CSS
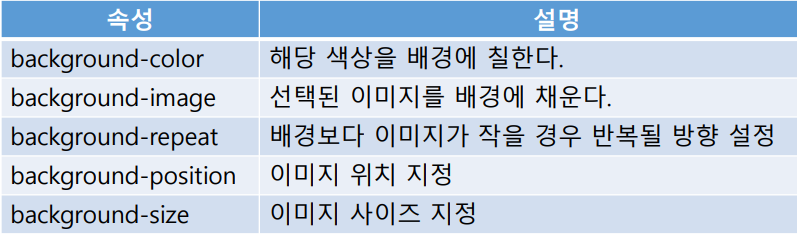
1. 메인 페이지에 배경이미지 깔기
2. 서브페이지 만들기
- disply : 특정 요소를 삭제 및 생성 한다.
- none : 해당 요소를 삭제한다.
- Block: 해당 요소를 블록 속성으로 보이게 한다.(상->하)
- inline: 해당 요소를 인라인 속성으로 보이게 한다.(좌->우)

- dl/dt/dd
- dl : 항목과 설명이 있는 리스트
- dt : 개별 리스트의 제목
- dd : 제목에 따른 설명 내용
- clear : float의 영향으로 부터 자유로워 질 수 있다.
- clear:left - 좌측 정렬 된 요소가 자유로워짐
3. 따라다니는 메뉴 만들기
<style>
div{
width: 200px;
height: 200px;
text-align: center;
}
.static{
background-color: yellow;
position: static;
}
.relative{
position: relative;
background-color: aqua;
top: 700px;
left: 200px;
}
.absolute{
position: absolute;
width: 100px;
height: 100px;
border: 3px solid red;
top: 25%;
left: 25%;
}
.fixed{
position: fixed;
width: 100px;
height: 100px;
top: 10%;
right:10%;
background-color: cadetblue;
}
</style>
</html>
4. 팝업 만들기
- z-index
- 3차원 적인 두꼐를 의미
- 요소들 간의 평면상 순서를 정함
- 1~10 으로 설정 (숫자가 클 수록 앞에 보임)
- 동일할 경우 나중에 생성된 요소가 위에 보여짐
- opacity
- 투명도를 의미
- 0~1 까지 있으며 0으로 갈수록 투명 해 짐
5. Sprite 이미지 활용
<img class="bird1"/>
- CSS를 이용하기 위해 img태그에 class를 지정
.bird1{
width: 110px;
height: 110px;
-특정 이미지를 110*110 크기로 잘라서 보여줄건데
x좌표 0, y좌표 0을 기준으로 한다.
임의의 좌표를 사용할 경우 px을 붙여준다.
background: url("img/spriteImg.png") 0 0;
}
.bird1:hover{
background: url("img/spriteImg.png") -110px 0;
- hover할 경우 기준점(0 0; / 좌측상단 모서리)으로 부터
x좌표 -110px, y좌표 - 0px 위치에서 이미지를 잘라 보여줌
}