Java Script
1.다차원 배열
Java Script에서는 공식적으로 2차원 배열까지만 지원한다.
*하지만 3차원도 만들수는 있다.
- 다차원 배열의 개념을 아파트와 비교하여 생각한다
- 5개의 호수를 가진 5층짜리 아파트 만들기
- 전체를 입력하는 방법
var royalApart = [
[0,1,2,3,4],
[10,11,12,13,14],
[20,21,22,23,24],
[30,31,32,33,34],
[40,41,42,43,44]
];- push를 사용하는 방법
var apart = [[]]; 1개의 빈층이 들어가 있는 상태
var floor = [];
floor.push(0);
floor.push(1);
floor.push(2);
floor.push(3);
floor.push(4);
apart.push(floor); push특성상 기존 층 뒤에 새로운 층을 넣게 된다. - 직접 지정하여 넣는 방법
var apart = [[],[],[],[],[]];
//층과 호를 특정해야하기 때문에 아파트에 층이 있다는것을 확인해 줘야 한다.
apart[0][0] = 0;
apart[0][1] = 1;
apart[0][2] = 2;
apart[0][3] = 3;
apart[0][4] = 4;- 반복문을 사용하는 방법
for(var f=0; f<5; f++){
for(var h=0; h<5; h++){
apart[f][h] =(f*10)+h;
// console.log(f+'층'+h+'호');
}2.Object
Java script 에서 여러 데이터를 담을 수 있는 것은 array 와 Object 가 있다. Object 는 어떤 값이든 담을 수 있다.
Object 안에 담긴 값을 속성(attribute) 라고 부른다
- object를 만드는법
- var obj = {type:"Benz",model:"e-class",color:"white"};
console.log(obj); - var person = {};
- var computer = new Object();
- var obj = {type:"Benz",model:"e-class",color:"white"};
- object는 문자열로 사용하는 배열이다.
computer["cpu"] = "octa core";
computer["ram"] = "16GB"
computer["hdd"] = "2TB"
computer["game"] = false;
computer["price"] = 1400000;
console.log(computer);
- 값 꺼내오는 방법
console.log("RAM : "+computer["ram"]);
console.log("HDD : "+computer.hdd);오브젝트는 가장 큰 크기의 컵이기 때문에 함수 또한 당연히 들어간다.(person.work(); 함수실행은 반드시 ()이 들어가야 한다.)
- Array 와 object는 여러 값이 들어 있기 때문에 하나씩 값을 꺼내야 하는 상황이 있다.
1.for 문 (시작과 끝을 정할 수 있다.)
for(var i=0;i<nums.length;i++){
console.log(nums[i]);
}
2. forEach 문 (개별값,인덱스 / 시작하면 끝까지 간다.)
nums.forEach(function(item,idx){
console.log(idx+":"+item);
});
3. for of 문 (구형 브라우저에서 안될수 있음 / 시작하면 끝까지 간다 / 몇번 인덱스 값인지 알수 없다.
for(item of nums){
console.log(item);
}4.DOM
Documentt Object Model
문서(html, css)내 요소를 가져와 속성을 다루는 역할
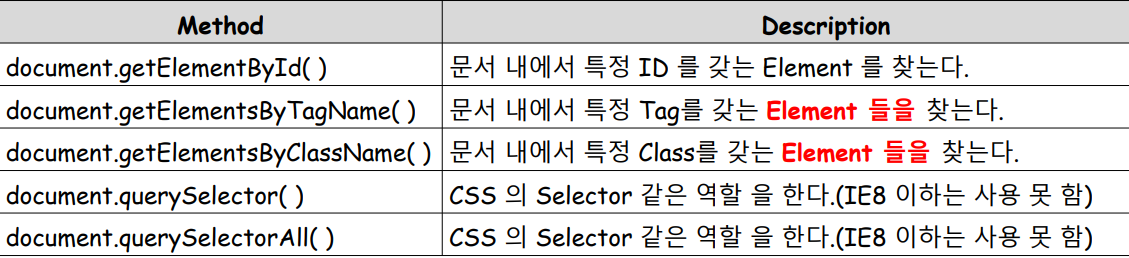
- dom 가져오기
Elements는 복수이므로 무조건 배열로 가져온다
때문에 꺼낼 때 인덱스 번호를 명시해야한다
tag = document.getElementsByTagName("input")[0];
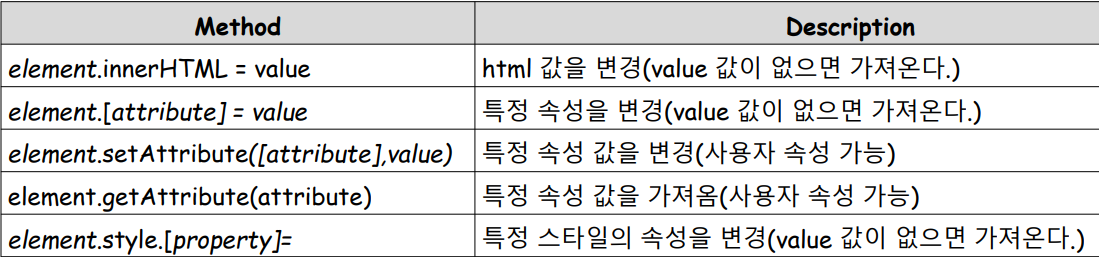
- Element
기본 속성과 사용자 속성이 있다.
사용자 속성은 직접 접근이 안된다(a.my-attr -> X )
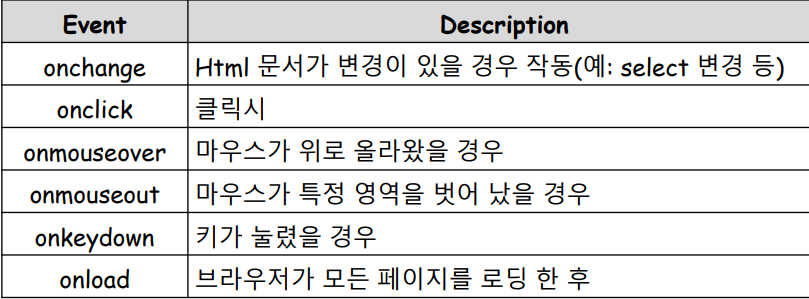
- Event
Event는 어떠한 사건을 의미함
<script>
// 이 함수는 매개변수를 받는 함수다.
function mouseEvt(arg){
var tag = document.getElementsByTagName("div");
//console.log(tag);
tag[0].innerHTML="mouse "+arg;
}
function getDate(){
// 1. 이벤트를 적용 했으면 정상 동작하는지 꼭 확인 할 것
console.log('click');
// 2. 뭔가 변화를 줄 태그를 가져오는지 확인 할 것
var tag = document.getElementById("memo");
console.log(tag);
// 3. 어떤 속성을 건드릴 것인가?
tag.innerHTML=Date();
}
function going(){
console.log("key down");
var tag = document.getElementById("typing");
console.log(tag);
// 입력하고 있는 input 의 값을 표시 해 보자
var input = document.getElementById("keyon");
console.log(input.value);
tag.innerHTML=input.value;
}
function typing(){
// typing함수가 동작하는지 확인
console.log("key up");
// 태그가져오기
var input = document.getElementById("keyup");
console.log(input);
// 원하는 동작 만들기
console.log(input.value);
//h4태그에 입력값 표시하기
var tag = document.getElementById("typing");
console.log(tag);
tag.innerHTML=input.value;
}
function selectOne(){
console.log("change");
// select 에서 선택된 value를 h4 태그에 적용 해라
// 1. event가 발생할곳을 찾는다 ->id=mySelcet
// 2. 함수를 선언하고 태그를 가져와서 확인한다.
var tag = document.getElementById("mySelect");
console.log(tag);
console.log(tag.value);
// 3. 원하는 동작을 만든다(선택한 옵션이 표시되게하기)
// 4. 선택된 값을 h4 태그에 적용한다.
document.getElementById("typing").innerHTML=tag.value;
}
</script>- this와 event
<body>
<!-- this는 이벤트가 일어난 해당 태그 -->
<button id="btn1" onclick="arg1(this)">button 1</button>
<!-- event는 발생한 이벤트의 모든 정보-->
<button id="btn2"onclick="arg1(event)">button 2</button>
<p><a href="#" onclick="arg2(event,this)">link 1</a></p>
<p><a href="#" onclick="arg2(event,this)">link 2</a></p>
<!-- event 객체와 this 객체를 둘 다 받을수도 있다.-->
</body>
<script>
function arg1(obj){
console.log(obj);
}
</script>