Local Repository를 Remote Repository에 백업
1) https://github.com/로 이동한다.

2) github 사이트에서 Sign in을 한다.(ID가 없다면 회원가입을 진행한다.)
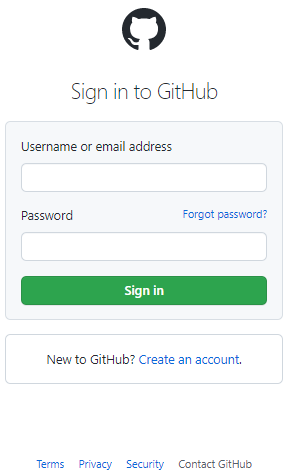
3) gitgub 에서 회원가입을 완료하면 Sign in을 한다.

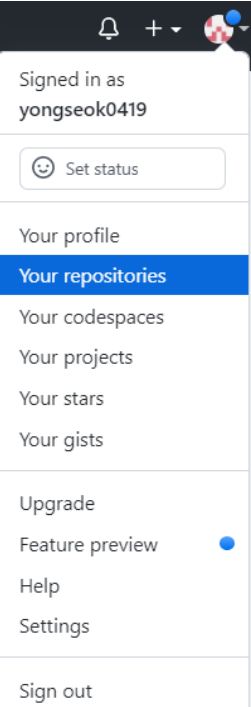
4) 로그인 완료했다면 우측상단 아이콘을 클릭해서 Your repositories를 클릭한다.

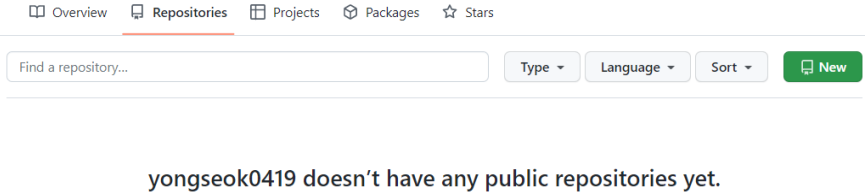
5) Remote Repository를 한 번도 만든적이 없다면 아래와 같은 그림이 뜨게 된다.
6) 우측 New 버튼을 클릭한다.

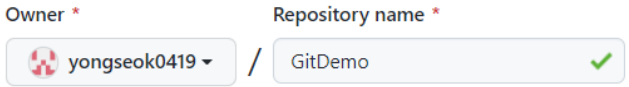
7) Remote Repository name은 필수로 입력해야하며 연습단계이니 아무거나 지어보자.(필자는 GitDemo라고 지었다.)

8) Description 에는 Remote Repository에 대한 간단한 설명을 적으면 된다.
9) 필수는 아니니 굳이 적지않아도 된다.(필자는 Git 연습용 저장소라 적겠다.)

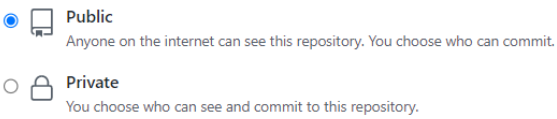
10) Public과 Private의 차이는 Public은 누구든지 인터넷을 통해 Remote Repository에 접근이 가능하다.
11) 반대로 Private은 팀프로젝트같은 아무나 Remote Repository를 접근하지못하도록 할 때 선택하여 Remote Repository를 생성한다.
12) 이번에는 연습이니 Public으로 선택하자.

13) 그 이외에는 현재 건드리지 말고 Create repository 버튼을 클릭한다.

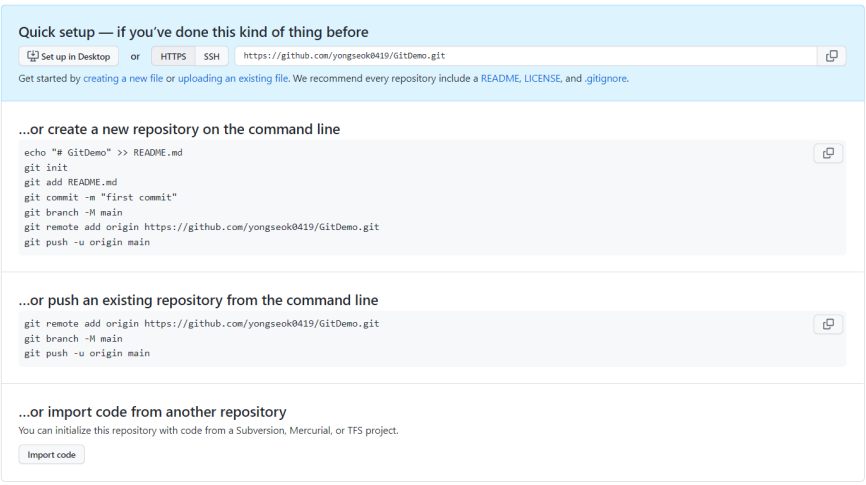
14) Remote Repository를 생성할 때 README file을 추가한다는것을 체크하지않고 Repository를 생성하면 아래와 같은 화면이 뜨게된다.


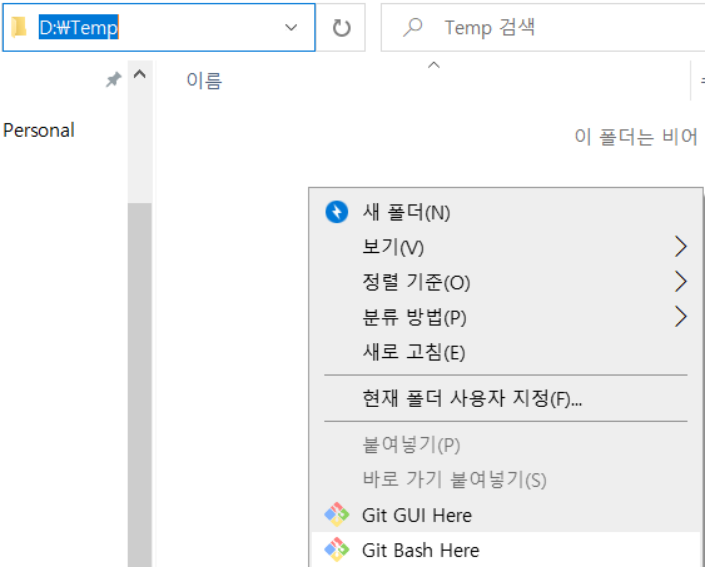
15) Local Repository에서 Remote Repository로 백업하기 위해 D:\Temp에서 Git Bash 를 연다.(경로는 저장하고싶은 Local Repository의 경로로 하면된다.)

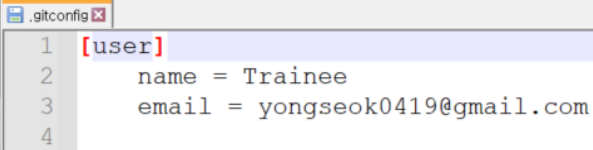
16) 그리고 체크해둬야할 사항이 있는데 Global user.email이 github에 현재 접속한 아이디와 동일해야한다.
17) .gitconfig의 위치는 C드라이브 > Users > 접속한 사용자 아래에 .gitconfig 파일이 있다.


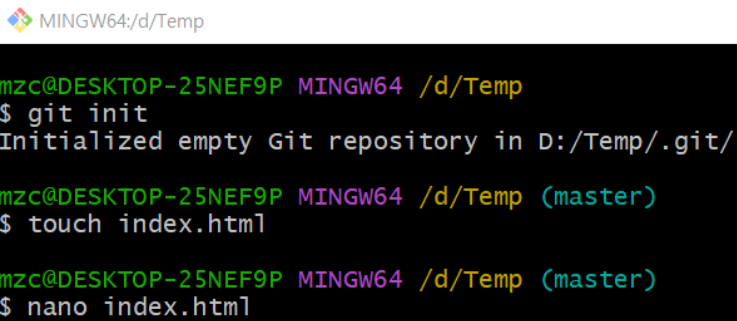
18) D:\Temp 경로에 git init 명령어로 저장소를 초기화하자.
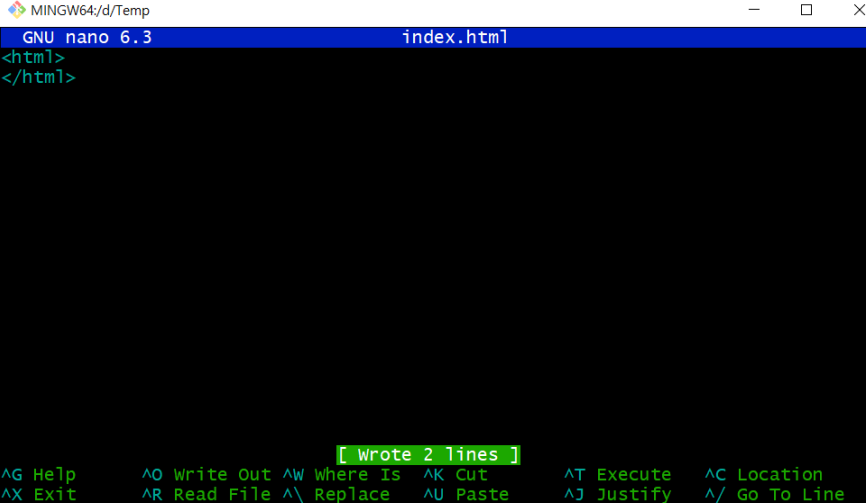
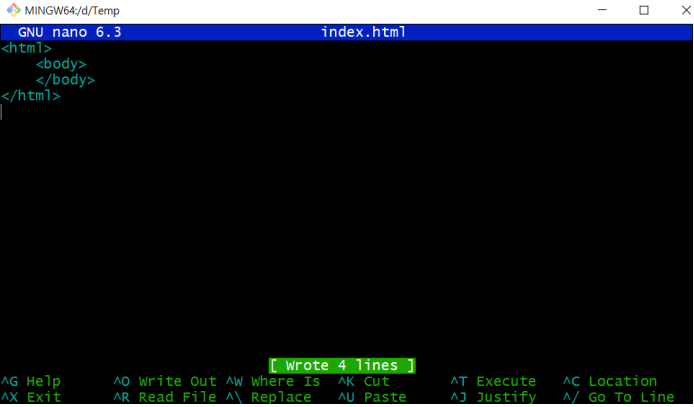
19) touch 명령어로 index.html 빈 파일을 만들고 nano 명령어로 편집을 하자.

20) 편집할 내용은 아래 그림과 같다.
21) 편집 후 저장하고 빠져나오자.

22) 빠져나온 후 잘 저장되었는지 cat 명령어로 확인해보자.

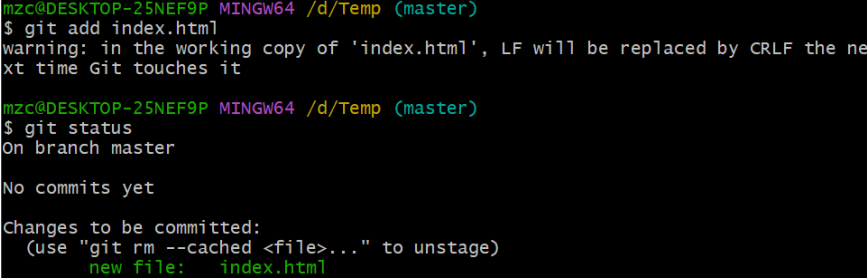
23) 이제 index.html 파일을 Staging Area에 올리고 커밋까지 하자.
24) git status로 Working Directory에서 Staging Area로 올라갔는지 확인

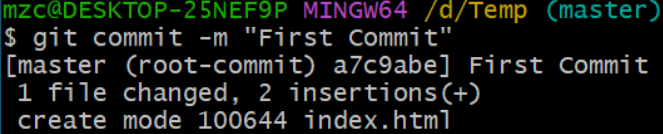
24) 커밋할 때 간단한 메세지는 "First Commit"으로 하자.

25) 커밋까지했지만 아직 Remote Repository의 주소를 모르기때문에 알려주자.
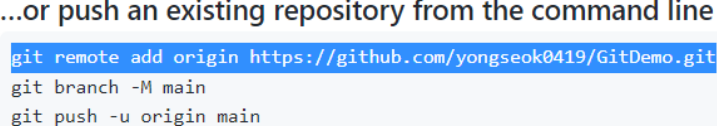
26) 만들어두었던 Remote Repository인 GitDemo 를 클릭한다.

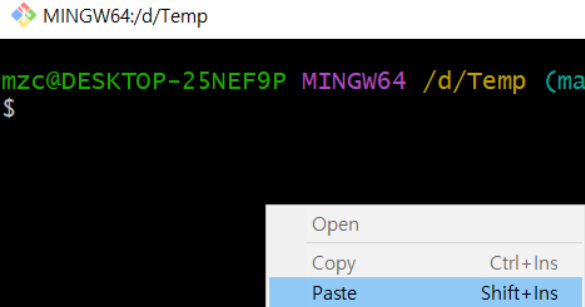
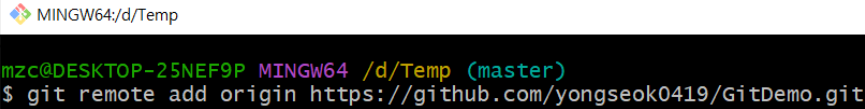
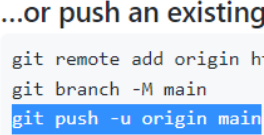
27) 맨 위에 줄에 있는 코드를 복사해서 Git bash 창에 붙여넣기하자.(Ctrl + V가 먹지않기때문에 마우스 우클릭 + Paste로 붙여넣기한다.)



28) 차례대로 복사해서 붙여넣기한다.
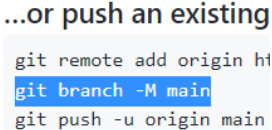
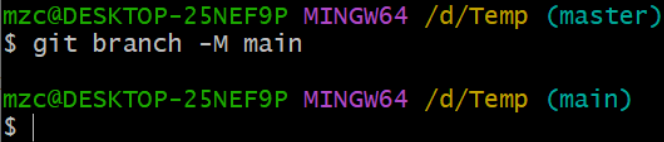
29) 현재 branch인 master의 이름을 main으로 변경한다.
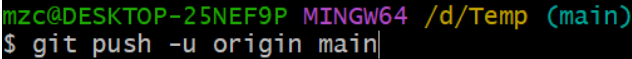
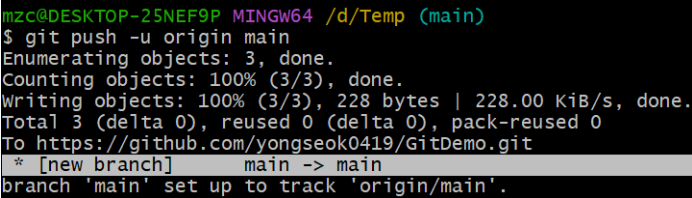
30) 변경된 Local Repository의 branch 이름인 main을 Remote Repository 주소에 push한다.(Remote Repository의 주소는 아까 origin으로 명명했다.)




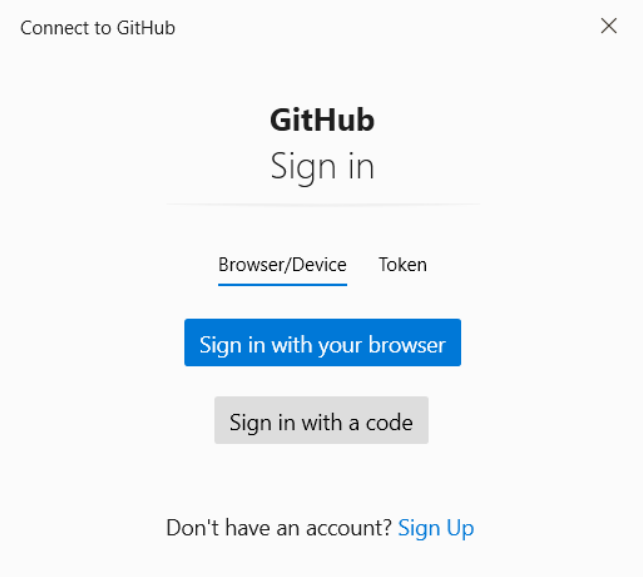
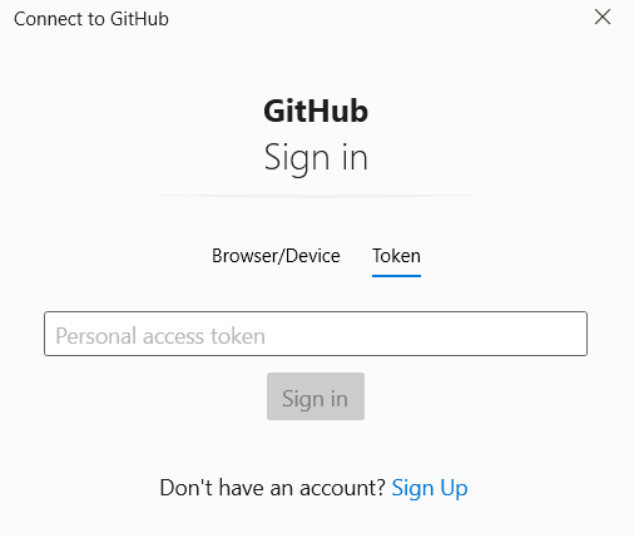
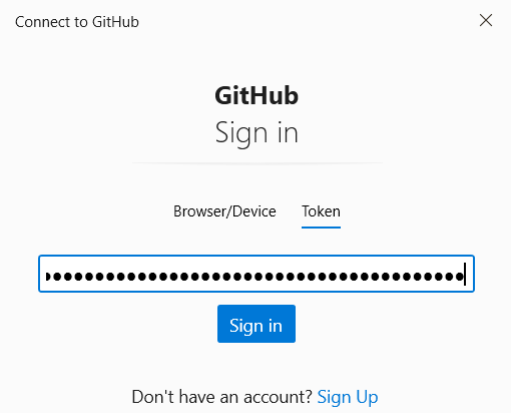
31) push하는 순간 첫 push는 인증하라는 창이 뜨게된다.

32) 예전에는 ID/PWD로 인증을 했지만 요즘에는 Token을 만들어서 인증한다.
33) Token을 만든다음 아래의 Personal access token이라 쓰여있는곳에 Token을 입력하면 Local Repository와 Remote Repository가 연결된다.

Token 만들기
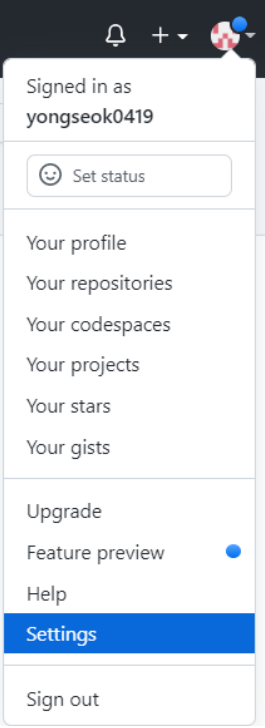
1) 로그인했을 때의 창으로 돌아가서 로그인 한 내 아이콘을 클릭하여 Settings 를 클릭한다.

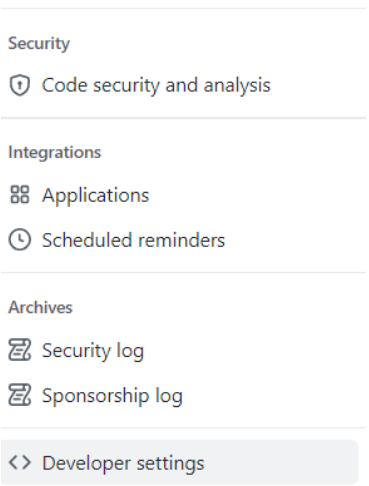
2) 좌측에서 제일 아래쪽에 있는 <> Developer settings 를 클릭한다.

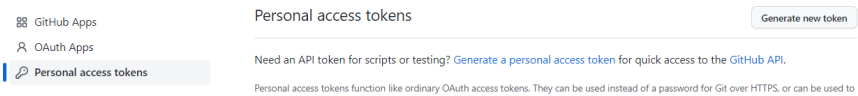
3) 우측에 Personal access tokens 를 만드는 Generate new token 버튼을 클릭한다.

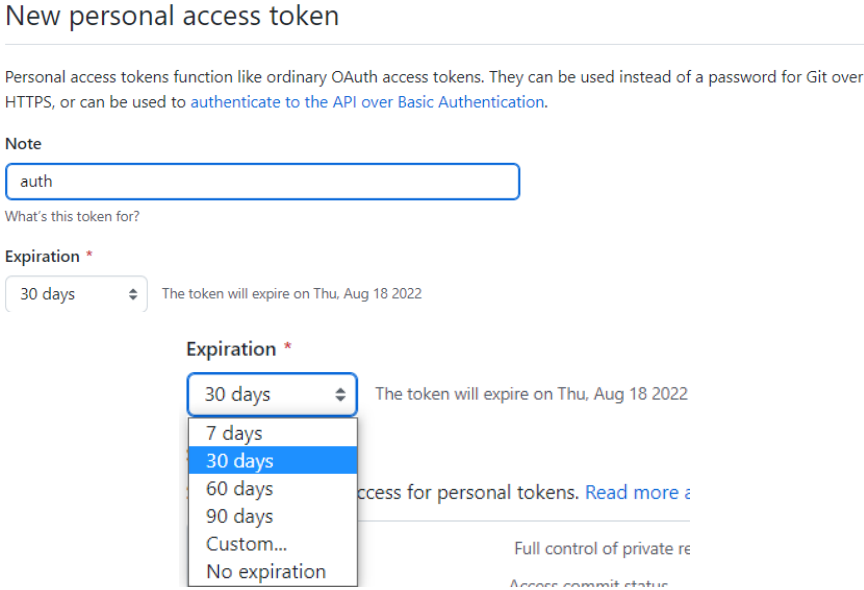
4) Note에는 auth라고 적고 기한은 30일로 하자.(보안을 높이려면 귀찮지만 기한을 최대한 적게 만들고 기한이 만료될때마다 token을 생성하는게 좋다.)

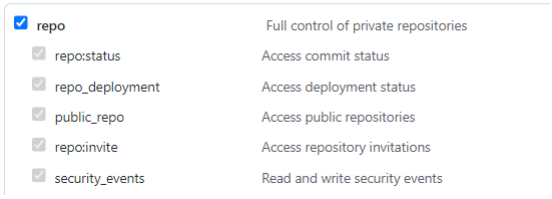
5) 어떤 목적으로 인증키를 만들것인지 선택한다.
6) repo, admin:public_key, admin:repo_hook, user, delete_repo 를 체크한다.
7) 지금은 필요없지만 admin:repo_hook은 나중에 Jenkins와 github을 연동할 때 필요하기때문에 그냥 체크해두자.

8) Generate token 버튼을 클릭한다.

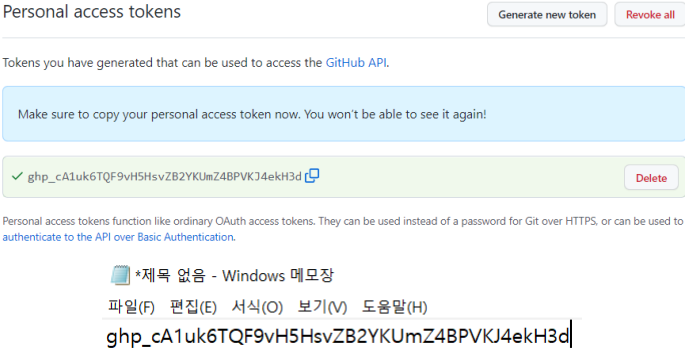
9) Personal access tokens 은 생성할 때 딱 한번볼 수 있기때문에 기한이 만료될때까지는 어디에든 저장해둬야한다.(필자는 메모장에 인증키를 복사해두겠다.)

10) 이제 Token을 복사해서 붙여넣어서 Local과 Remote Repository를 연결한다.

11) Local의 main과 Remote의 main이 연결되었다고 알려주게된다.

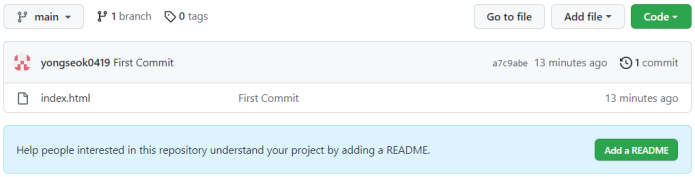
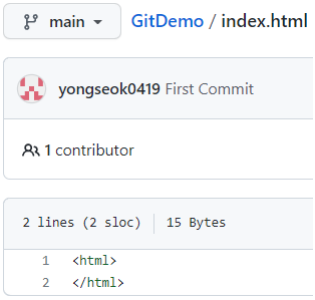
12) Remote Repository에 Commit했었던 내용이 저장되었는지 확인한다.


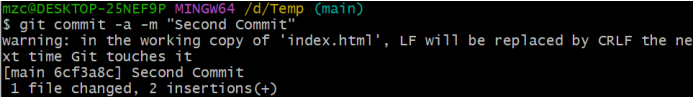
13) index.html 파일을 수정하고 바로 커밋해보자.
14) 한번 커밋되었던 파일은 Staging Area에 안올리고(git add 없이) -a 옵션으로 바로 커밋이 가능하다.


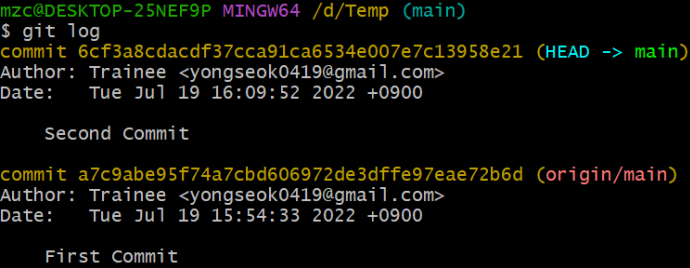
15) 커밋된 기록을 git log로 본다.

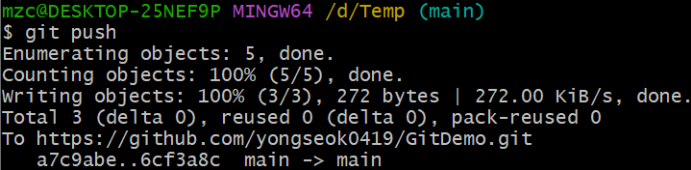
16) 한 번 Local과 Remote Repository가 연동되면 이후부터는 그냥 git push 명령어만 치면 인증없이 계속 push가 가능하다.


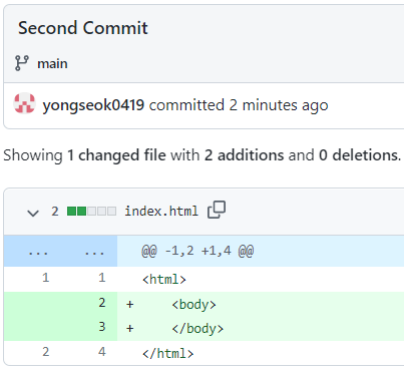
17) 변경된 내용까지 확인을 한다.(+는 내용이 추가가된것이고, -가 있다면 내용이 사라진것이다.)