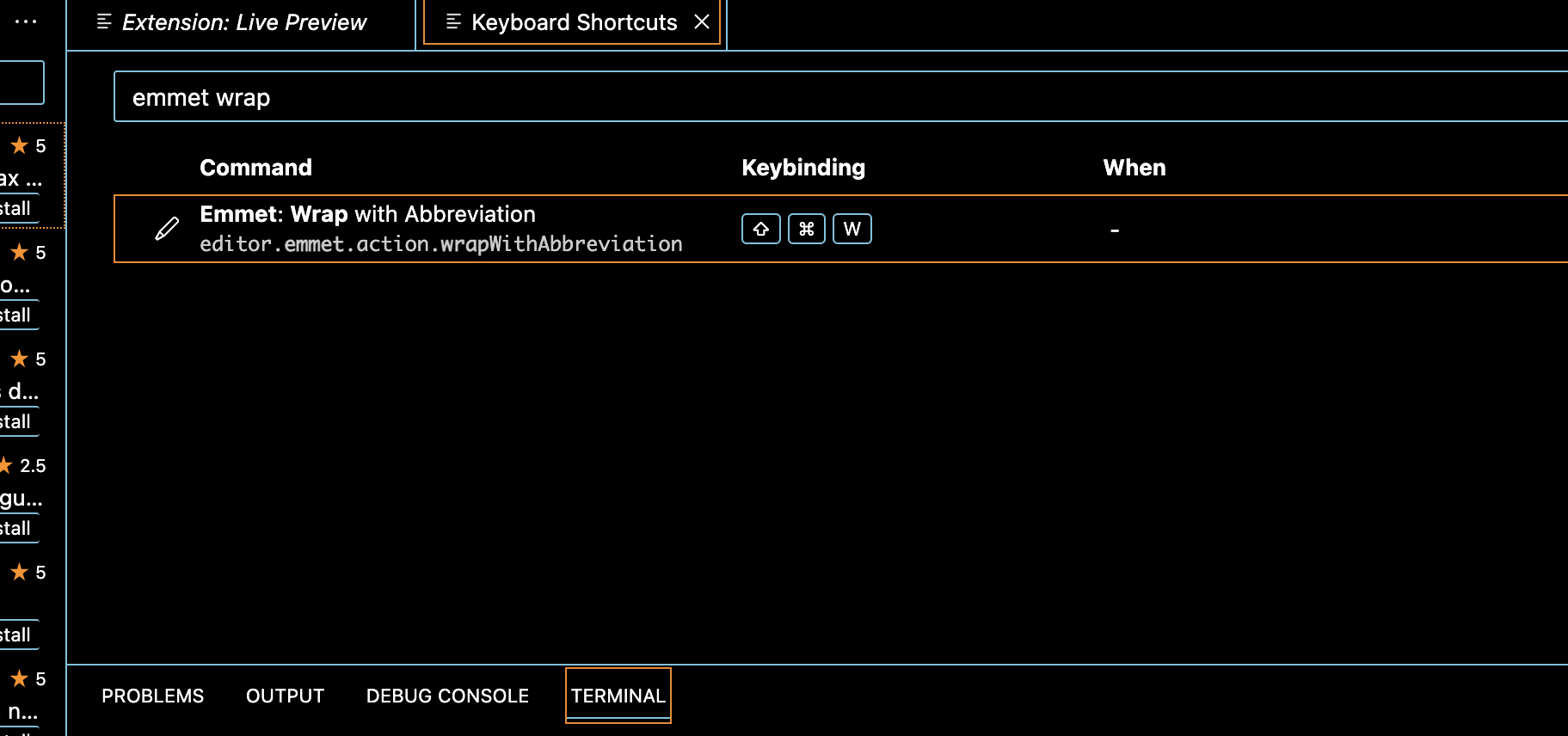
Emmet
wrap


- 드래그로 특정 부분을 선택하여 태그 추가
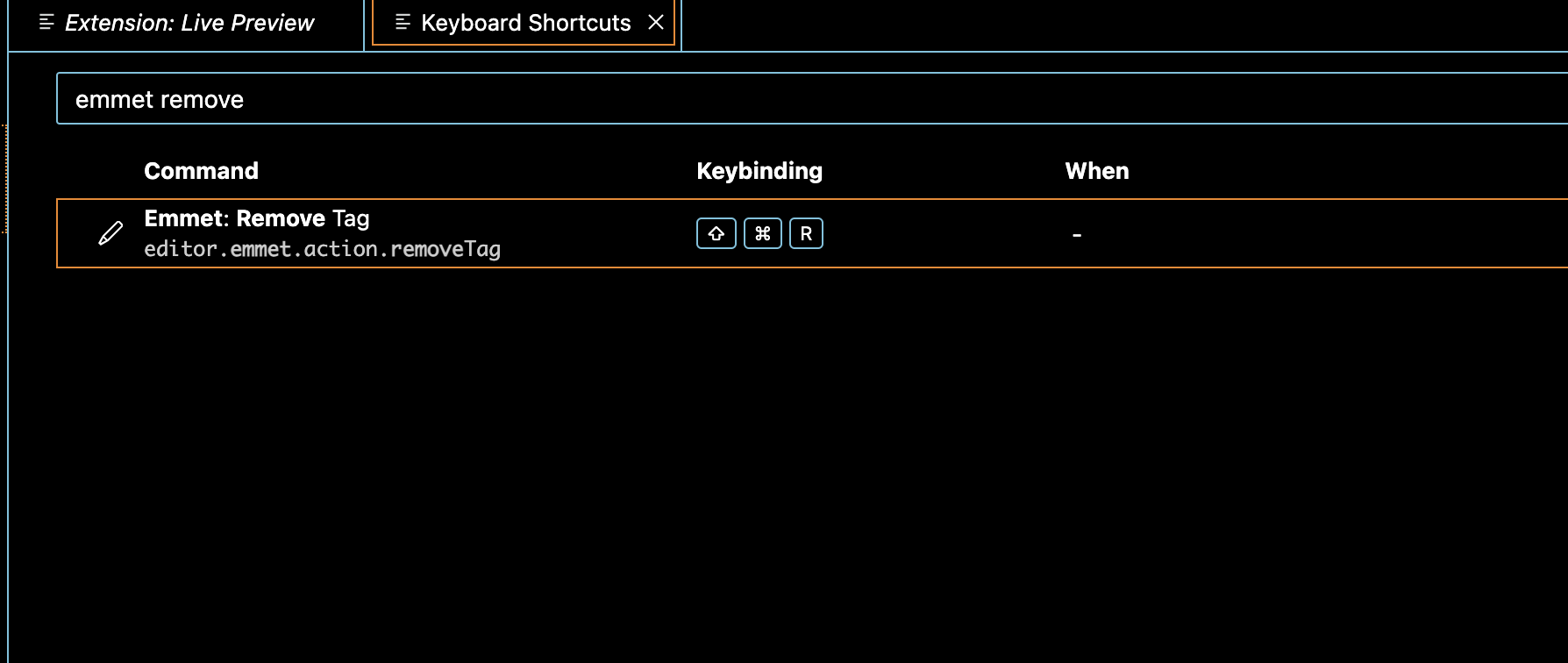
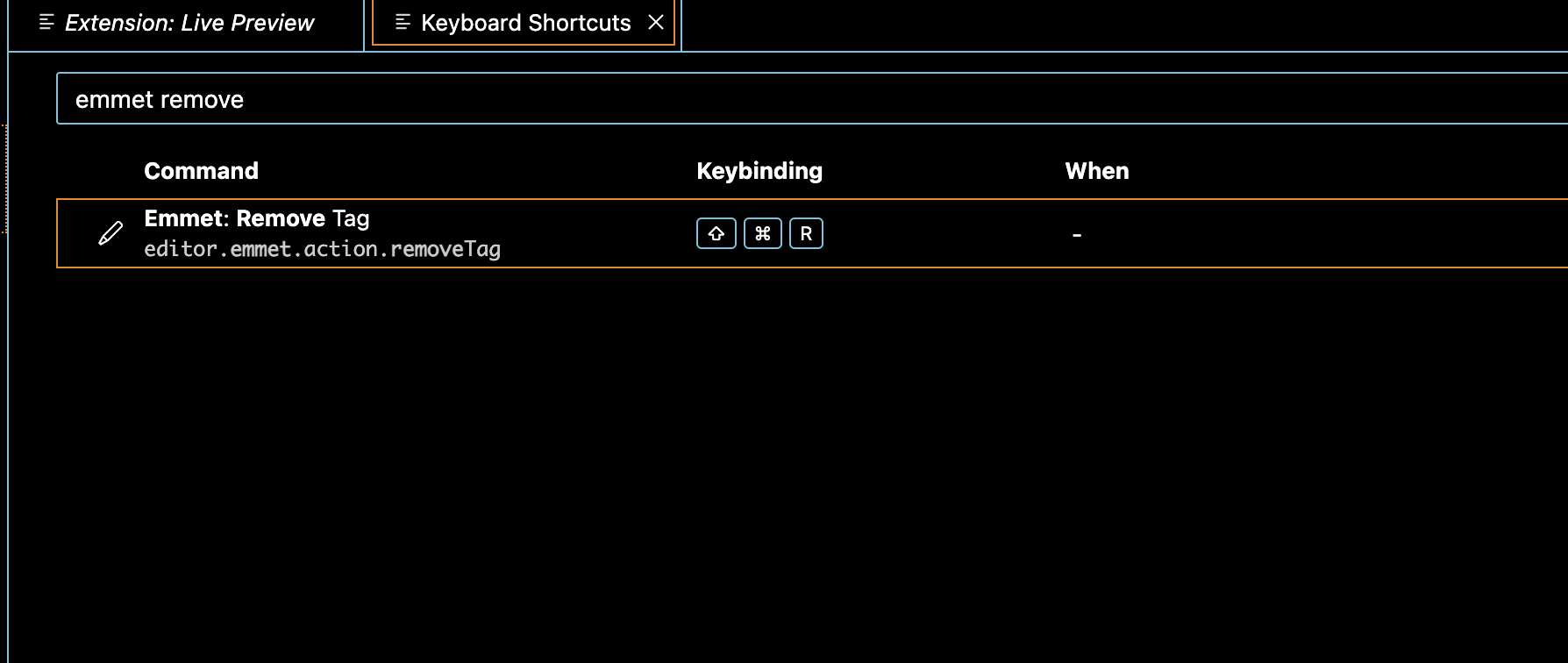
remove

- 드래그로 특정 부분을 선택하여 태그 삭제
Auto Rename Tag

- 태그의 앞 부분을 수정하면 </~> 부분도 동시에 수정되는 기능
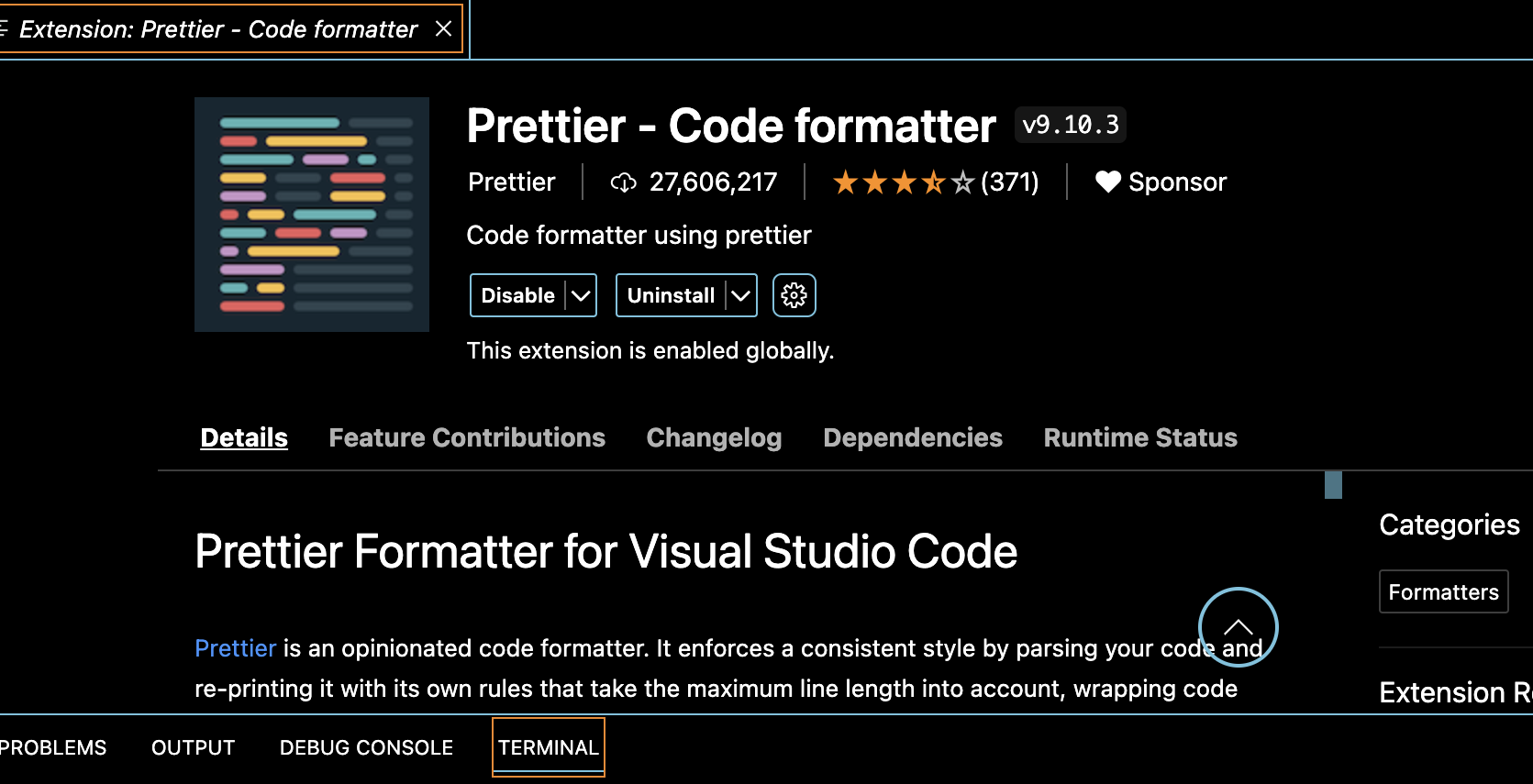
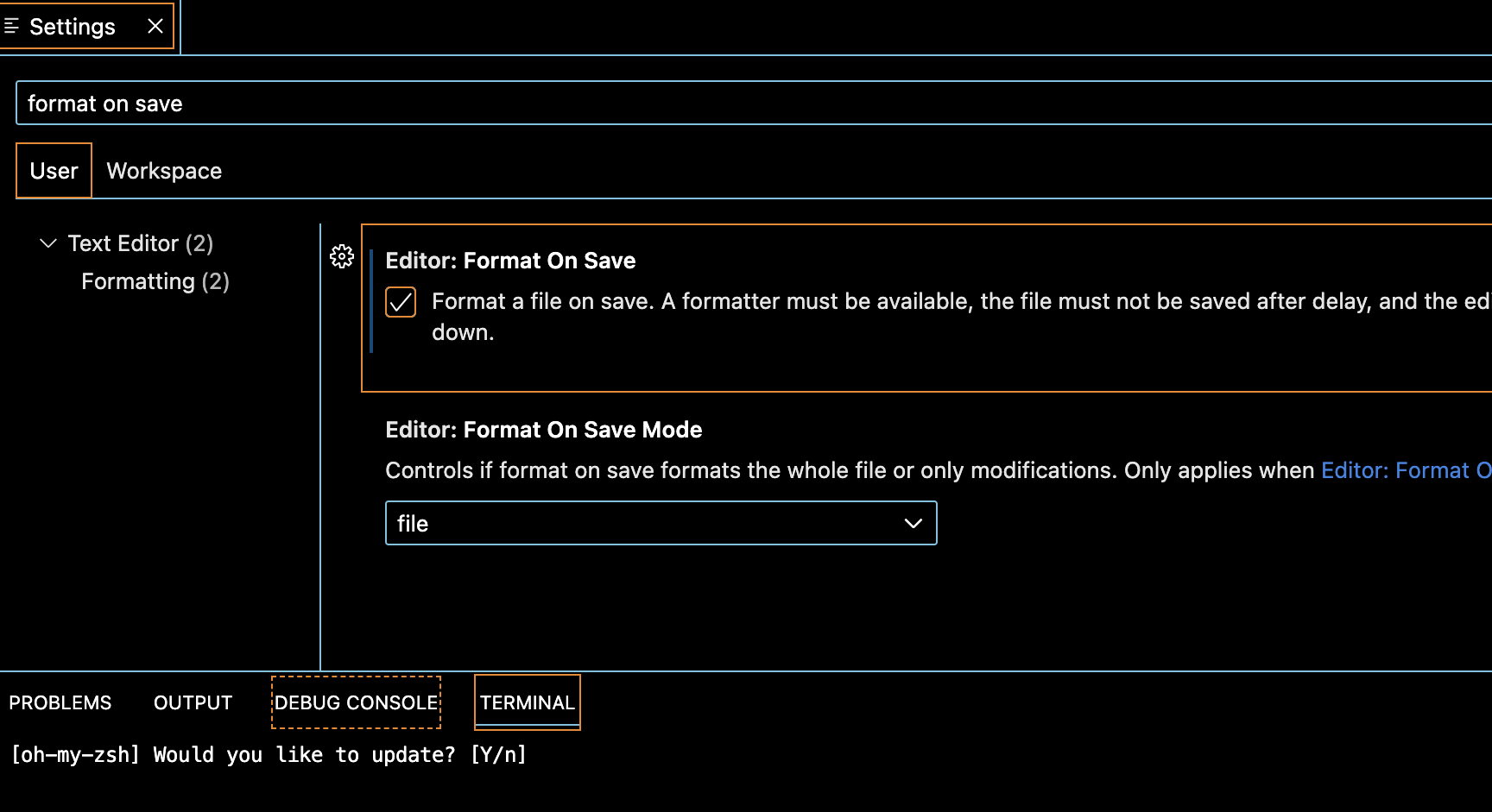
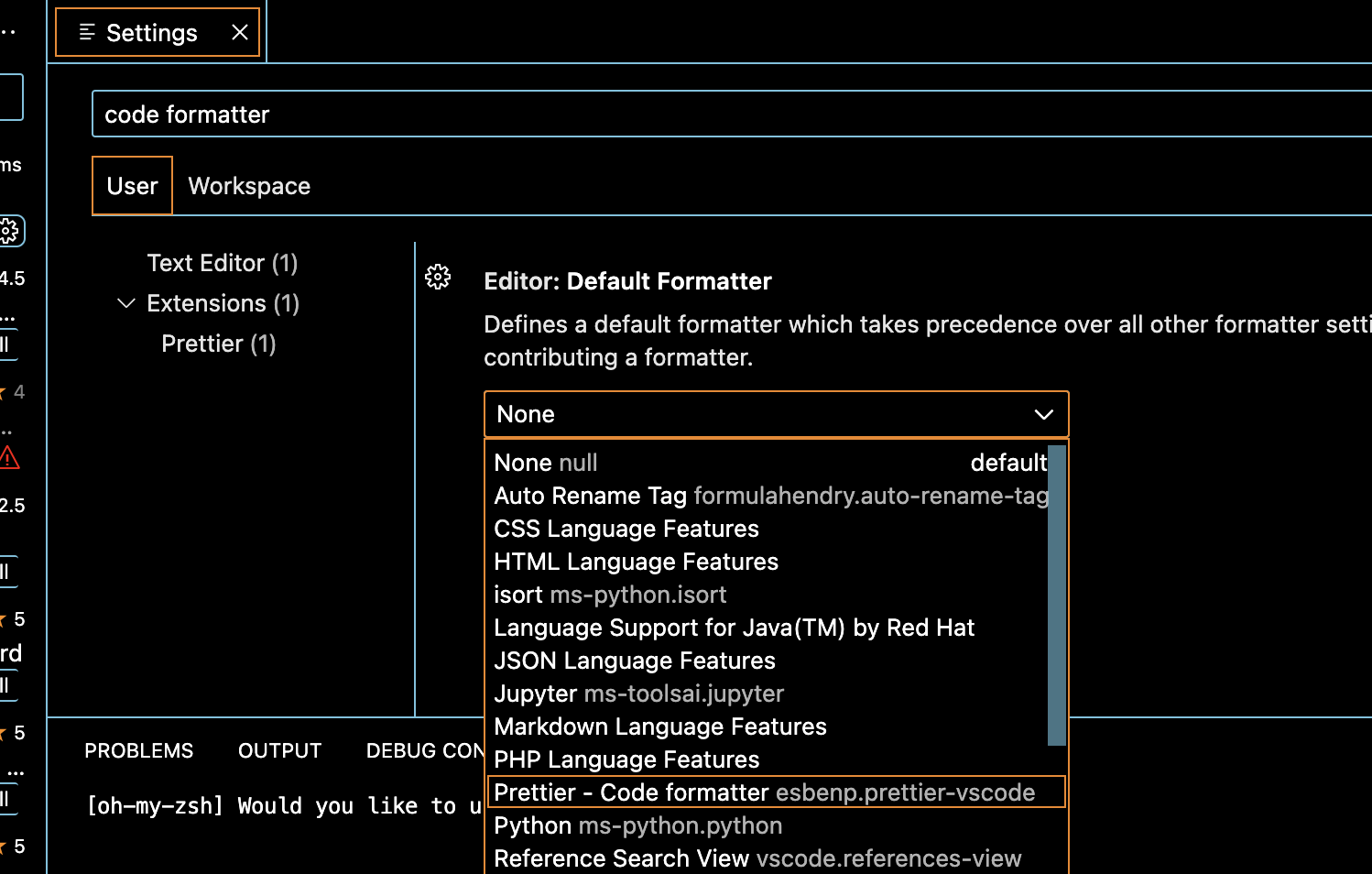
Prettier



- 파일 저장 시 자동으로 텍스트를 보기 좋게 재배치하는 기능
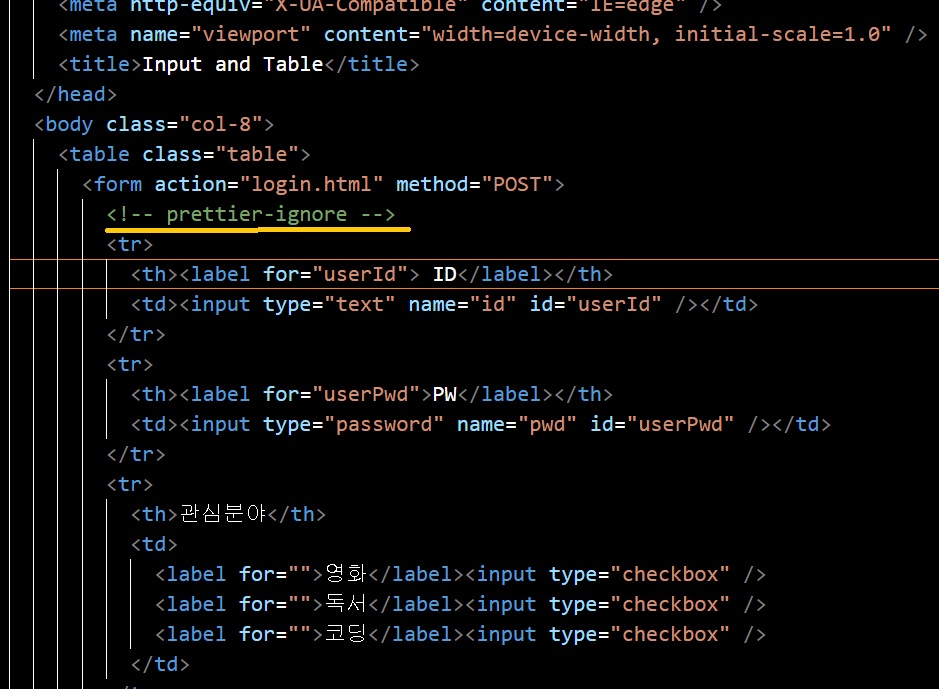
Prettier 무시하기
- 주석처리로 prettier-ignore를 작성

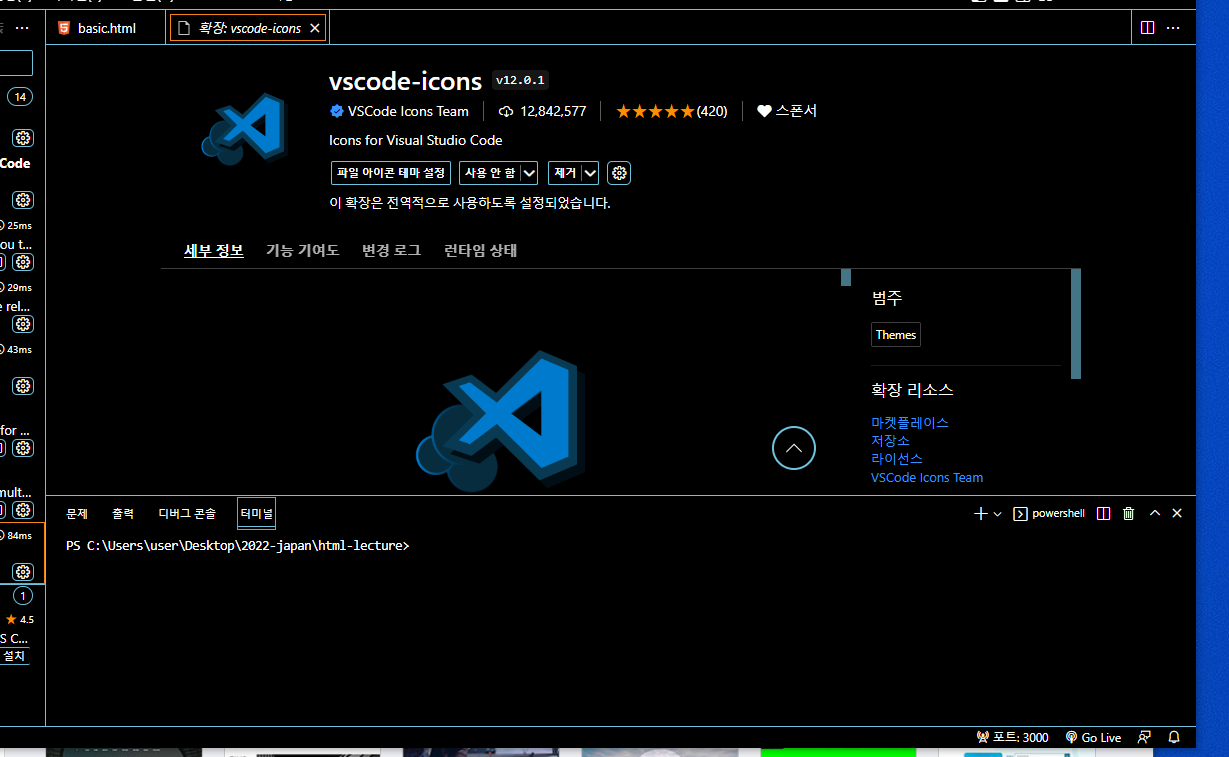
아이콘

- 아이콘이 좀 더 다채로워짐
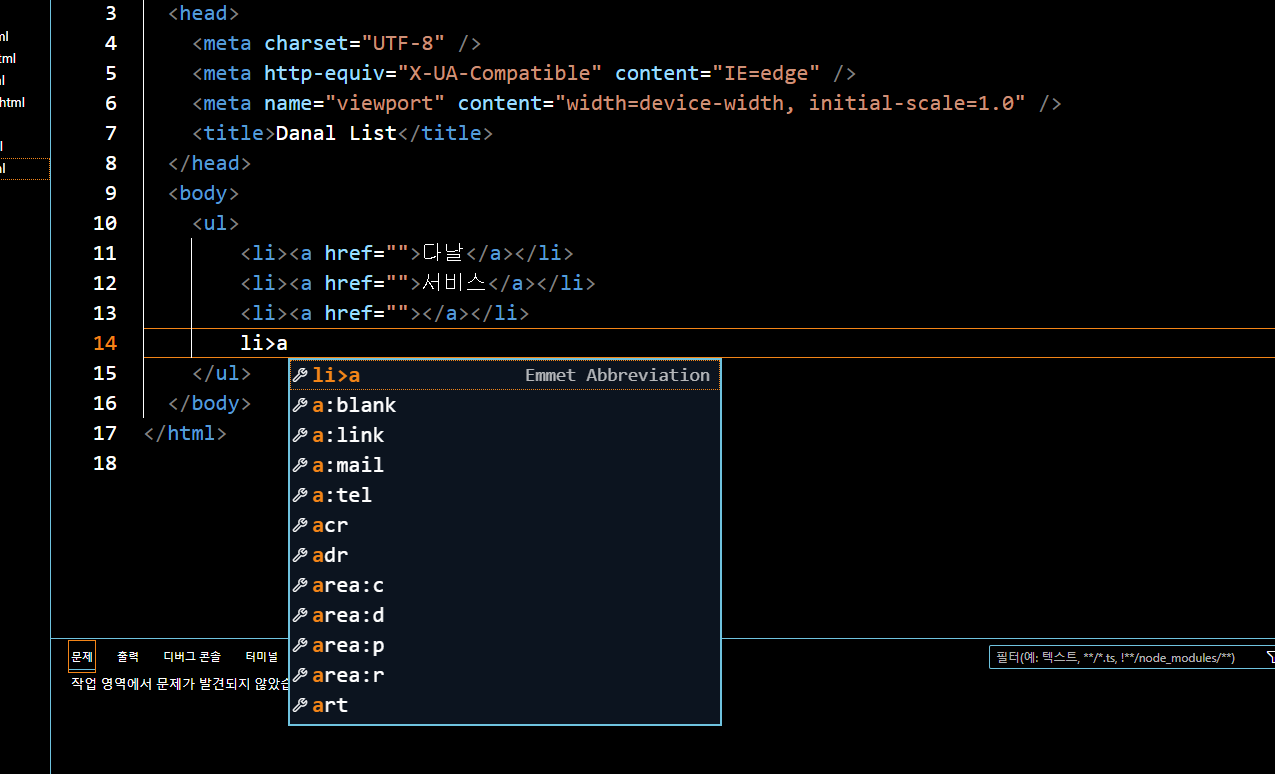
입력

- li>a{입력}
- 드래그로 한번에 ul>li*>a 와 같은 형식으로 태그 적용 가능 (emmet)
- 주석은 컨트롤 슬래시(/) ... 드래그로 한번에도 가능, 주석 풀기도 동일
<section>
<!-- ul>li*9>a>img[src="./image/icon_$$.png"] + span-->
<div>
<ul>
<li>
<a href=""
><img src="./image/icon_01.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_02.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_03.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_04.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_05.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_06.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_07.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_08.png" alt="" /><span></span
></a>
</li>
<li>
<a href=""
><img src="./image/icon_09.png" alt="" /><span></span
></a>
</li>
</ul>
</div>
</section>마크업에 대한 이해
- header : h1, nav...
- main : section, article, div...
- footer
간단한 파일 배포
netlify 이용

- 수동으로 드래그하여 배포함