들어가기 전에
HTTP란, 웹에서 브라우저와 서버가 통신하기 위한 프로토콜인데, 웹 개발자에게 HTTP 를 이해하는 것은 필수적이다.
HTTP는 1996년 1.0 버전으로 처음 release 되고 1999년 HTTP/1.1 이 등장하였습니다.
그리고 HTTP/2.0 이 발표된 2015년 전까지 무려 15년 간 지속되었습니다.
시간이 지남에 따라 웹에서 담아야 할 정보는 늘어났고, HTTP/1.1 은 이를 감당하기가 힘들었다. 이를 위해, HTTP/2.0 이 등장하게 되었다.
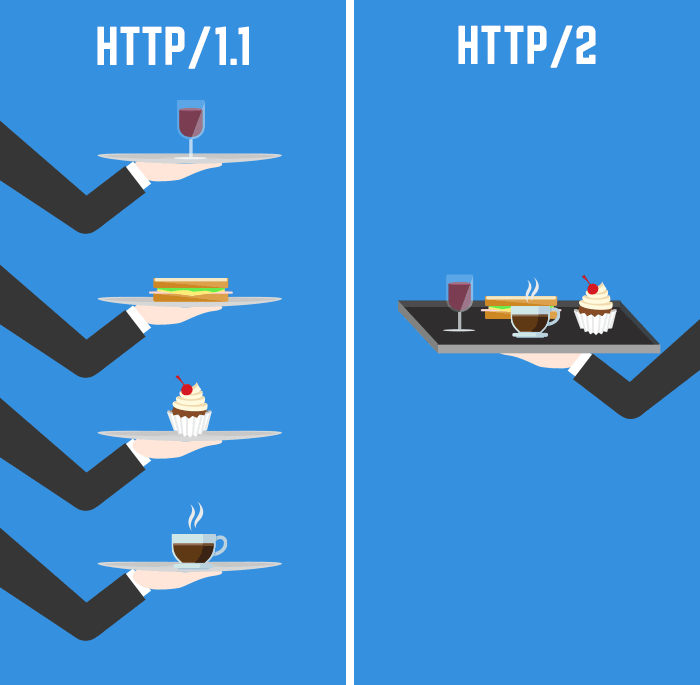
HTTP/1.1
- 기본적으로 커넥션 당 하나의 요청과 응답만을 처리한다.
- HTML 문서 내에 포함된 여러 개의 리소스 요청
CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등이 개별적으로 전송되고 응답 또한 개별적으로 전송된다. - 이로 인해 HTTP/1.1 은 HOL(Head Of Line) Blocking 이 발생한다.
- RTT(Round Trip Time) 증가한다.
- 무거운 Header 구조를 갖는다.
HOL Blocking
특정 응답 지연
하나의 응답이 지연될 때, 해당 응답이 완료될 때까지 다음 요청은 무한대기상태가 된다.
RTT의 증가
하나의 Connection에 하나의 요청을 처리하므로, 요청 별로 Connection을 생성하는데, 3-way handshake가 반복적으로 일어나게 되어 불필요한 RTT가 증가하고, 네트워크 지연을 초래한다.
무거운 Header
HTTP/1.1 헤더에는 많은 메타정보들이 저장된다. 다수의 HTTP 요청이 발생한다면, 요청 시마다 중복된 헤더 값을 전송한다.
이와 같은 특징 때문에 HTTP/1.1 은 많은 정보를 담아야하는 현대의 웹을 감당하기가 힘들다.

HTTP/2.0
HTTP/1.1 의 단점들을 극복하고자 HTTP/2.0 이 등장하게 된다.
HTTP/2.0 은 HTTP/1.1 에 비해 성능 뿐 아니라 속도면에서도 우수하다.
- HTTP/2.0 커넥션 당 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능하다.
- 아래의 기법들을 통해 성능을 향상시켰다.
Multiplexed Streams
한 커넥션에 여러 개의 메시지를 주고 받을 수 있다.
Stream Prioritization
요청 리소스 간의 의존관계(우선순위)를 정할 수 있다.
Server Push
클라이언트가 요청하기 전에 서버가 리소스를 클라이언트에게 전송할 수 있다. 리소스를 선제적으로 로드하는 데에 도움을 준다.
Header Compression
헤더 정보를 HPACK 압축방식을 이용하여 압축 후 전송한다.
중복된 Header 값이 존재하는 경우, static/Dynamic Header Table 개념을 사용하여 중복 Header 를 검출하고 중복된 Header 정보는 index 값만 전송하고 중복되지 않은 값은 Huffman Encoding 기법으로 인코딩하여 전송한다.
결과적으로, HTTP/2.0은 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다고 한다.

references
HTTP1.1 vs HTTP2.0 차이점 간단히 살펴보기
HTTP 1.1 vs HTTP 2.0
HTTP 1.1 vs HTTP 2.0
위키피디아 - Server Push
