API 모아모아 ajax!
01. ajax 기초
ajax는 무엇인가요?
javascript를 통해서 server에 data를 요청하는 것!
ajax 시작 템플릿
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
Test. 미세먼지 API

html 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.color {
color: red;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows=response['RealtimeCityAir']['row']
$('#names-q1').empty()
for(let i=0; i<rows.length; i++) {
let gu_name=rows[i]['MSRSTE_NM']
let gu_mise=rows[i]['IDEX_MVL']
let temp_html=``
if(gu_mise>80) {
temp_html=`<li class="color">${gu_name} : ${gu_mise}</li>`
}
else {
temp_html=`<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
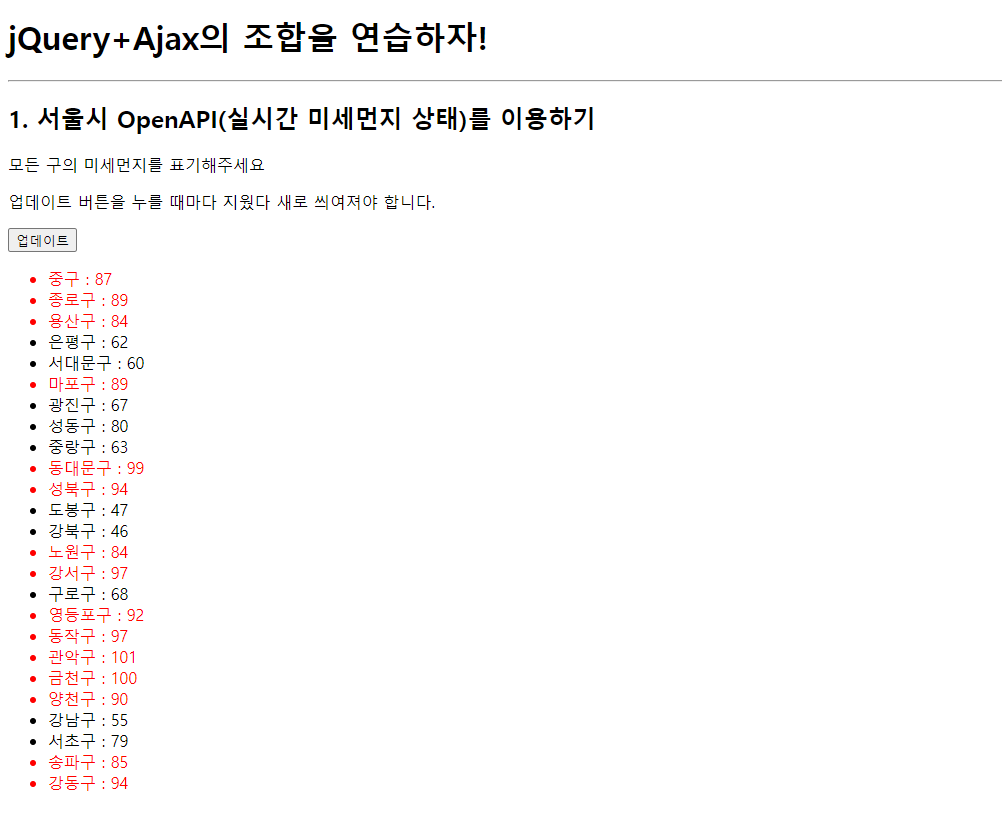
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>
Test. 따릉이 API

html 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.color {
color: red;
}
</style>
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function(response){
let bikes=response['getStationList']['row']
for(let i=0; i<bikes.length; i++) {
let stat=bikes[i]['stationName']
let rack=bikes[i]['rackTotCnt']
let park=bikes[i]['parkingBikeTotCnt']
let temp_html=``
if(park>5) {
temp_html=
`<tr class="color">
<td>${stat}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
}
else {
temp_html=
`<tr>
<td>${stat}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
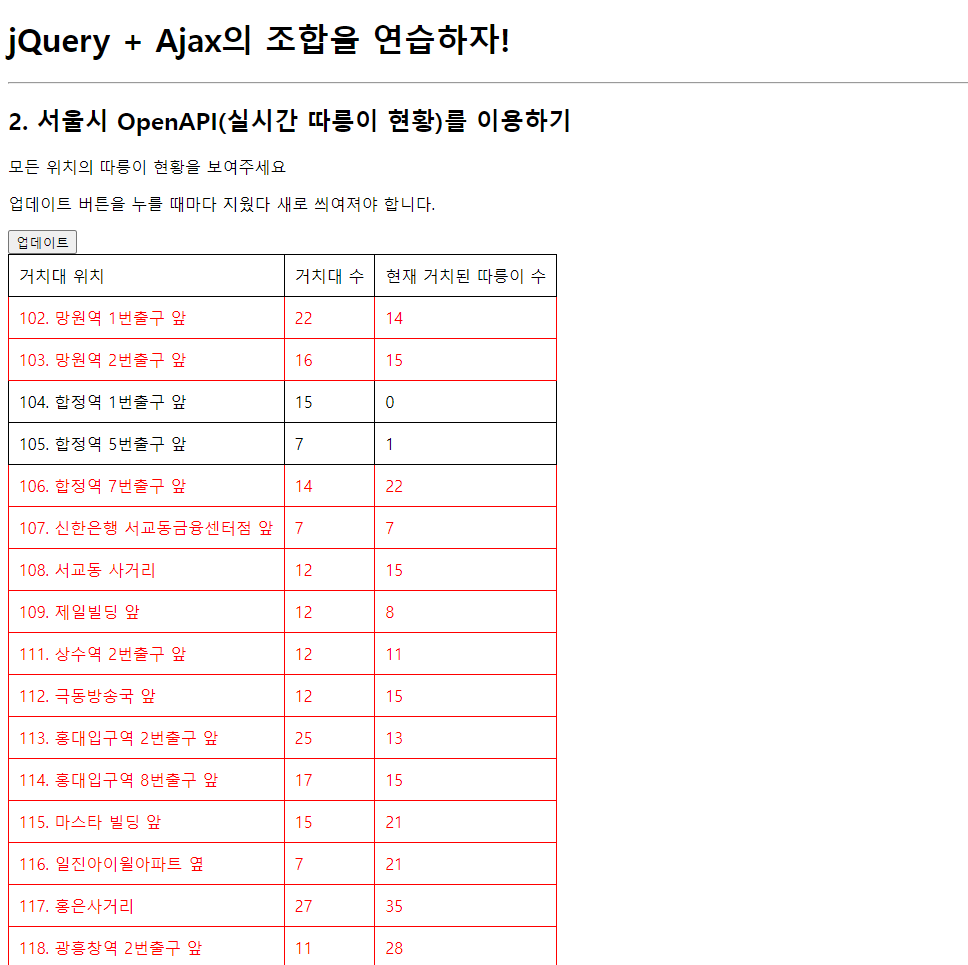
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>
Test. 랜덤 사진 API

html 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
$(document).ready(function(){
q1()
});
function q1() {
$.ajax({
type: "GET",
url: "https://api.thedogapi.com/v1/images/search",
data: {},
success: function(response){
let pic=response[0]['url'];
$('#img-dog').attr('src', pic)
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 랜덤 강아지 사진 API를 이용하기</h2>
<p>예쁜 강아지 사진을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">강아지를 보자</button>
<div>
<img id="img-dog" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
</div>
</div>
</body>
</html>
02. 느낀점
jquery와 ajax를 유연하게 잘 사용해야 하구나!
내가 원하는 기능을 잘 검색하는 방법도 실력이야..