
HTML (Hyper Text Markup Language) 이란?
· Hyper Text 란 문서를 서로 연결해주는 링크를 의미한다.
· 마크업 언어란 문서 내에서 요소 (이미지, 텍스트, 테이블)를 정의하는 데 태그(tags) 를 사용하는 언어이다.
· HTML 의 기본 기능은 웹 브라우저에 보여줄 내용에 마크업하고 문서간의 링크하는 것이다.
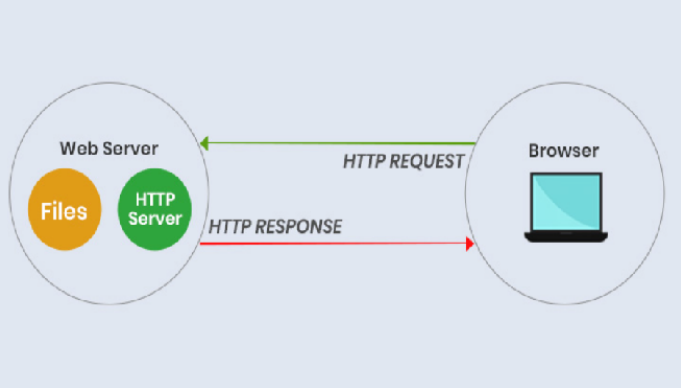
웹 서버란?

· 웹 서버는 HTML 문서, images, CSS stylesheets, 그리고 JavaScript files 같은 정적인 파일을 저장한다.
· 웹 서버의 주된 기능은 웹 페이지를 클라이언트로 전달하는 것이다. 주로 그림 , CSS , 자바스크립트를 포함한 HTML 문서가 클라이언트(웹 브라우저)로 전달된다.
· Client(Web Browser) <-> 웹 서버 <-> AP서버 <-> DB서버 (서로 요청과 응답을 한다.)
정적인컨텐츠 : 내용이 실시간으로 변경되지 않는다. ex) HTML/CSS...
동적인컨텐츠 : 내용이 실시간으로 변경된다. ex) JSP/Servlet...
Visual Studio Code 설치 (HTML, CSS, Javascript 개발 환경)
-
VIsual Studio Code 설치
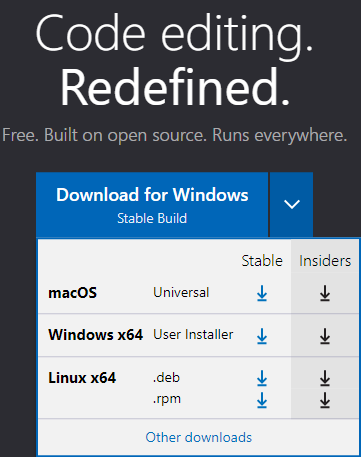
https://code.visualstudio.com 사이트에서 다운로드한다.
-
환경에 맞는 버전을 선택한다.(필자는 Windows 환경이기때문에 Windows x64 User Installer/Stable 을 다운로드한다.)

- Extensions 아이콘을 선택하여 확장 플러그인을 검색하여 설치한다.
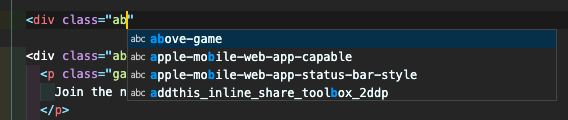
- HTML Snippets : HTML 문서를 코딩할 때 도와주는 자동 완성 기능 확장 프로그램이다.

- HTML CSS Support : HTML 문서에 적용되어있는 CSS를 추천해주는 기능이다.


- JavaScript (ES6) code snippets : VS Code 편집기용 ES6 구문의 JavaScript용 코드 조각이 포함되어 있다.

- Live Server : 새로고침하지 않아도 저장할때마다 실시간 라이브로 반영되어 변경사항을 바로 확인할 수 있다.

- Open In Default Browser : 기본으로 지정해놓은 브라우저에서 저장된 화면을 확인할 수 있다.

- Eclipse Keymap : Eclipse 에서 사용했던 단축키를 VS Code 에서 사용할 수 있게 해주는 기능

Font Size 변경

· 좌측 하단 아이콘을 클릭한다.

· Settings 를 클릭한다.

· Font Size의 숫자를 변경하면 실시간으로 변경된다.
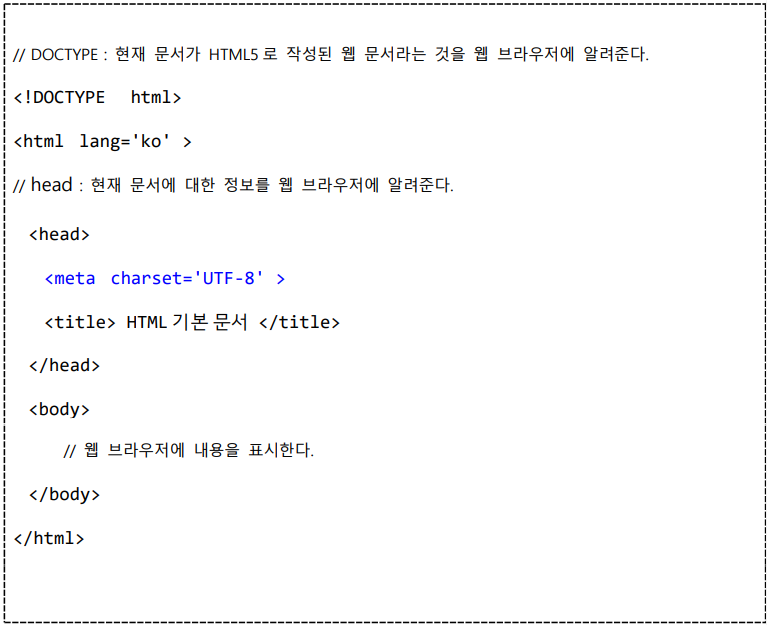
HTML 문서의 기본 구조

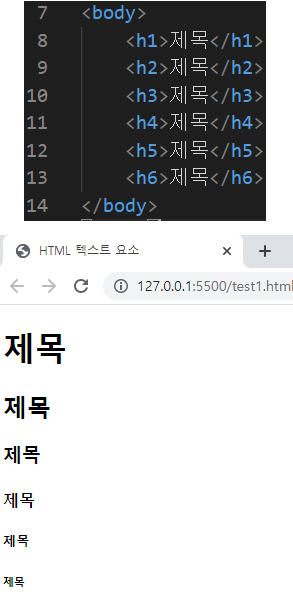
HTML 텍스트 요소




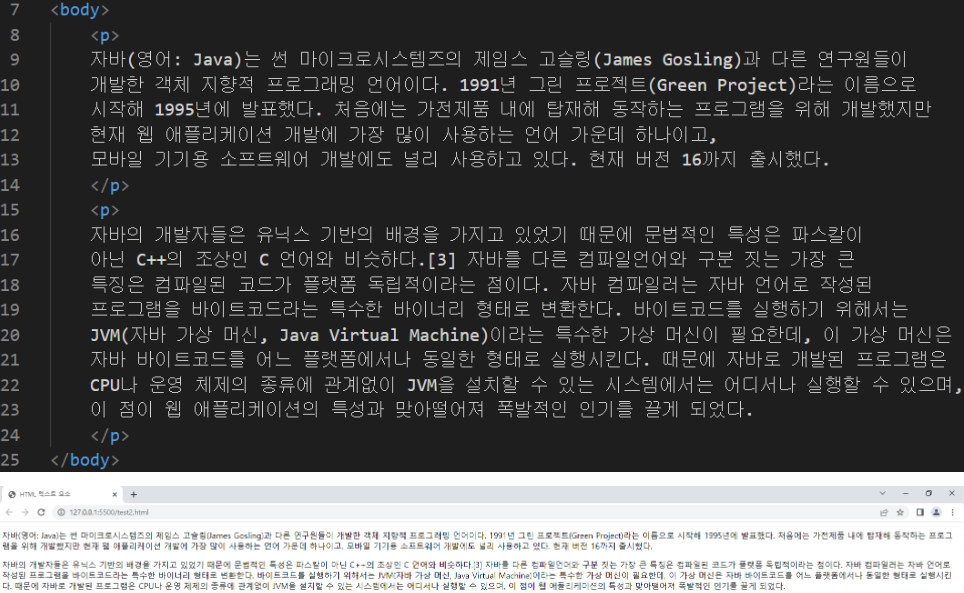
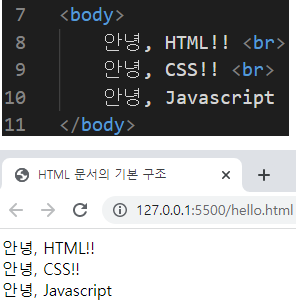
· 문단이 나누어 지는걸 확인할 수 있다.

· Enter 키로는 줄바꿈이 안되고 br 태그를 사용해서 줄바꿈을 할 수 있다.

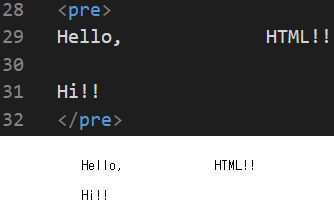
· pre 태그 안에서 공백이나 줄바꿈을 태그 없이 사용할 수 있다.
목록(List) 만들기
· 여러 요소(항목)들을 일렬로 나열할때 사용한다.
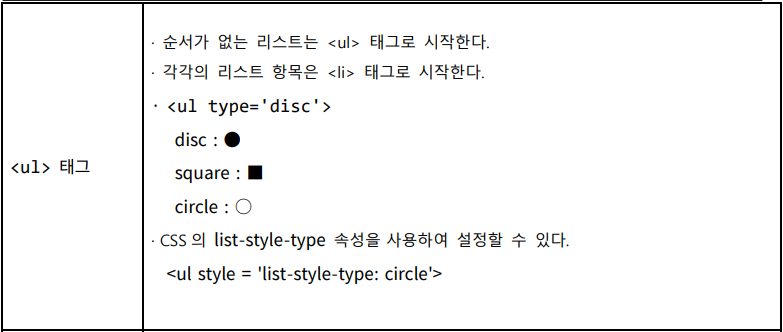
- 순서가 없는 리스트 (unorderd list)


· 순서가 없기때문에 번호 지정이 없이 구분하고 싶을 때 사용한다.

· ul 태그 안에 type 속성을 square 변경하면 위 화면처럼 구분자가 네모로 변경된다.
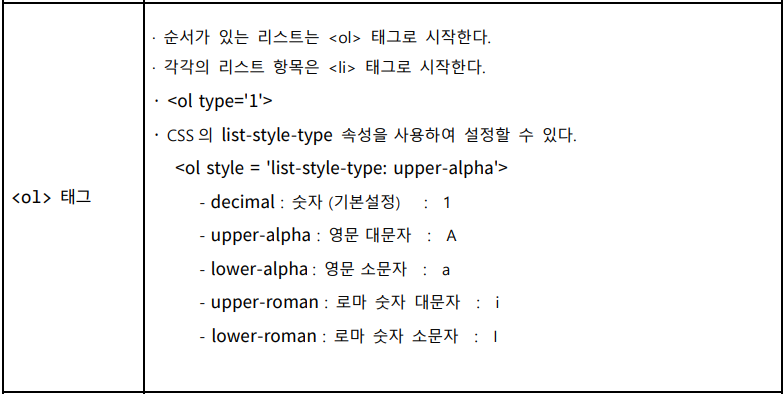
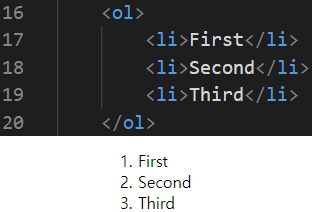
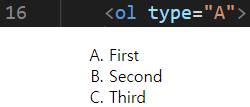
- 순서가 있는 리스트 (orderd list)


· 순서를 번호로 명확히 지정하여 구분하고 싶을 때 사용한다.

· 순서 구분자를 번호가 아닌 알파벳으로 표현도 가능하다.

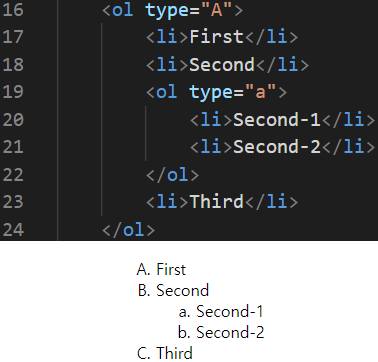
· 순서 안에 순서를 넣는 것도 가능하다.
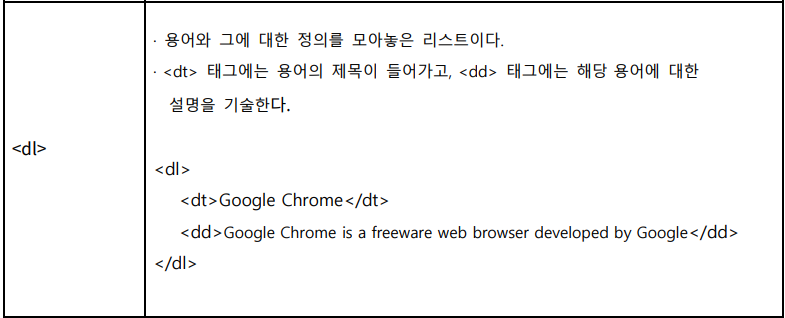
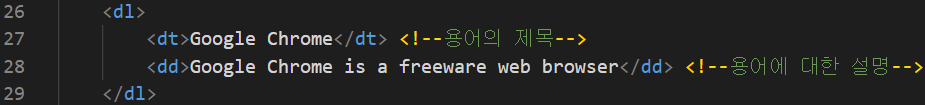
- 정의 리스트 (definition list)



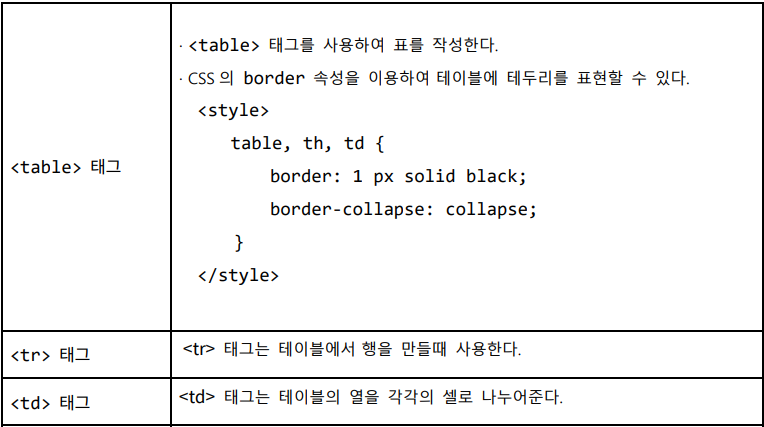
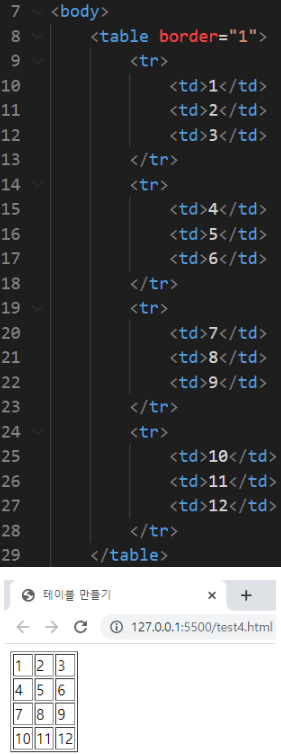
표(Table) 만들기


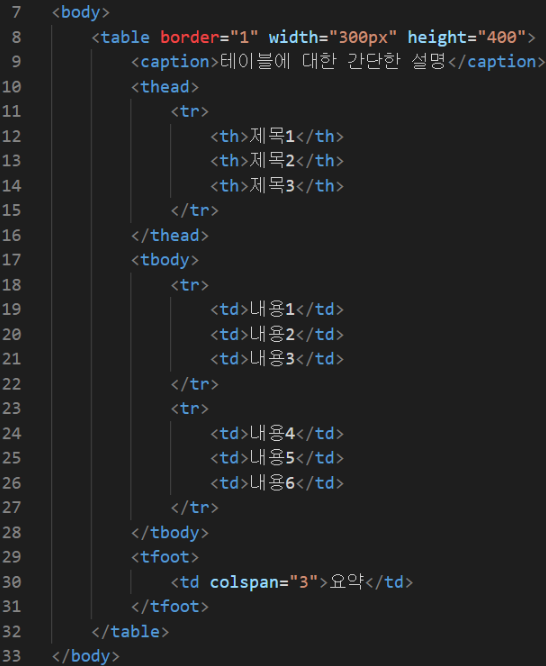
· border 속성을 이용하여 행과 열간의 실선을 긋는다. (CSS를 배웠을 경우 style 태그를 이용하여 head 태그 안에 코딩을 하지만, 지금 HTML부터 배우는 중이기때문에 table 태그에 속성을 임시적으로 사용했다.)

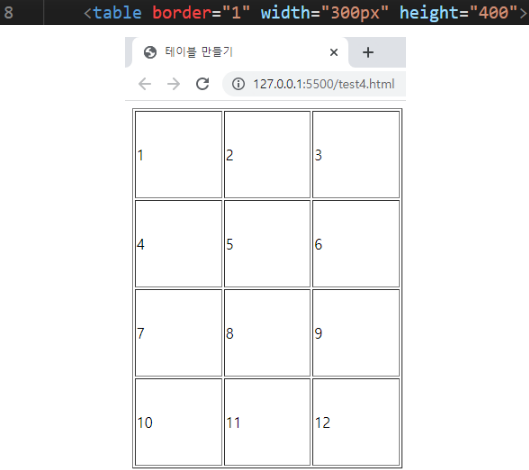
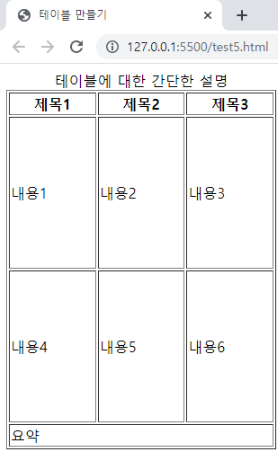
· 행과 열의 구분을 보기 편하게 하기 위해 table 태그에 width(너비)와 height(높이)를 주었다.


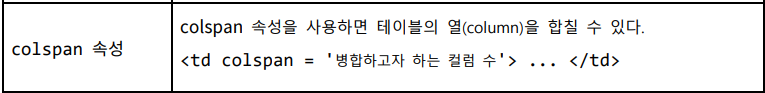
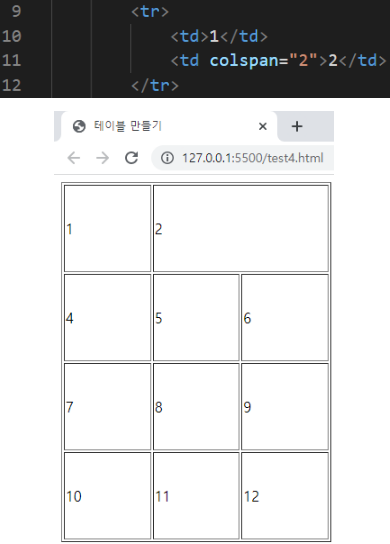
· 2번과 3번 열을 colspan 속성을 이용하여 합친 화면이다.

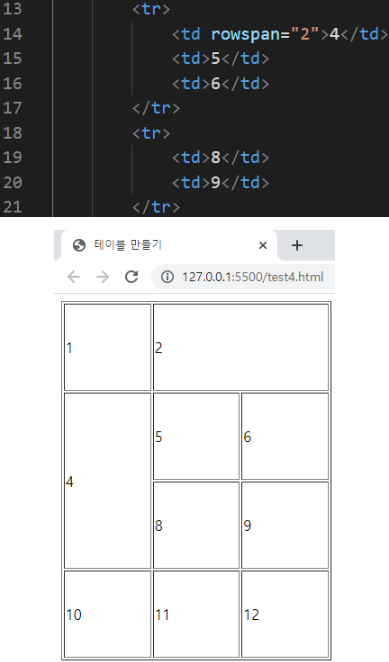
· 2번 3번 열에 이어서 4번 7번 행을 rowspan 속성을 이용하여 합친 화면이다.
Web 접근성이란?
· 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것이다.
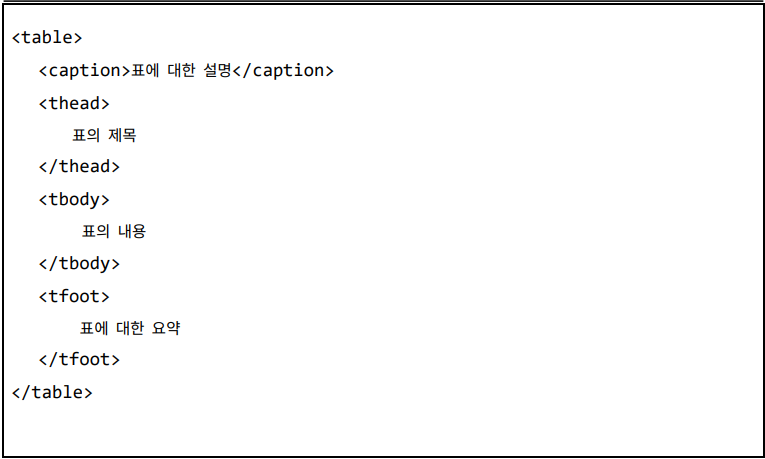
· caption 태그를 사용하면 테이블 상단에 제목이나 짧은 설명을 붙일 수 있다.
· thead 태그 테이블에 제목을 나타낸다.
· tbody 태그 테이블의 본문(body)을 나타낸다.
· tfoot 태그 테이블에 대한 요약을 나타낸다.



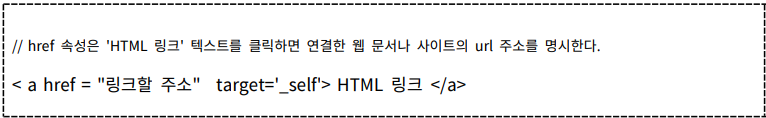
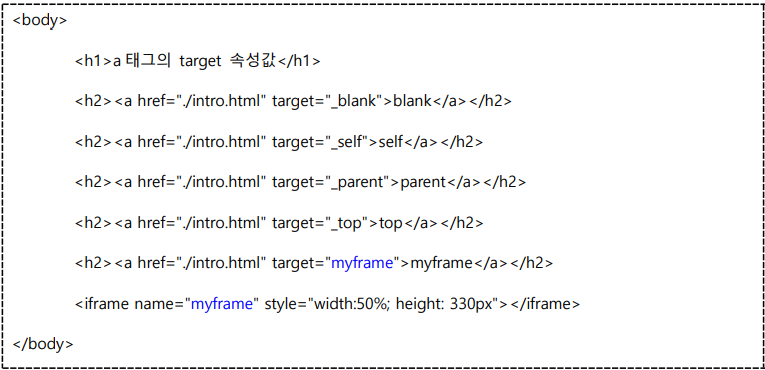
하이퍼링크 삽입하기
· 하이퍼링크를 사용하면 다른 페이지나 다른 사이트로 연결한다.
· HTML에서는 a 태그로 하이퍼링크를 표현한다.




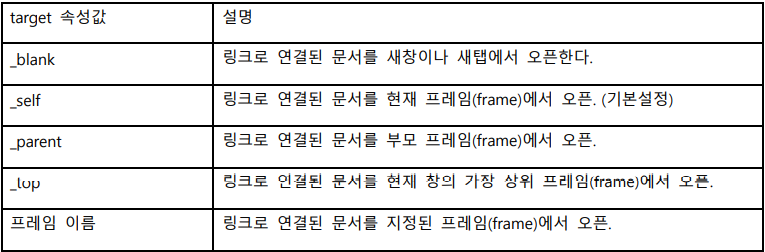
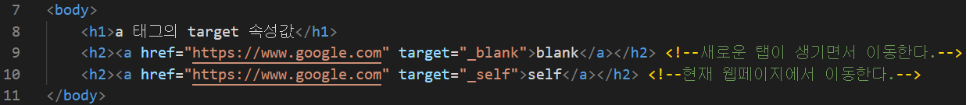
· _blank 속성과 _self 속성만 간단하게 비교한 화면이다.
· _blank 속성은 blank라는 글씨를 클릭하면 새로운 탭이 생기면서 이동한다.
· _self 속성은 self라는 글씨를 클릭하게되면 현재 웹페이지에서 해당 주소로 이동한다.
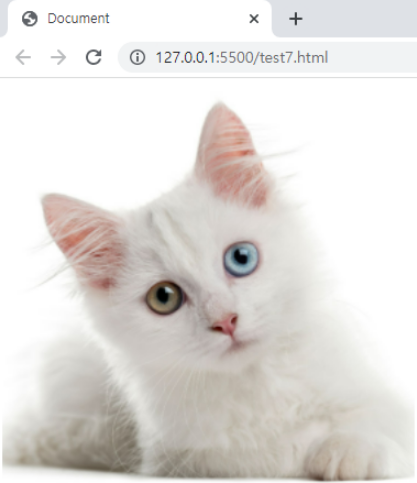
이미지 삽입하기
· 웹에서 사용되는 대표적인 이미지 파일 형식은 다음과 같다.
- GIF 이미지
- JPEG / JPG 이미지
- PNG 이미지

· alt : 웹 접근성과 관련된 속성이며, 코드 에러로 이미지가 업로드되지 않을 때, 대신하여 입력해놓은 문자열을 보여준다.



· 이미지에 링크(link) 설정



· 고양이 이미지를 클릭했을 때, a 태그의 href 속성에 입력한 주소로 이동한다.

· a 태그의 href 속성에 입력한 주소로 이동한 화면이다.
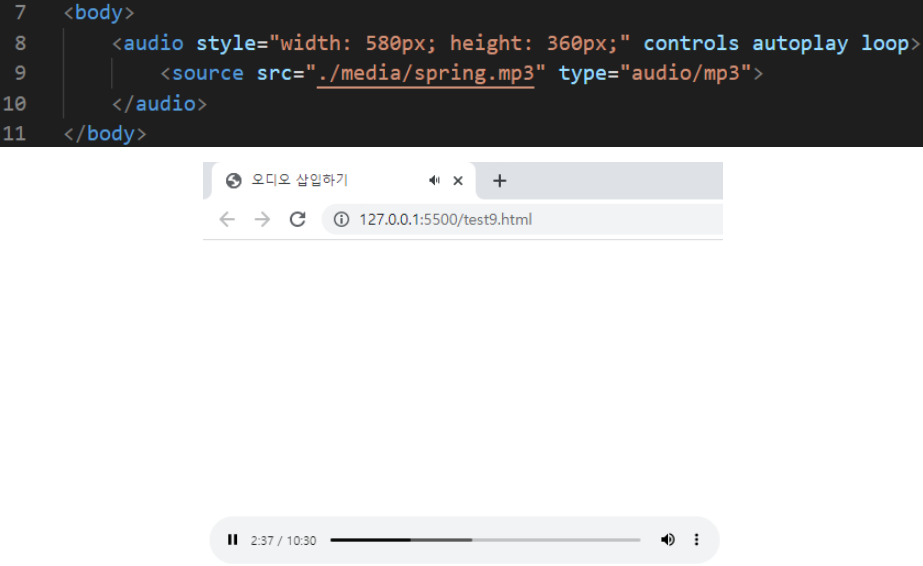
오디오와 비디오 삽입하기

· 오디오와 비디오 파일을 준비한다.
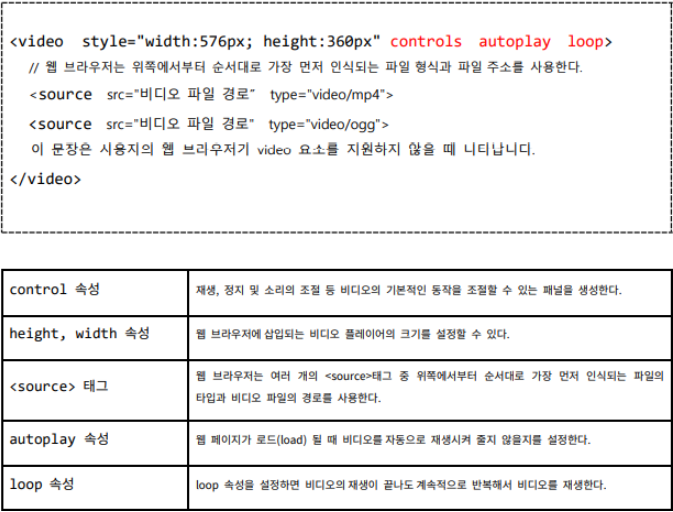
비디오(Video) 요소


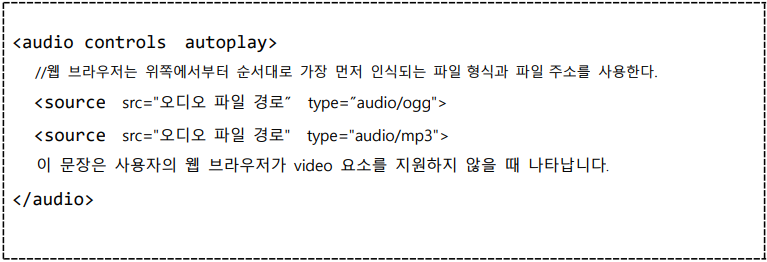
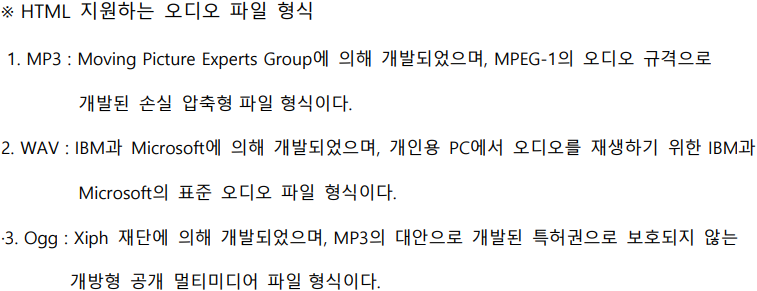
오디오(Audio) 요소



폼 삽입하기
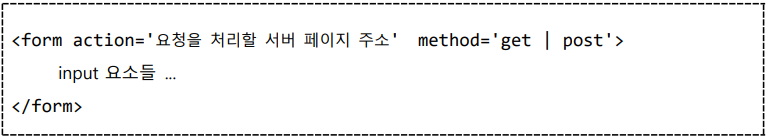
· 웹 문서에서는 form 태그를 사용하여 사용자로부터 데이터를 입력 받고, 사용자가 입력한 데이터를 서버로 보낼 때 사용한다.


· form 태그에서 가장 중요한 4단계를 꼭 기억해서 까먹지말고 사용해야한다.
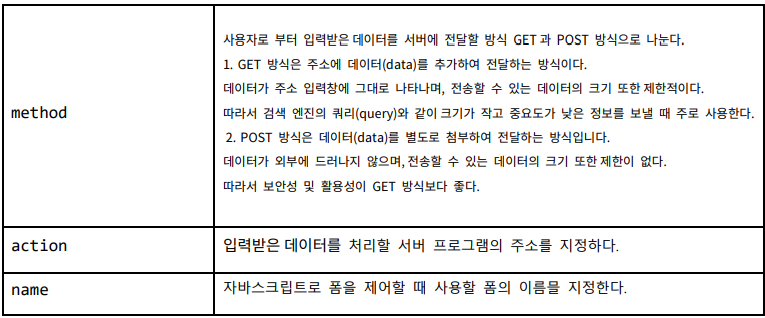
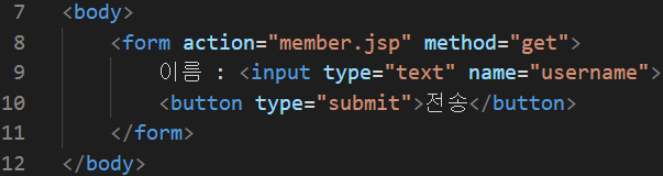
· 1단계 : action 속성을 사용하여 데이터를 보내야할 서버 주소를 지정한다.
· 2단계 : method 속성으로 데이터의 전달방식인 GET/POST 방식 중 하나를 선택한다.
· 3단계 : name 속성으로 사용할 폼의 이름을 지정한다.
· 4단계 : button 태그의 type 속성으로 submit 을 지정한다.(데이터 전송을 담당)
GET 방식과 POST 방식의 차이
GET 방식
· GET method는 클라이언트에서 서버로 어떠한 리소스로 부터 정보를 요청하기 위해 사용되는 메서드이다.
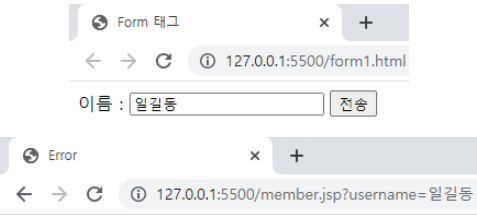
· GET은 요청을 전송할 때 URL 주소 끝에 파라미터가 포함되어 전송되며, 이 부분을 쿼리 스트링(QueryString) 이라고 부른다.
· 데이터가 url(주소)창에 그대로 나타나며, 전송할 수 있는 데이터의 크기 또한 제한적이다.
POST 방식
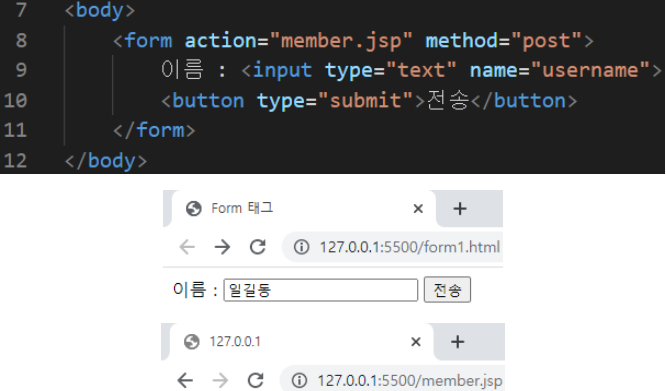
· GET과 달리 전송해야될 데이터를 HTTP 메세지의 Body에 담아서 전송한다.
· HTTP 메세지의 Body는 길이의 제한없이 데이터를 전송할 수 있다. 그래서 POST 요청은 GET과 달리 대용량 데이터를 전송할 수 있는 이유도 이 때문이다.
· POST는 데이터가 Body로 전송되고, 내용이 눈에 보이지 않아 GET보다 보안적인 면에서 안전하다고 생각할 수 있지만, POST 요청도 크롬의 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있기 때문에 민감한 데이터의 경우에는 반드시 암호화해 전송해야한다.
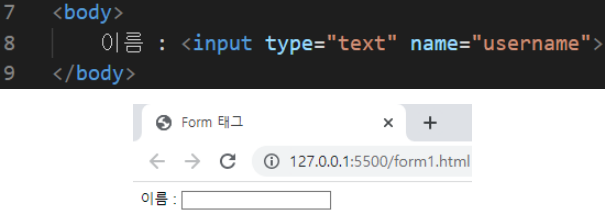
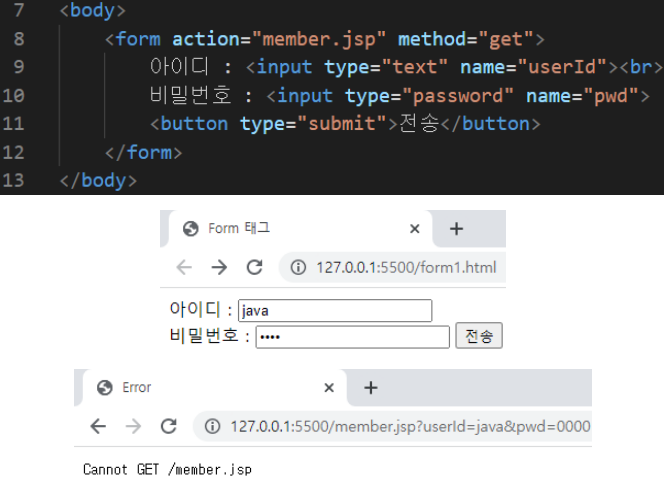
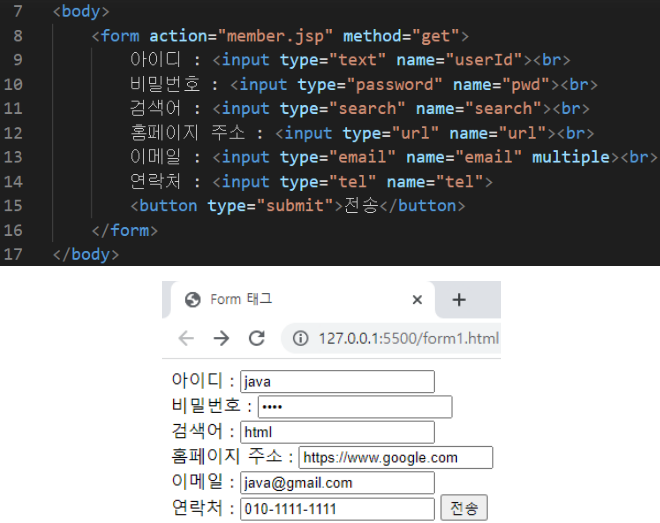
사용자 입력을 위한 input 태그


· 이름이나 사용자 아이디를 입력할 수 있다.

· 사용자가 입력한 데이터를 서버에 전송하려면 form 태그를 사용해야한다.

· name 속성은 서버로 제출된 폼 데이터를 참조하기 위해 사용한다.
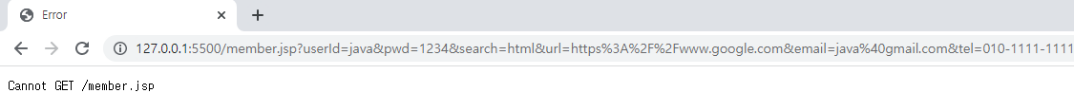
· GET 방식으로 서버에 데이터를 전송했기때문에 url에 데이터가 포함되어 전송된 것을 확인할 수 있다.

· POST 방식으로 데이터를 서버에 전송했을 경우 위 화면과 같이 url에 데이터를 포함하지 않는다는 사실을 확인할 수 있다.


· 아이디와 비밀번호를 입력하여 GET 방식으로 서버에 데이터를 전송하여 위와 같은 화면을 확인할 수 있다.


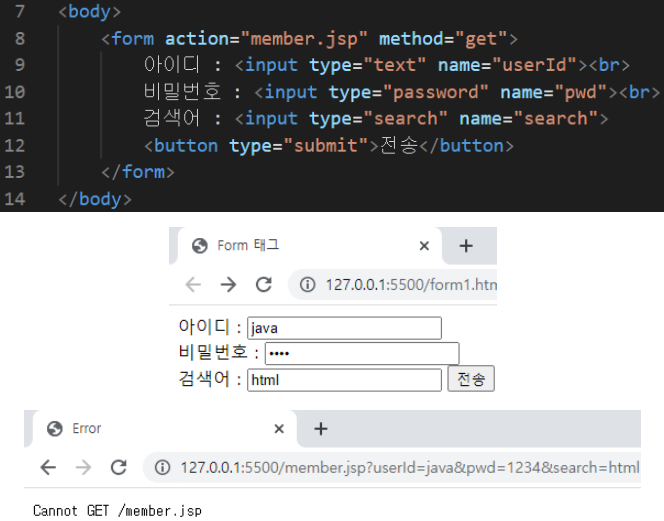
· 아이디와 비밀번호에 더하여 검색어를 입력할 때 search 타입을 사용한다.
· GET 방식으로 데이터를 보냈을 때, 어떤식으로 url에 표기되는지 확인하고 넘어가자.


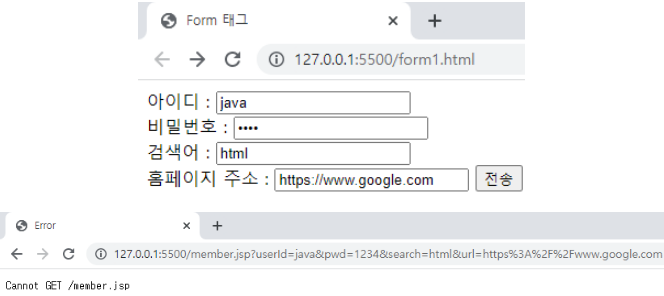
· url이 아닌 문자열을 입력했을 경우 위 화면과 같은 경고 문구가 뜨게된다.

· 주소까지 정확히 입력하고 GET 방식으로 데이터를 전송했을 때, url에 어떻게 표기되는지 확인하자.



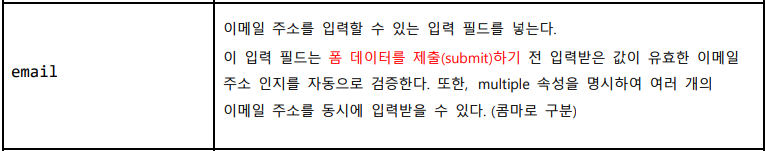
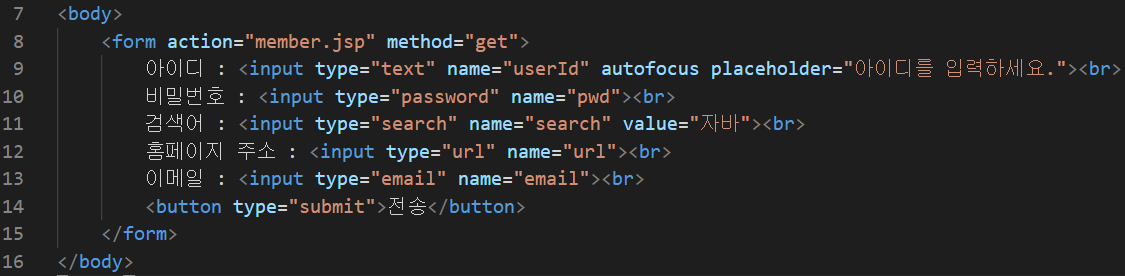
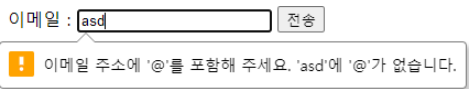
· 이메일 주소에 꼭들어가는 @가 없을 때, 위 화면의 문구가 뜬다.



· GET 방식으로 서버에 데이터를 전송했을 때, tel 속성은 url에 어떻게 표기되는지 확인하자.


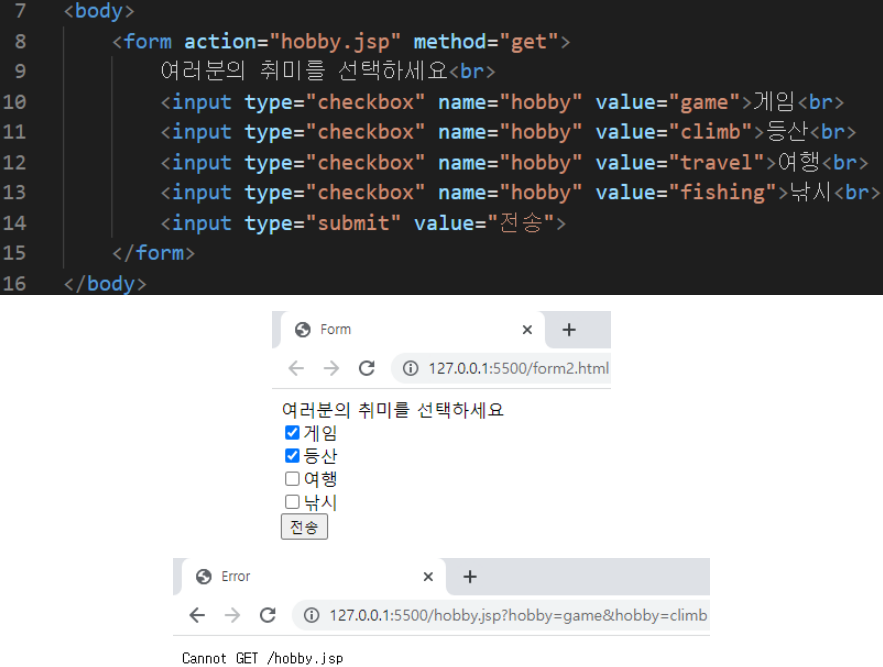
· name 속성의 hobby와 value 속성의 값이 url에 전송되는것을 확인할 수 있다.

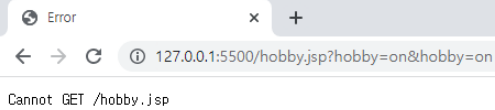
· 사용자가 value 값을 지정해주지 않으면 위 화면과 같이 서버에 데이터가 전달된다.


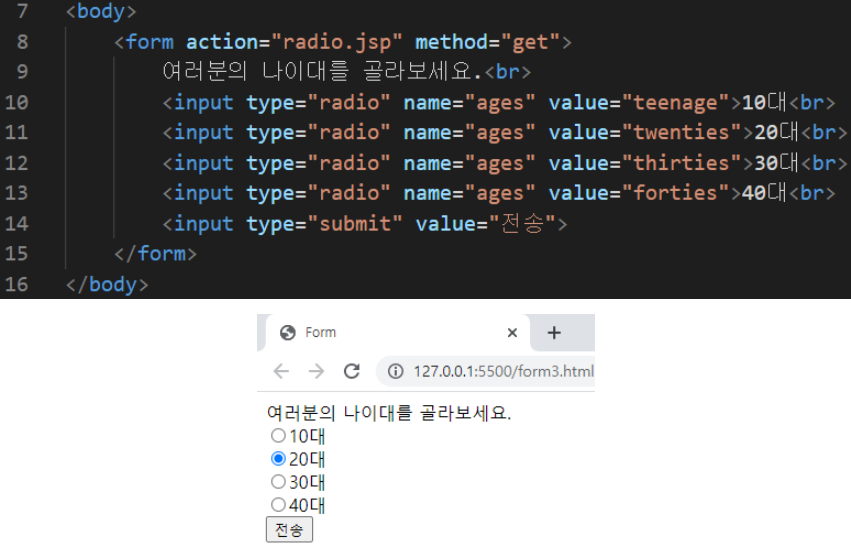
· radio에서 중요한 점은 name 속성을 ages로 그룹화했기때문에 웹브라우저에서 1개를 선택한 상황에서 다른 선택사항을 선택할 때 중복체크가 되지않는다.

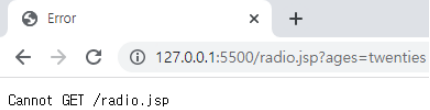
· 서버에는 name 속성과 value 속성의 값이 전달된다.


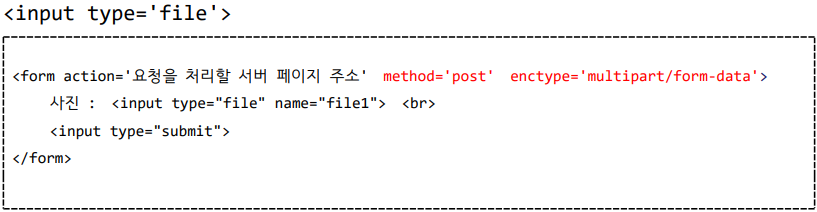
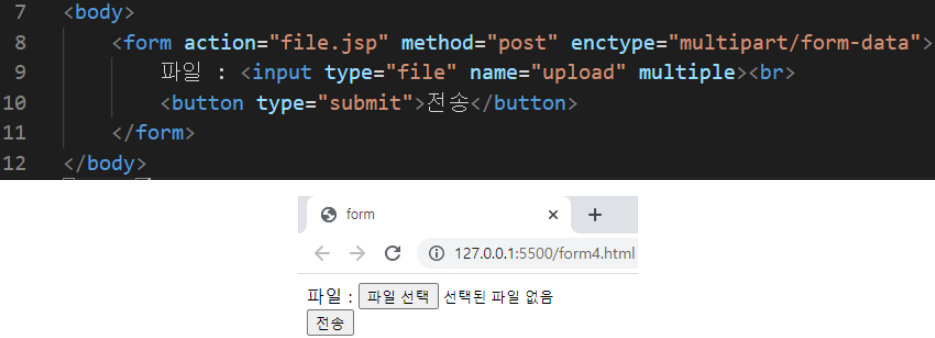
· form 태그의 enctype 속성은 폼 데이터(form data)가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시한다.
· enctype 속성은 form 태그 요소의 method 속성이 POST인 경우에만 사용할 수 있다.
· form 태그 요소가 파일이나 이미지를 서버로 전송할 때 주로 사용한다.

· 파일을 선택하기 전 화면이다.

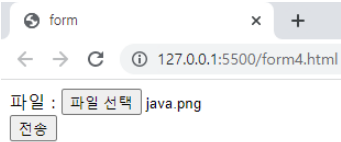
· 파일을 선택했을 때 화면이다.

· 서버로 파일을 전송했을 때 화면이다.

· 위 화면처럼 파일을 여러개 선택하기위해 multiple 속성을 사용한다.


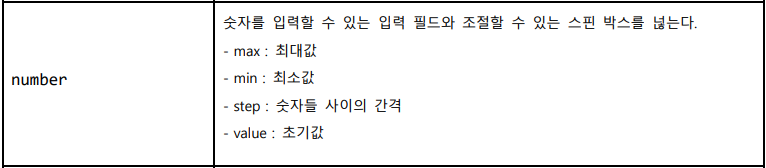
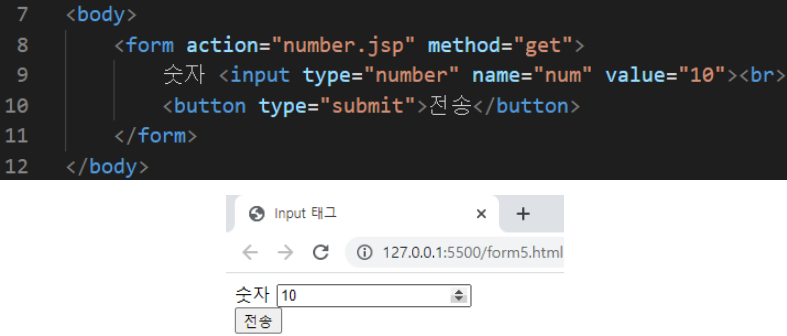
· 숫자의 제한이 없이 1단위로 숫자를 (+)plus, (-)minus 할 수 있다.


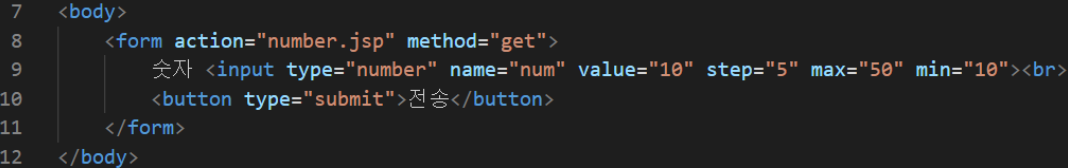
· 초기값 10을 기준으로 5단위씩 최대 50 최소 10 사의 수를 지정한 화면이다.


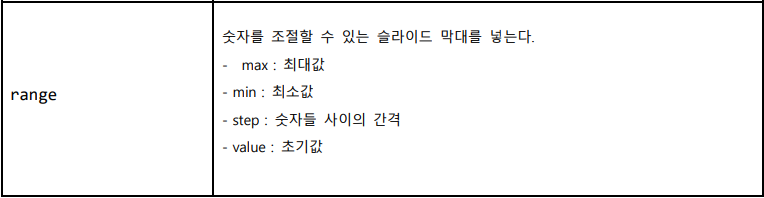
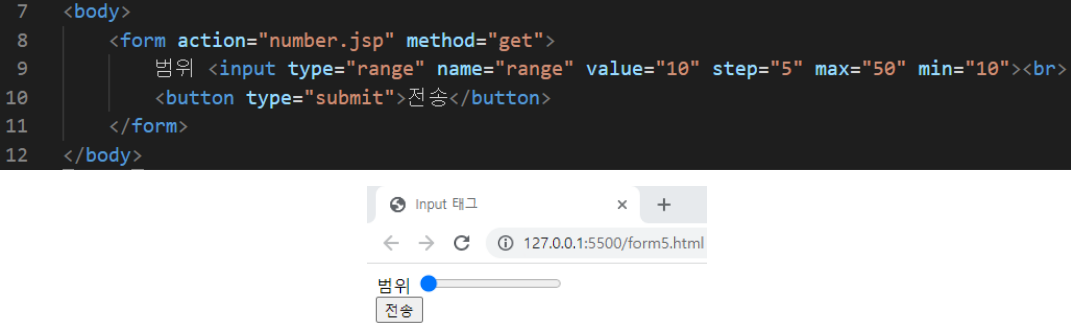
· 슬라이드 바를 조정하여 범위 내의 숫자를 선택할 수 있는 입력 필드를 정의한다.
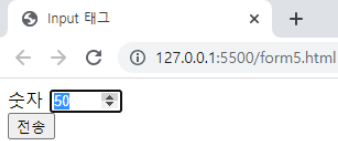
· 초기값 10을 기준으로 5단위씩 최대 50 최소 10 사의 수를 지정한 화면이다.



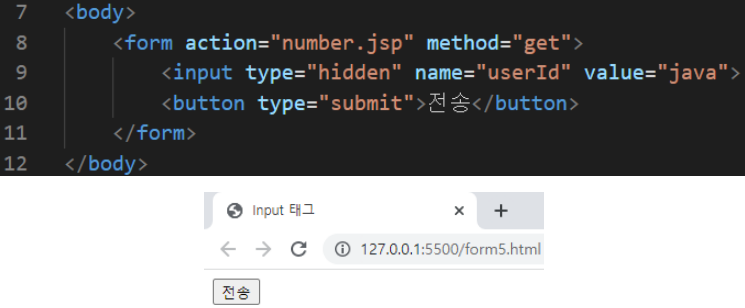
· 사용자에게 보여주진 않지만 서버에 데이터와 함께 숨겨서 보내야할 정보가 있을 때 사용한다.(웹브라우저에는 보이지 않는다. -> GET방식일 경우 url에서 확인할 수 있다.)


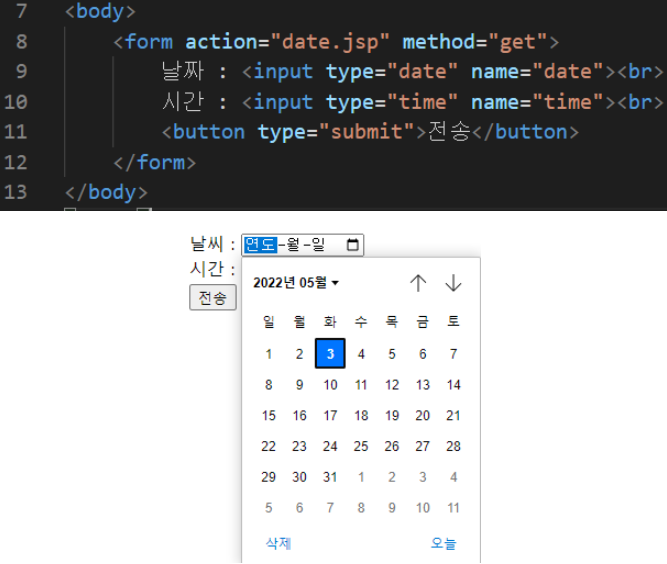
· date picker를 통해 날짜를 선택할 수 있다.

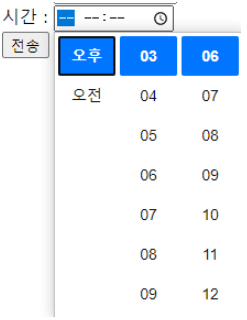
· time picker를 통해 시간을 선택할 수 있다.

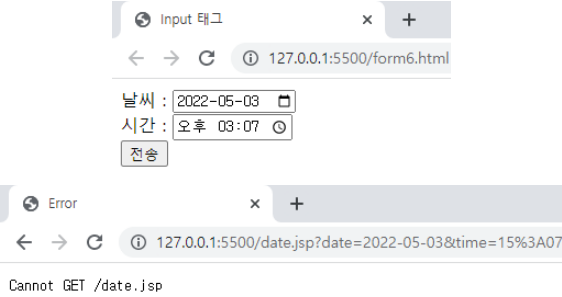
· GET 방식으로 서버에 데이터를 전송했을 때 url에 어떻게 표기되는지 확인하자.


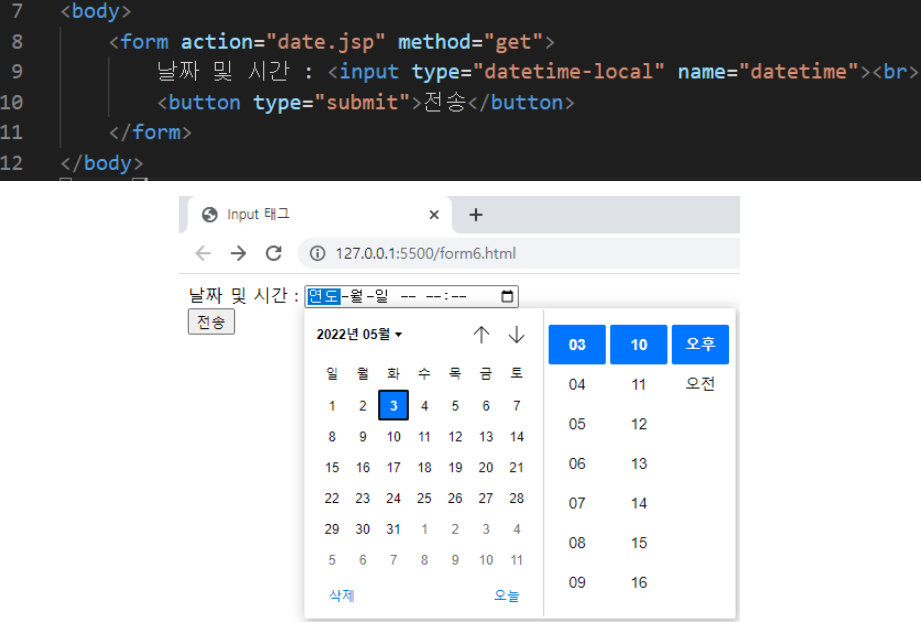
· 날짜와 시간을 동시에 입력할 때 사용한다.



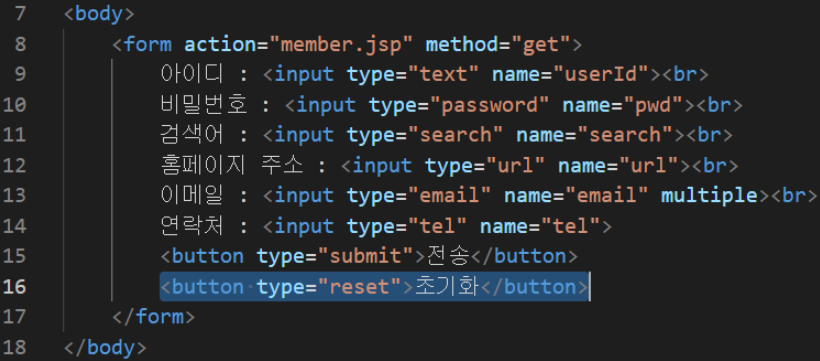
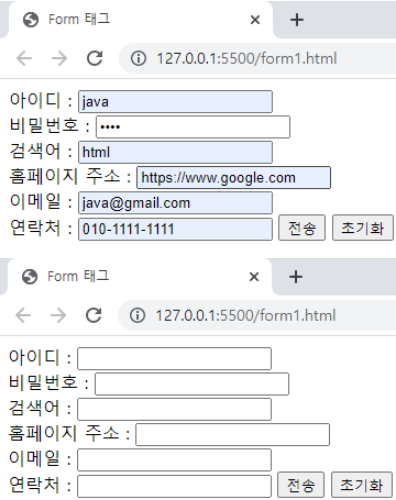
· 어떤 데이터를 입력하든지 초기화 버튼을 누르게되면 정보가 모두 사라진다.
input 태그 속성


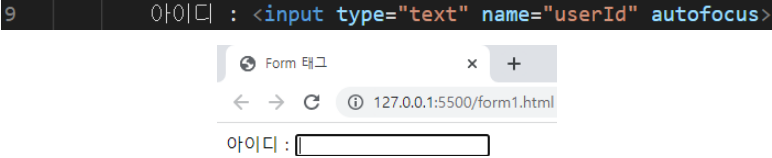
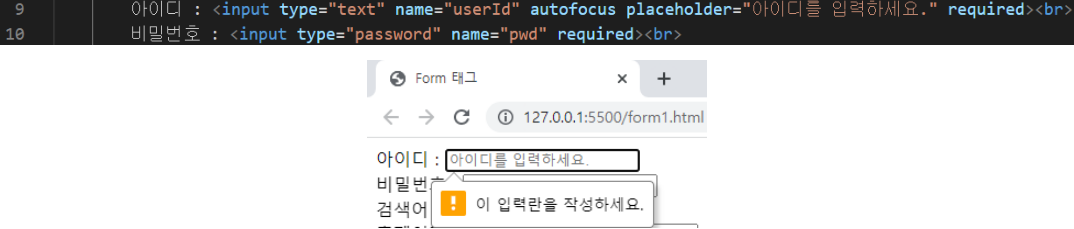
· 해당 웹페이지로 이동했을 때, 아이디에 커서가 깜빡인다.


· 데이터를 입력하기전 어떠한 데이터를 입력해야할지 미리 알려준다.(데이터를 입력하면 문구는 사라진다.)


· readonly 속성을 넣기 전에는 검색어 문구를 수정할 수 있다.

· readonly 속성을 넣은 후에는 검색어 문구를 수정할 수 없다.


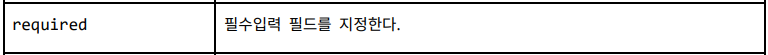
· 반드시 입력해야하는 정보에 해당 속성을 넣어준다.(필수입력)
폼에서 사용하는 여러가지 태그 (textarea 태그, select 태그)
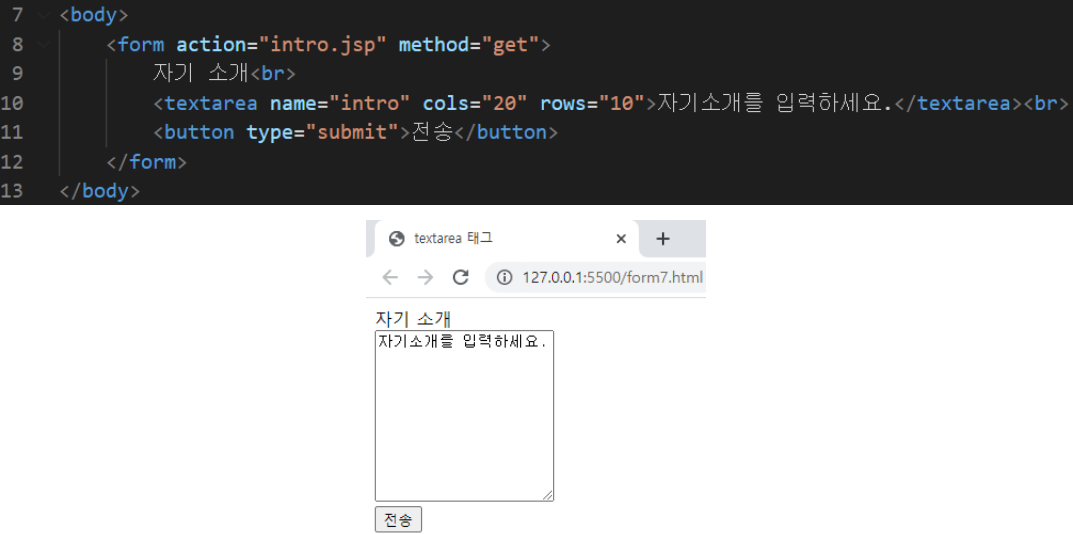
textarea 태그
· 사용자가 여러 줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의할 때 사용한다.
· 텍스트 입력 영역의 크기는 textarea 태그 요소의 cols 속성과 rows 속성으로 지정할 수 있으며, CSS에서 height 속성과 width 속성을 사용하면 더욱 손쉽게 지정할 수 있다.

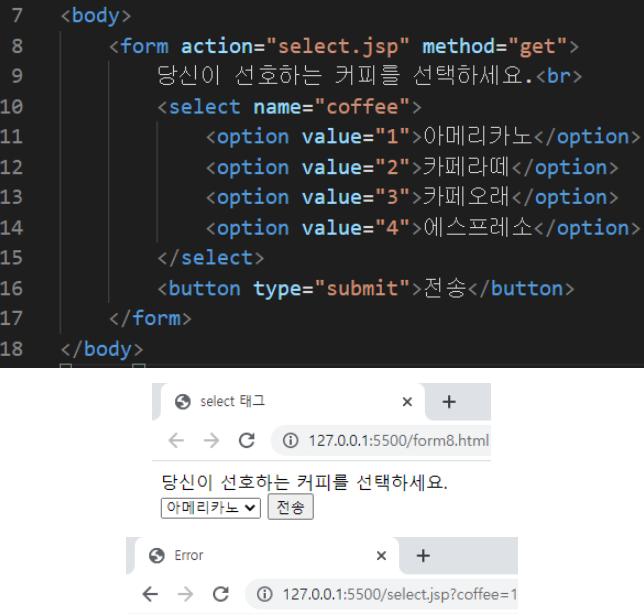
select 태그
· 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)를 정의할 때 사용한다.
· select 태그 요소 내부의 option 태그 요소는 드롭다운 리스트(drop-down list)에서 사용되는 각각의 옵션을 정의한다.

· GET 방식으로 데이터를 서버로 전송할 경우 select 태그의 name 속성 값과 option 태그의 value 속성 값을 보내는 것을 화면에서 확인한다.