AJAX

- Response 형태로 반환해야 한다.(ajax는 요청하는 곳과 데이터 받는것이 같아야 한다.)
- json 과 가장 비슷한 형태로 반환해야 한다.({key:value},{key:value}) - {키:값 쌍}
- json 형태로 바꿔줄 라이브러리가 필요하다.
jackson-databind : HashMap 을 json 형태로, 문자열을 json 형태로 변경해 주는 라이브러리
@RequestMapping(value="/overlay")
@ResponseBody
public HashMap<String, Object> overlay(@RequestParam String id) {
boolean use=service.overlay(id);
logger.info("사용 가능 여부 : "+use);
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("use",use);
return map;
}

$('#overlay').on('click',function(){
var id=$('input[name="id"]').val();
console.log("id="+id);
// location.href, form => 동기 방식
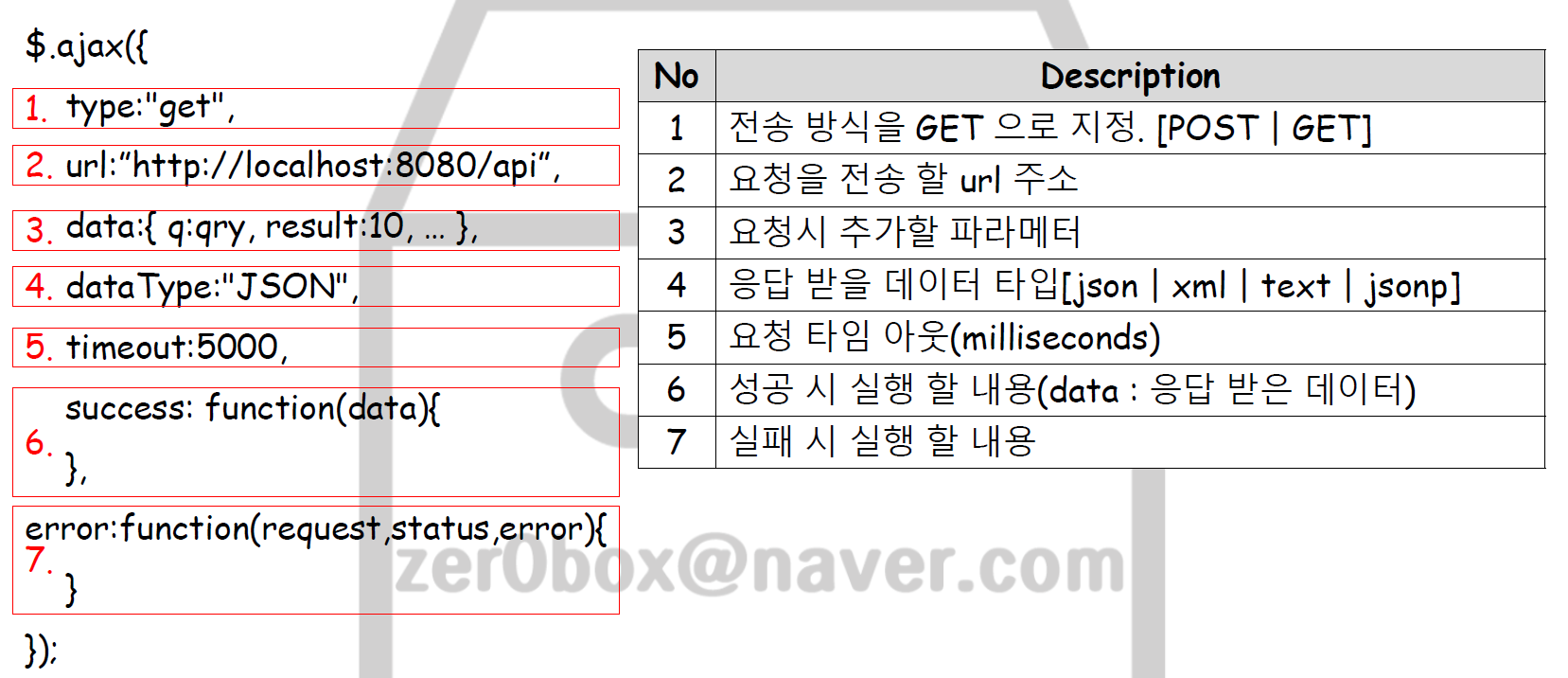
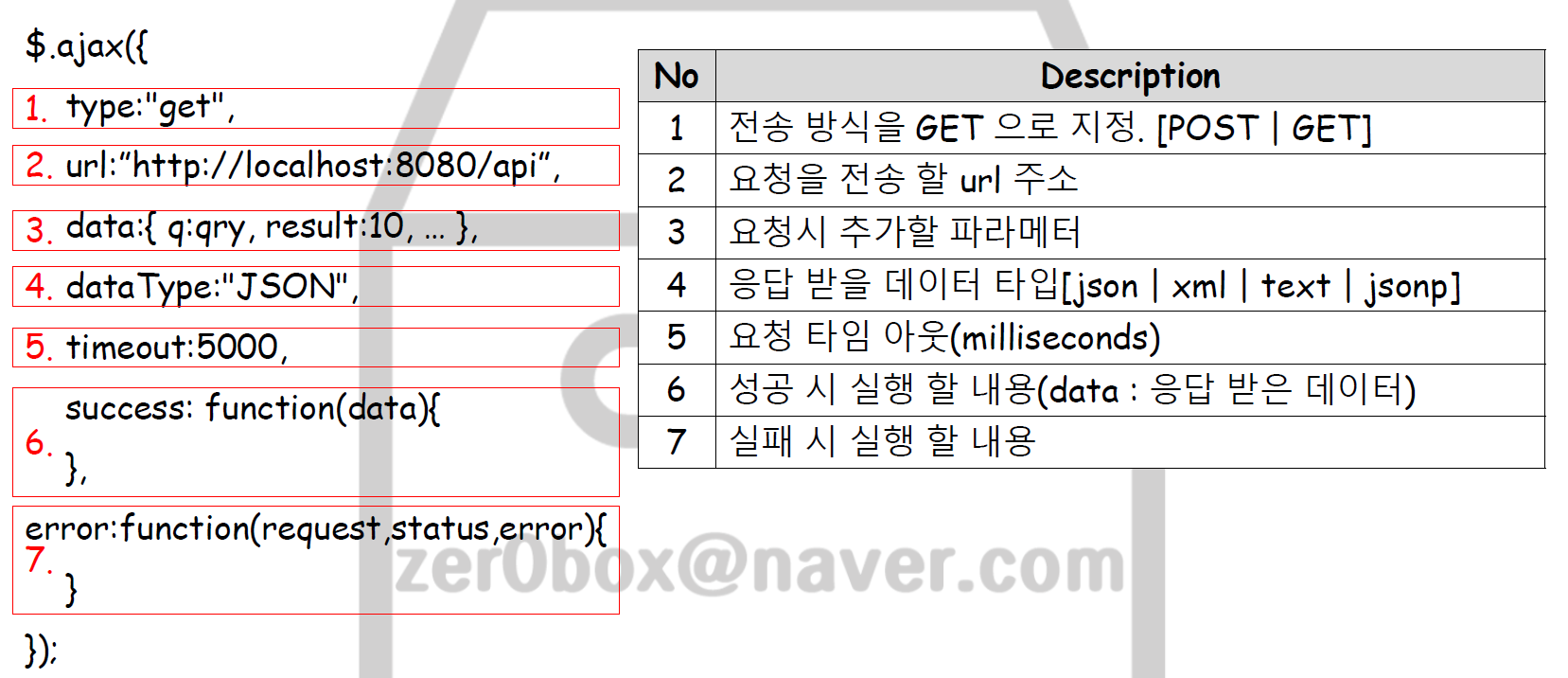
$.ajax({ // 비동기 방식
type:'get', // get | post
url:'overlay', // action
data:{'id':id}, // parameter
dataType:'JSON', // 반환받을 데이터 형태(JSON,TEXT,HTML,XML)
success:function(data){
console.log(data);
if(data.use){
alert('사용 가능한 ID 입니다.');
}else{
alert('이미 사용중인 ID 입니다.');
$('input[name="id"]').val("");
}
}, // 성공했을 경우 실행할 함수(결과값은 매개변수로 들어온다.)
error:function(error){
console.log(error);
} // 실패 했을 경우(에러 정보가 매개변수로 들어온다.)
});
});