J-Query
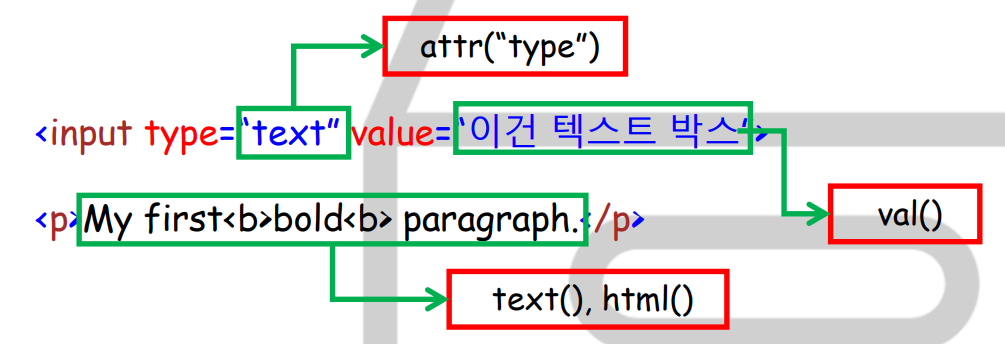
1. Attribute
J-Query도 JS와 마찬가지로 Object 내의 속성을 다룰 수 있다.
<script>
//attr() 은 속성을 가져오거나 수정할때 사용
var arr = $('input[type="text"]').attr('type');
console.log(arr);
//val() 은 value 속성을 가져오거나 수정할때 사용
var val = $('input[type="text"]').val();
console.log(val);
//변경내용이 공백일 경우 값을 가져오는 역할을 한다.
// html() == innerHTML : html 태그를 인정
console.log('html : ',$('p').html());
// text() == innerTEXT : html 태그를 인정하지 않음
console.log('text : ',$('p').text());
// 적용 시에 hhml() 은 태그의 효과가 적용된다.
// text() 태그자체도 문자열로 본다.
$('#html').html('<h1>HTML 과 TEXT 의 차이</h1>');
$('#text').text('<h1>HTML 과 TEXT 의 차이</h1>');
// jquery 요소를 변수에 담을 수 있다.
var $range = $('input[type="range"]');
// 쿼터는 기본적으로 문자열을 뜻하는 특수 기능이 있다.
// 아래의 경우 쿼터 때문에 문자열의 영역이 잘못 지정되어버린 경우 이다.
// 그래서 문제가 되는 문자의 특수 기능을 없애버려야 할 때가 있다.
// 이때 escape 문자를 사용하면 특수기능은 사라지고 단순 문자 취급 된다.
var str = $('div').html('<input type="button" value="text"/>');
</script>2. Style
- CSS()
비교적 단순한 스타일 적용에 활용
<script>
//css()를 통해 특정 css 속성을 가져오거나 변경 할 수 있다.
var color = $('#ex1').css('color');
var size = $('#ex1').css('font-size');
console.log(color);
console.log(size);
$('#size').html(size);
$('#color').html(color);
$('button').click(function(){
/*한번에 한 속성만 변경 가능 하다.
$('#ex2').css('color',color);
$('#ex2').css('font-size',size);
});
*/
// css({~,~,~}); 이처럼 한번에 여러 속성을 변경 할 수 있다.
$('#ex2').css({'color':color,'font-size':size });
});
</script>- addClass()
이미 선언된 클래스를 적용/삭제 할 경우 사용
비교적 복잡한 스타일을 활용할 경우 유용
<script>
function add(){
//클래스를 특정 태그에 추가 해 준다.
$('div').addClass('ex');
}
function remove(){
$('div').removeClass('ex');
}
function toggle(){
$('div').toggleClass('ex');
// 적용과 삭제를 변환시켜 준다.
// 특정 클래스가 존재 하는지 알려 준다.
var sw = $('div').hasClass('ex');
console.log(sw);
// 버튼태그에 on/off 추가
}
</script>3. Animation
-
hide & show
hide : 해당 요소를 사라지게 한다. (display : none)
show : 해당 요소를 보이게 한다. (display : block)
toggle : 두 기능을 번갈아 가며 실행 한다.<script> $('ul').hide(); // 슴기기(매개변수가 없으면 애니메이션이 일어나지 않는다.) $('div').hover(function(){ //duration, easing, callback $('ul').show(1000); },function(){ $('ul').hide(1000); }); $('button').click(function(){ //duration, easing, callback $('p').toggle(1000,function(){ //callback 은 어떤 행동이 끝나고 나서 호출되는 함수 console.log('animation 끝'); }); }); </script>
- fade effect
fadeIn() : 서서히 나타나는 효과
fadeout() : 서서히 사라지는 효과
fadeToggle() : 위 두 개의 효과를 토글
fadeTo() : opacity 조정- 기본적인 사용법은 hide & show와 같으나
easing 이 없고 fadeTo()에 opacity가 있다. - fadein 은 display 를 먼저 바꾸고 나중에 opacity를
조절한다 / fadeout 은 opacity 먼저 0으로 줄어들고
display 가 none 이 된다.
- 기본적인 사용법은 hide & show와 같으나