Web & JAVA
Interface
- 특정 기능을 이용하기 위한 접점 역할을 한다
- 객체화가 불가능하다
- 기본값으로 추상 메서드를 사용한다(abstract) 불필요
- 구현화의 개념이다
-
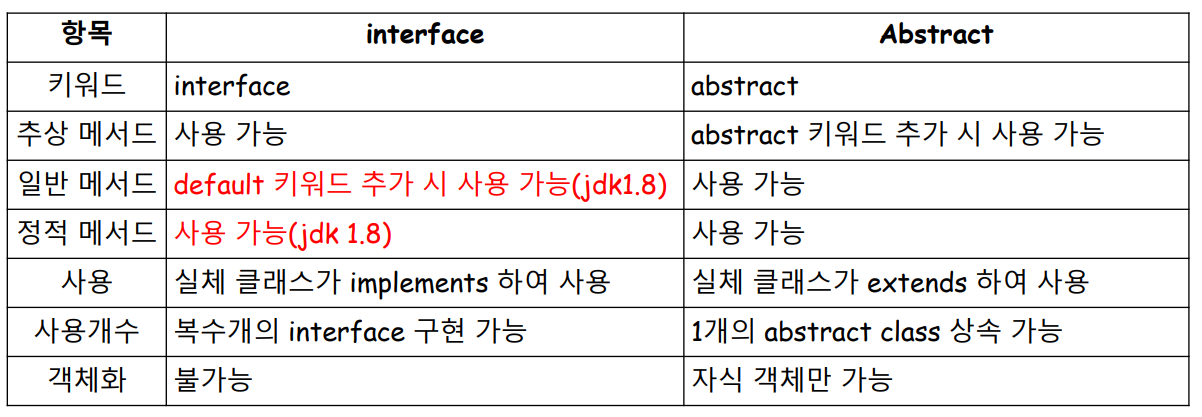
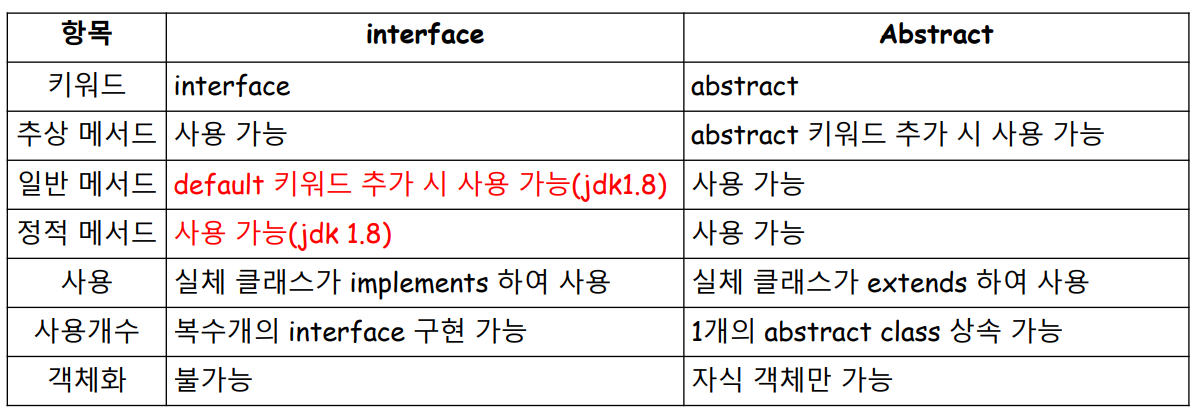
Interface 와 abstract 의 차이
-
Interface 다중 구현
상속은 분류의 개념인 class를 이용 하기 때문에 다중상속이 불가능 하지만 Interface 는 다중 구현이 가능하다.
- exam
<body>
<!-- Web.xml 을 통해 실행될 index.jsp를 만들고 프론트를 구성한다.-->
<form>
액션 선택 :
<select name="action">
<option value="attack">공격</option>
<option value="defense">방어</option>
</select>
종류 :
<select name="cls">
<option value="normal">일반 공격</option>
<option value="special">특수 공격</option>
</select>
<!-- 8. 일반 버튼을 통해 함수를 실행시킬 태그를 만든다. -->
<input type="button" value="전송" onclick="go()"/>
</form>
<!-- 10. El tag 를통해 msg를 받아와 h태그로 출력한다 -->
<h3>${msg}</h3>
</body>
<script>
//action 의 선택에 따라서
// cls 의 option 이 변경되도록 해 보자
// 1. 이벤트가 발동될 태그를 가져온다.
var act = $("select[name='action']");
// 8. 초기 화면에 값이 "attack" 인 것 만 띄우기 위해 초기값을 설정한다.
var action = "attack";
// 2. 이벤트 발동시 실행할 함수를 설정한다.
act.on('change',function(){
// 3. 선택된 옵션의 본인의 값을 받아와 변수를 선언한다.
/* var */ action =$(this).val();
//6. 조건문의 결과값을 사용하기 위해 새로운 변수를 선언한다.
var content ="";
// 4. 받아온 변수를 이용하여 조건문을 만든다.
if (action == "attack") {
// 5. 조건이 일치 할 경우 option 태그를 만든다.
content ='<option value="normal">일반 공격</option>';
content += '<option value="special">특수 공격</option>';
}else{
content ='<option value="block">방어</option>';
content += '<option value="avoid">회피</option>';
}
// 7. 조건문의 결과값을 name=cls 인 select 태그 사이에 집어넣는다.(html을 이용)
$('select[name="cls"]').html(content);
});
// 9. jqury에서 form을 전송하기 위한 함수를 설정한다.
function go(){
$('form').attr('action',action);
$('form').submit();
}
</script>// 1. view 가 요청한 업무를 수행하기 위해 controller 를 만들어 model에 보낸다.
// 2. WebServlet을 제대로 동작시키기 위해 HttpSevlet을 상속받는 클래스여야 한다.
// 3. 아래 두개 ("/attack","/defense")에 대해서만 요청을 받는 컨트롤러를 설정한다.
@WebServlet(urlPatterns = {"/attack","/defense"})
public class GameController extends HttpServlet {
// 4. 부모 class인 HttpServlet으로 부터 get 방식의 추상메서드를 받아온다
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 5. view 에서 요청한 업무를 구분하기 위하여 uri 와 context 를 이용한다.
String uri = req.getRequestURI();
String ctx = req.getContextPath();
String addr =uri.substring(ctx.length());
// 6. cls를 통해 동작을 실행하기 위하여 파라메타값을 받아온다.
String cls = req.getParameter("cls");
// 7. 업무를 처리하기 위해 model 클래스를 객체화한다.
Character ch = new Character();
String msg ="";
if (addr.equals("/attack")) {
if(cls.equals("normal")) {
msg = ch.normal();
}
if(cls.equals("special")) {
msg =ch.special();
}
}
if (addr.equals("/defense")) {
if(cls.equals("block")) {
msg = ch.block();
}
if(cls.equals("avoid")) {
msg =ch.avoid();
}
}
// 8. model 에서 처리한 요청을 다시 view로 보내주기 위해
//req객체에 값을 담아 Dispatcher 와 forward 를 이용하여 index.jsp로 보낸다.
req.setAttribute("msg", msg);
RequestDispatcher dis = req.getRequestDispatcher("index.jsp");
dis.forward(req, resp);
}
} // 인터페이스(attack, defense)에 의해 구현받는 Character 클래스를 만든다
// override를 통해 반환값을 설정한다.
public class Character implements Attack, Defense {
@Override
public String block() {
return "캐릭터가 공격을 막아낸다.";
}
@Override
public String avoid() {
return "캐릭터가 공격을 회피 한다.";
}
@Override
public String normal() {
return "캐릭터가 일반 공격을 한다.";
}
@Override
public String special() {
return "캐릭터가 특수 공격을 한다.";
}
}