
compose도 기본을 알고 사용해야 효율적인 앱을 만들 수 있다!compose를 사용해 프로젝트를 진행한 적은 있다. 하지만 아래와 같이 compose 라이브러리의 하위 개념들에 대해서는 잘 모르고 있었다. 화면을 이루는 컴포넌트의foundation, ui, layout, material의 개념이 무엇인지 공부해보았다.
import androidx.compose.material3.TextField
import androidx.compose.foundation.layout.Column
import androidx.compose.ui.layout.Layout
import androidx.compose.ui.Alignment
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.text.BasicTextFieldCompose 요소
일단 compose는 Material과 foundation & layout 2가지로 나뉜다.
Material은 개발의 편의성을 위해 존재하는 테마이고,
foundation 및 layout은 Material 및 커스텀 디자인시스템을 이루는 부품이기 때문이다.
Material 테마
Material3, Material2를 들어가보면 이미 만들어져있는 컴포넌트들이 있다.
내부 코드
예를 들어 그 중 하나인 TextField의 코드를 보면 아래와 같다.
핵심만 보자면 TextField는 BasicTextField를 CompositionLocalProvider와 파라미터로 래핑시켜 놓은 함수이다.
*BasicTextField는 밑에서 언급하겠지만 compose foundation 함수이다.
@ExperimentalMaterial3Api
@Composable
fun TextField(
value: TextFieldValue,
onValueChange: (TextFieldValue) -> Unit,
modifier: Modifier = Modifier,
...중략...
colors: TextFieldColors = TextFieldDefaults.textFieldColors()
) {
...중략...
CompositionLocalProvider(LocalTextSelectionColors provides colors.selectionColors) {
@OptIn(ExperimentalMaterial3Api::class)
BasicTextField(
value = value,
modifier = modifier
.defaultMinSize(
minWidth = TextFieldDefaults.MinWidth,
minHeight = TextFieldDefaults.MinHeight
),
...중략...
)
}
)
}
}이처럼 foundation 함수를 디자인이나 이벤트로 미리 래핑시켜놓은 것이 Material 테마인 것이다.
UI
compose ui의 Layout이라는 함수는 레이아웃을 위한 핵심 컴포넌트이다.UI의 구조를 정의하는 역할이다. 여기서는 View,ViewGroup을 의미하는 레이아웃이 아니다. 미시적으로 다루는 말그대로 Layout이라는 함수를 지칭한다.
Layout is the main core component for layout for "leaf" nodes. It can be used to measure and position zero children.
원문에는 위와 같이 적혀있는데 레이아웃을 위한 레이아웃이 무슨 뜻인지 헷갈릴 수 있다...이건 ui의 Layout을 래핑한 foundation의 Layout기반 컴포넌트가 있다는 사실을 알면, foundation Layout을 위한 레이아웃이 ui Layout이라고 이해할 수 있다.
내부 코드
예를 들어 foundation의 Box는 Layout을 래핑한 컴포넌트다.
import androidx.compose.foundation.layout.Box
import androidx.compose.ui.layout.Layout그래서 아래와 같이 코드를 확인할 수 있다.
@Composable
fun Box(modifier: Modifier) {
Layout({}, measurePolicy = EmptyBoxMeasurePolicy, modifier = modifier)
}예를 들어 foundation의 Column은 밑의 코드를 보다시피 Layout을 매핑한 것이다.
@Composable
inline fun Column(
modifier: Modifier = Modifier,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
content: @Composable ColumnScope.() -> Unit
) {
val measurePolicy = columnMeasurePolicy(verticalArrangement, horizontalAlignment)
Layout(
content = { ColumnScopeInstance.content() },
measurePolicy = measurePolicy,
modifier = modifier
)
}
foundation
이제 약간 감이 온다. ui를 활용해서 만든 컴포넌트가 foundation인 것이다.
정말 많지만 대표적으로 아래와 같은 것들이 있다.
Box
Row,Column
BasicText
BasicTextField
Canvas
Material에서 제공하는 영역을 잘 알고, 이를 매핑하는 것이 더 좋은 선택이다
...라고 요기 블로그에서 제안했는데 맞는 것 같다.
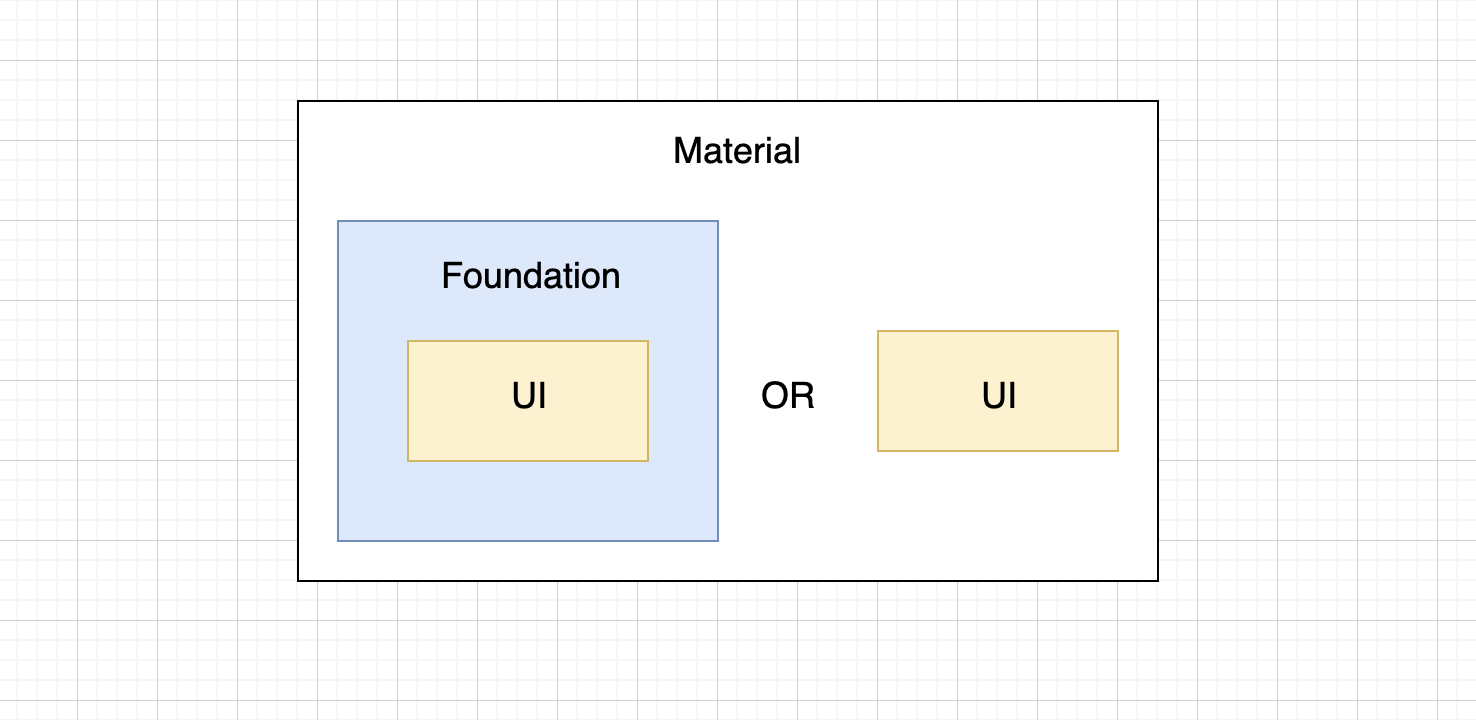
그림으로 요약하면 아래와 같은데, Material이 커버할 수 없는 부분만 스마트하게 골라서 커스텀 시키면 된다.

참고자료
https://thdev.tech/android/2023/01/25/Android-Compose-Scaffold/
