나만의 쇼핑몰! 따봉댕댕 원목식탁
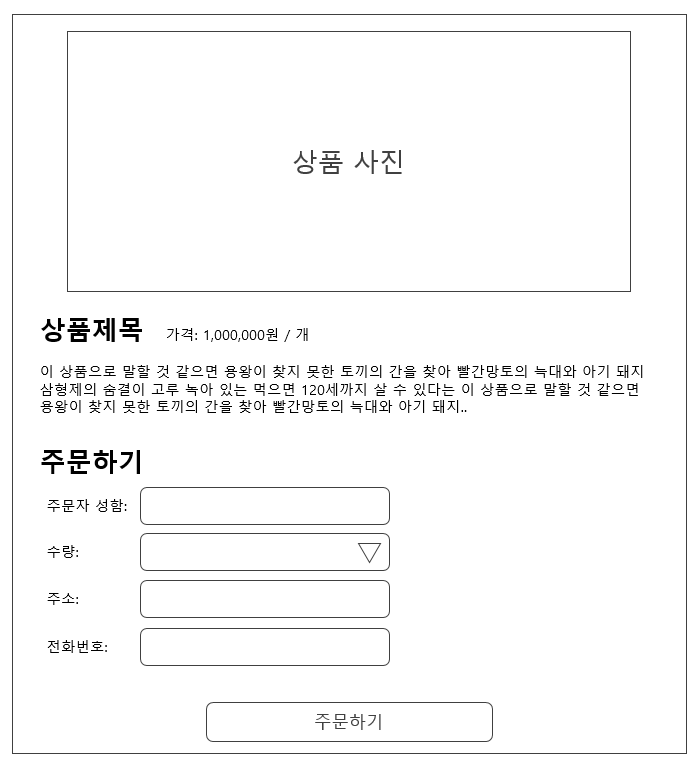
아래 기획서를 보고, 부트스트랩 또는 템플릿을 활용해서 나만의쇼핑몰의 메인 페이지를 완성해주세요.
(아이템은 가상으로, 아무거나 파셔도 좋습니다.)
기능: 주문하기 버튼을 클릭했을 때 '주문이 완료되었습니다.'라는 얼럿을 띄워주세요.

나만의 쇼핑몰 만들기
주제: 따봉댕댕 원목식탁!
<!doctype html>
<html lang="en">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>따봉댕댕 원목식탁</title>
<style>
* {
font-family: 'Single Day', cursive;
}
.wrap {
width: 600px;
margin: auto;
padding-top: 30px;
}
.pic_title {
background-image: url("https://search.pstatic.net/common/?src=http%3A%2F%2Fshop1.phinf.naver.net%2F20210809_276%2F1628518291742GIISU_JPEG%2F29654190450034502_252533649.jpg&type=sc960_832");
background-size: cover;
background-position: center;
width: 600px;
height: 400px;
border-radius: 10px;
}
.exp_title {
width: 600px;
}
.sel_title {
width: 600px;
}
.font_title {
font-size: 20px;
color: blue;
}
.mybtn {
margin: auto;
display: block;
}
</style>
<script>
function order() {
alert('댕댕이: 주문완료!')
}
</script>
</head>
<body>
<div class="wrap">
<div class="pic_title"></div>
<div class="exp_title">
<p><h2>따봉댕댕 원목식탁<span class="font_title">가격: 18,000원/개</span></h2></p>
<p>낮은 식기사용은 소화불량이 생길 수 있다는 사실!</p>
<p>댕댕이들은 목이 뻣뻣하기 때문에 낮은 식기를 사용하면 고개를 깊숙이 숙여서 먹어야 하기 때문에<br>급하게 먹게 되면 목에 걸리기 쉽고 소화불량의 원인이 될 수 있어요.</p>
</div>
<div class="sel_title">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="validationTooltipUsernamePrepend">주문자이름</span>
</div>
<input type="text" class="form-control" id="validationTooltipUsername">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="validationTooltipUsernamePrepend">수량</span>
</div>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="validationTooltipUsernamePrepend">주소</span>
</div>
<input type="text" class="form-control" id="validationTooltipUsername" placeholder=""
aria-describedby="validationTooltipUsernamePrepend" required>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="validationTooltipUsernamePrepend">전화번호</span>
</div>
<input type="text" class="form-control" id="validationTooltipUsername" placeholder=""
aria-describedby="validationTooltipUsernamePrepend" required>
</div>
<button type="submit" class="btn btn-primary mybtn" onclick="order()">주문하기</button>
</div>
</div>
</body>
</html>결과물: 따봉댕댕 원목식탁
느낀점
생각보다
bootstrap내가 원하는 디자인을 찾기 어려워..
따봉댕댕 원목식탁 주문하실 분 손!