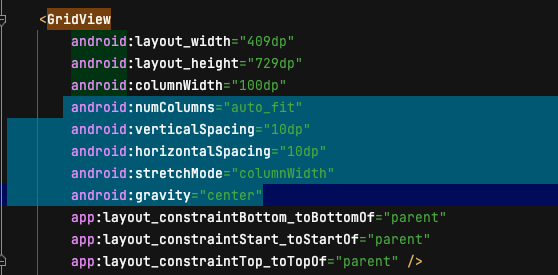
그리드뷰를 추가했더니.. 왜 난 바둑판식으로 안나올까 하다가
체크된 부분을 추가하지 않아서임을 알게됬다. 그리드뷰는 리스트뷰와 다르게 여러가지를
추가할 수 있다.

- 🤗이미지 그리드 뷰 만들어보기
1) 이미지 그리드 뷰 설정 절차
- Image GridView Test 프로젝트 생성
- 메인화면 레이아웃에 GridView위젯 정의(XML코드)
- 어댑터 정의(Kotlin코드)
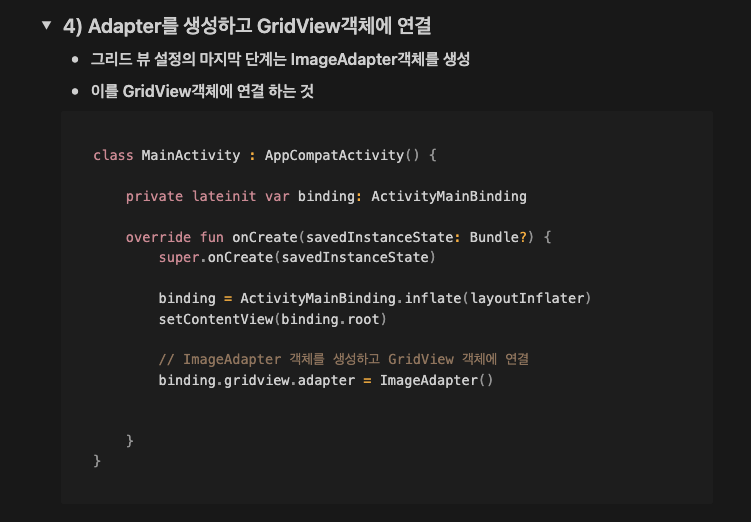
- 어댑터를 생성하고 GridView객체에 연결(Kotlin코드)
Adapter정의
- 그리드 뷰의 항목으로 간단한 텍스트가 아닌 이미지를 사용하고자 하는 경우에는 그리드뷰의 항목으로 이미지를 공급하는 ImageAdapter를 BaseAdapter로부터 파생하여 정의한다.
class ImageAdapter : BaseAdapter() {
override fun getCount(): Int {
return mThumbIds.size
}
override fun getItem(position: Int): Any {
return mThumbIds[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val imageView: ImageView
if (convertView == null) {
imageView = ImageView(parent!!.context)
imageView.layoutParams = AbsListView.LayoutParams(200, 200)
imageView.scaleType = ImageView.ScaleType.CENTER_CROP
imageView.setPadding(8, 8, 8, 8)
} else {
imageView = convertView as ImageView
}
imageView.setImageResource(mThumbIds.get(position))
return imageView
}
private val mThumbIds = arrayOf<Int>(
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
)
}app>res>drawable 하위에 이름이 sample_0에서 sample_7까지인 8개의 이미지 파일을 추가한다.
- ImageAdapter가 관리하는 데이터는 편의상 직접 ImageAdapter 내부에 Image 리소스 ID의 배열로 설정
- BaseAdapter의 getCount(), getItem(), getItemId(), getView() 메소드를 재정의함
- getCount()는 항목의 총 개수를 반환하기 위해 mThumbIds 배열의 크기를 반환
- getItem()는 특정 위치의 항목을 반환하기 위해 mThumbIds 배열의 지정된 위치의 항목을 반환
- getItemId()는 특정 위치의 항목 아이디를 반환하는 것인데, 여기서는 배열의 위치(순서)를 항목의 아이디로 간주함
- getView()는 getView 메소드는 첫번째 파라미터로 주어진 위치의 항목 뷰를 반환하는 것이므로, mThumbIds 배열의 position 위치에 있는 이미지 리소스를 ImageView의 이미지로 설정하고, 이 설정된 ImageView 객체를 그리드 뷰의 항목뷰로 반환한다.
- getView() 메소드의 두번째 파라미터인 convertView는 이전에 생성된 항목뷰 (여기서는 ImageView)를 의미한다. 만약 해당 위치의 항목뷰가 처음 만들어지는 경우라면, 새로운 이미지뷰 객체를 만들고 크기와 스케일타입, 패팅을 설정한다. 만약 이전에 이미 만들어진 것이라면, 이를 재사용한다.
- 이미지 뷰의 scaleType은 원본 이미지를 이미지 뷰에 맞게 확대 및 축소시킬 때, 어떻게 처리할 지를 지정하는 것인데, 여기서 CENTER_CROP은 종횡비를 유지하여 스케일링하며 뷰의 크기 이상으로 채우게 됨을 의미한다. 따라서 이미지 일부가 잘릴 수 있다.


그냥 이렇게 쓰래서 쓰면 되겠지 라고 생각했던 단어들도 하나하나씩 구체적으로 적어주셔서 참고하기 좋을 것 같습니다 ^0^!!!감사합니다!!