일단 oncreate 밖에 함수를 하나만들어준다
private fun setupTabIcons(){
binding.tablayout.addOnTabSelectedListtner(object : TabLayout.OnTabSelectedListener{})
}
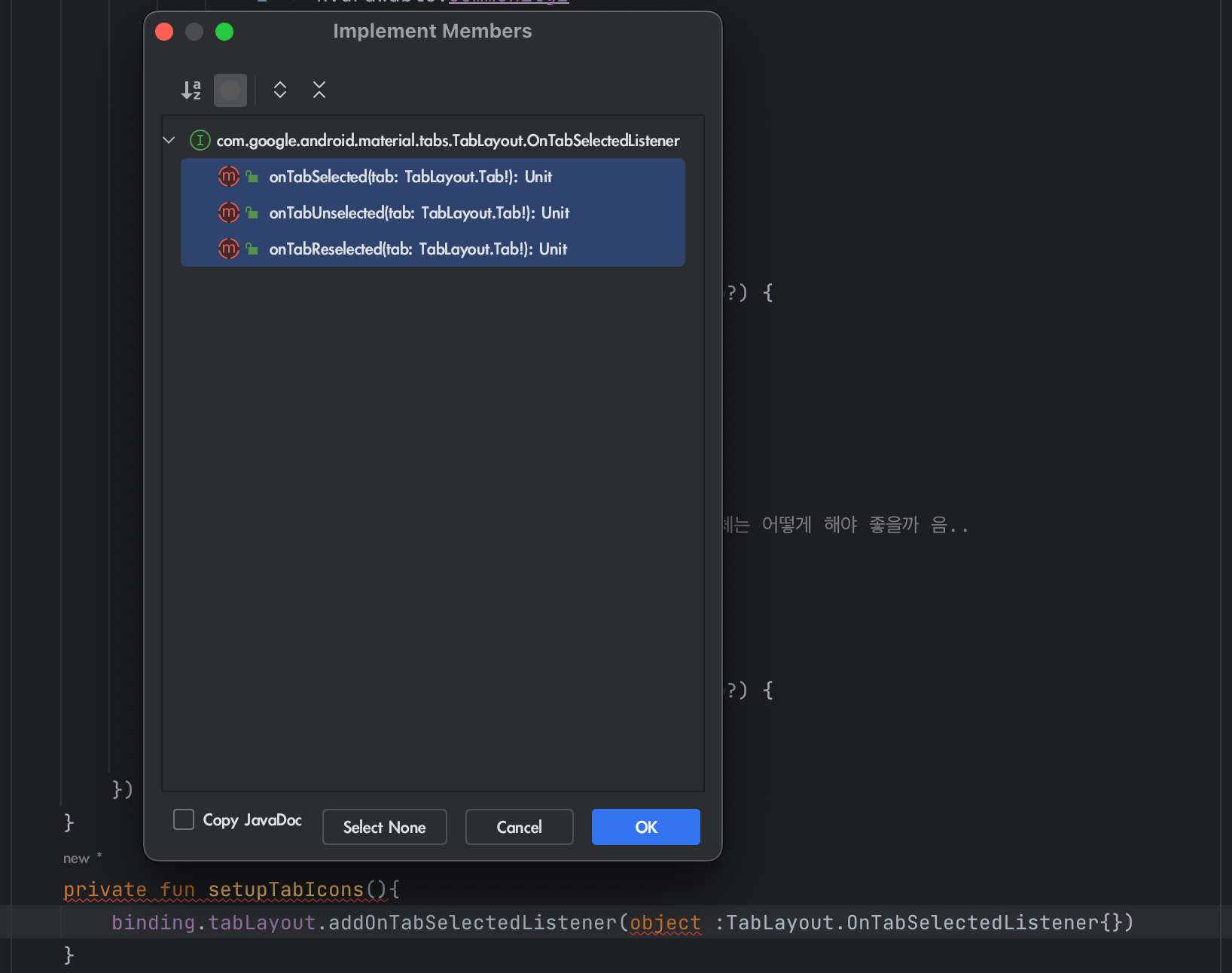
여기까지 쓰면 Obeject 부분에 Implement 를 생성하라고 뜰것이다. ( 리싸이클러뷰랑 똑같이 생각하면 된다.)

완성된 코드.
private fun setupTabIcons() {
binding.tabLayout.addOnTabSelectedListener(object :TabLayout.OnTabSelectedListener{ //탭레이아웃을 바인딩해주고 addTapSelectedListenr를 불러준다.
override fun onTabSelected(tab: TabLayout.Tab?) { //선택됬을때 보여줄 이미지 탭레이아웃의 첫번째 부분이 index 0 번부터 시작한다.
val icon = when (tab?.position){
0 -> R.drawable.budget2
1 -> R.drawable.community2
2 -> R.drawable.home2
3 -> R.drawable.scrap2
4 -> R.drawable.mypage2
else -> R.drawable.budget
}
tab?.setIcon(icon)
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
val icon = when (tab?.position){ //선택되지 않았을때 이미지
0 -> R.drawable.budget
1 -> R.drawable.community
2 -> R.drawable.home
3 -> R.drawable.scrap
4 -> R.drawable.mypage
else -> R.drawable.budget // 기본이미지 대체는 어떻게 해야 좋을까 음..
}
tab?.setIcon(icon)
}
override fun onTabReselected(tab: TabLayout.Tab?) {
}
})
}
}하고 정한 함수명을 뷰를 초기화해주는곳에(액티비티라면 oncreate, 프래그먼트에 추가했다면 onviewcreated) 에 에 이함수를써서 초기화하면된다.
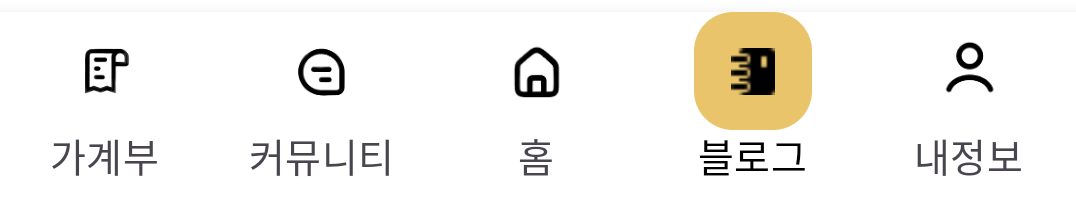
블로그 탭이 선택되었을때

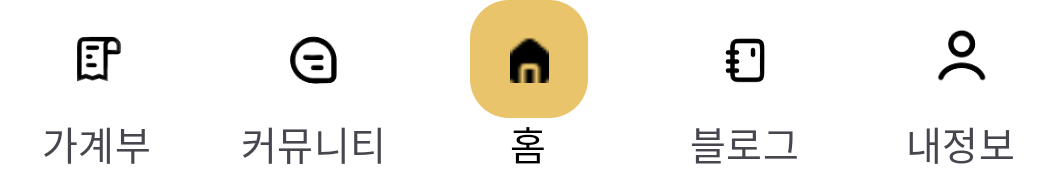
블로그탭이 선택되지않았을때

굳이 구분을 주고싶다면! 이렇게 하면된다. 반전? 효과를 주기위해서 이렇게 사용하였다.
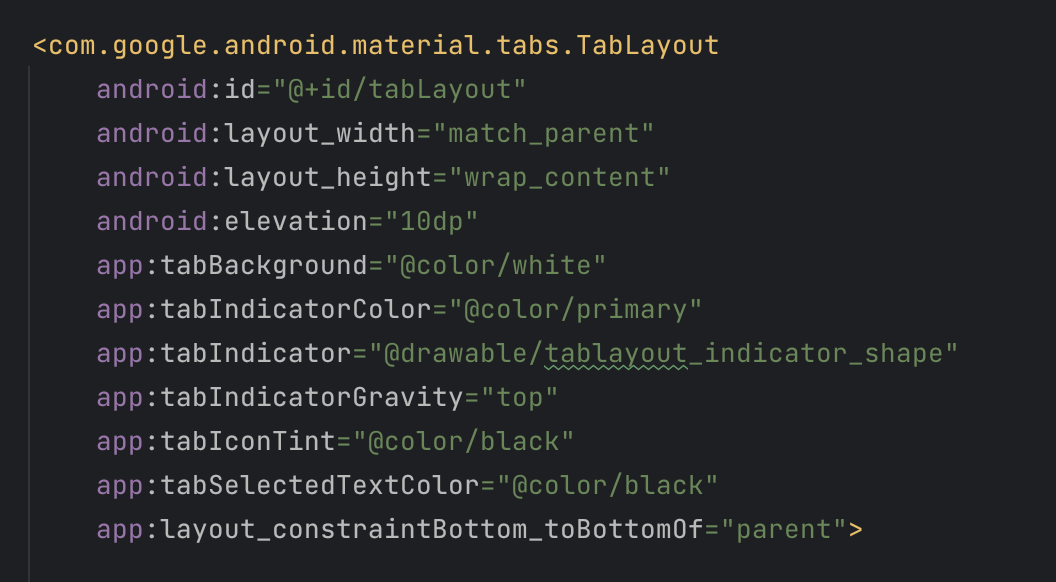
추가로 몇개를 더 설명하자면, 텝레이아웃의 여러 속성들을 설정할 수 있는데, 예를들어

app:tabIndicatorColor = "" 지시자 색상변경
tabIndicatorGraviry = top/ center/ bottom
등등..
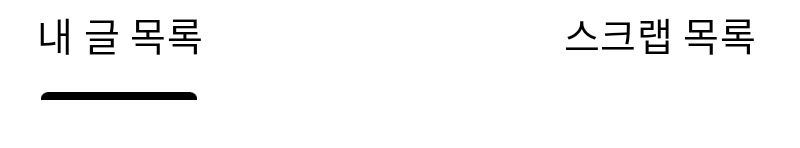
apptabIndicator ="drawble/커스텀한파일" 이렇게 변경하면

기본적인 이런 indicator 모양을 위와같이 변경할 수 있다. (xml파일로 만들어서)