
Thymeleaf 문법(값 표현)
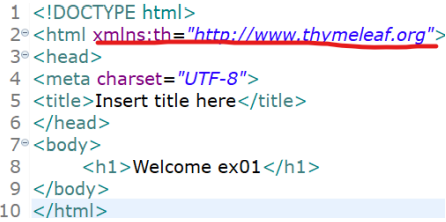
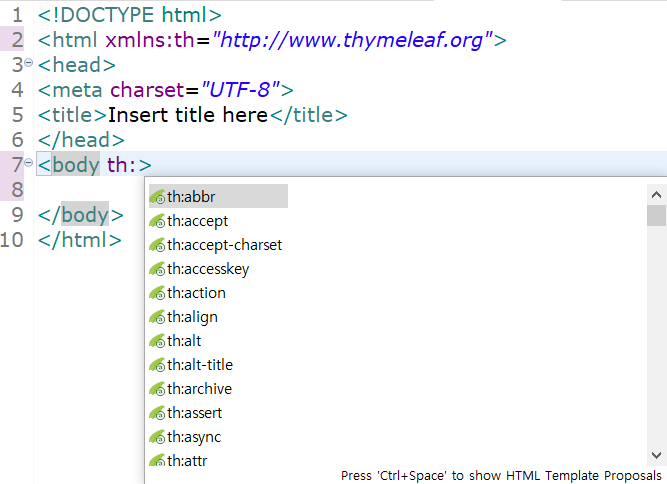
- thymeleaf 문법을 사용하기위해서는 가장먼저 해야할것이 있는데 이는 바로 최상단에
<html>태그안에 xmlns:사용명을 반드시 명시해야한다.

- thymeleaf 문법은 태그안에 th:로시작하는 문법을 사용한다.

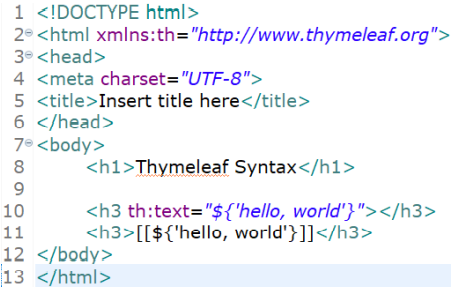
- 변수 표현은 태그안에서 th:value="{...}"으로 나타낸다.
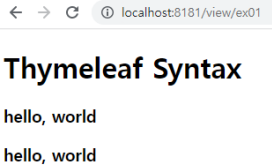
- 태그안이 아닌 태그 내용(Content)에서도
[[${'...'}]]으로 표현을 할 수 있다.


thymeleaf 문법(숫자 비교, 문자 비교)
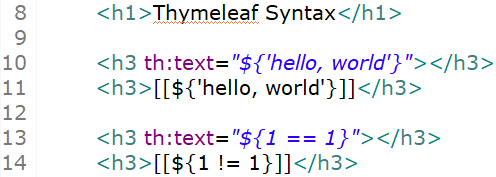
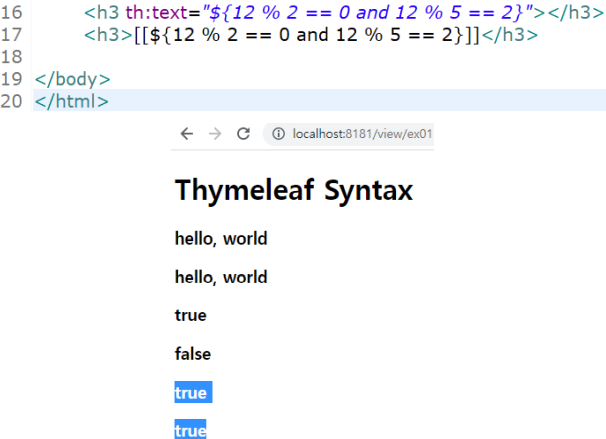
- 변수 표현하는 곳에 두 수가 같은지 아닌지를 비교하여 true 또는 false 값을 표현할 수 있다.


- 사칙연산(아래 그림은 나눗셈)을 통해서도 두 수의 비교가 가능하다.

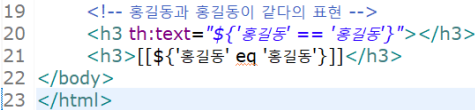
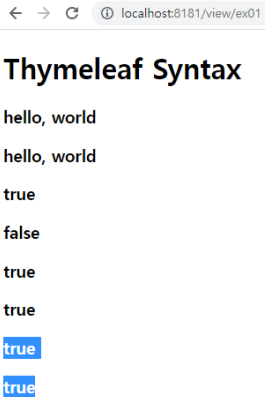
- 문자열도 비교가 가능하다.


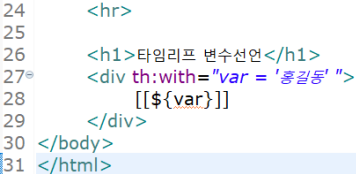
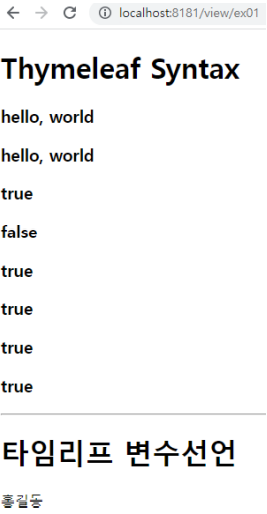
thymeleaf 문법(변수 선언)
- 변수선언은 th:with="변수명 = '변수값' " 으로 선언할 수 있다.


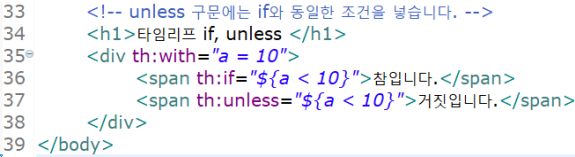
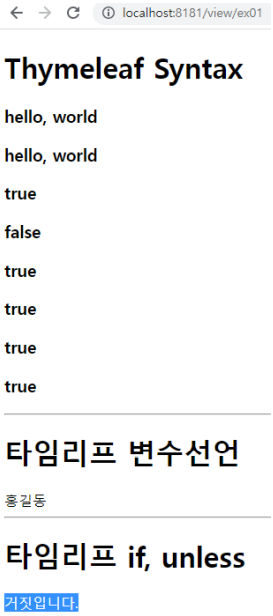
thymeleaf 문법(if, else)
- 타임리프의 if, else문은 else를 unless가 대신한다.
- 그리고 unless의 조건식은 if문의 조건식과 똑같이 적어줘야한다.

- 위 그림과 같이 if문의 조건식이 참이면 if문의 Content인 참입니다. 라는 문자열이 출력되지만, uf문의 조건식이 거짓이면 unless문의 Content인 거짓입니다. 라는 문자열이 출력이 된다.

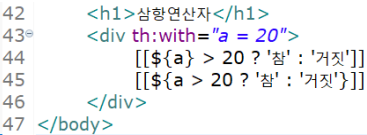
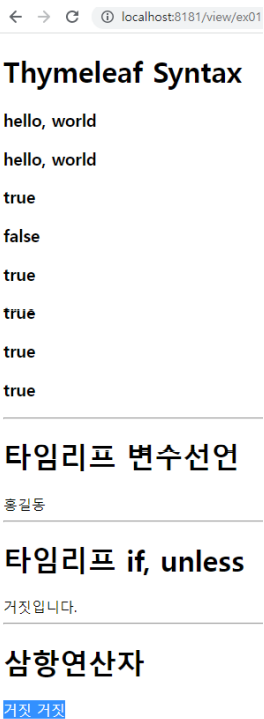
thymeleaf 문법(삼항연산자)
- 삼항연산자는 변수선언을 해주고 출력문에다가 사용해줄 수 있다.
- 출력문의 중괄호{}는 a라는 변수만 감싸도 되고, 삼항연산식 전체를 감싸도 된다.(상황에 따라 한가지방식이 안되면 다른방식으로 출력한다.)


thymeleaf 문법(List<>에 Vo 출력)
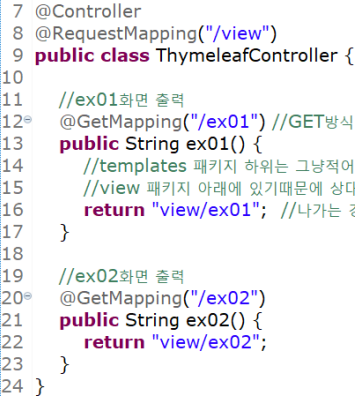
- /view/ex02 라는 경로의 화면을 연결하는 Controller를 새로 만든다.

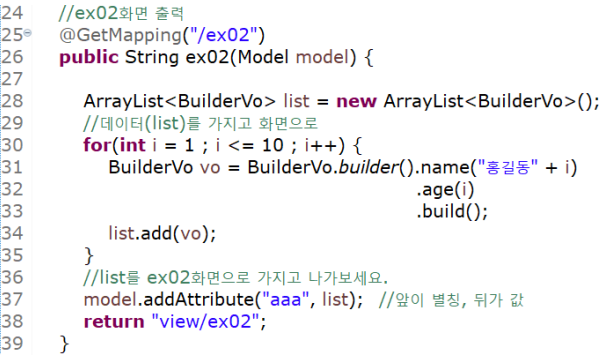
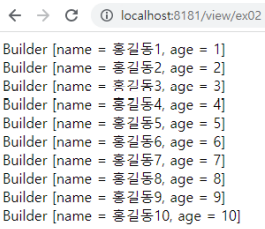
- 지난 게시글에서 만들어두었던 BuilderVo 클래스를 사용하여 List<>안에 있는 Vo를 출력한다.
- 해당 클래스에서 BuilderVo를 사용하기 위해 new 연산자를 이용하여 list를 생성한다.
- 1~10까지 10번 반복하는 반복문에 vo에 저장할 값을 담아서 list에 추가한다.
- list에 추가한 데이터를 model 객체에 담아서 화면에 전달한다.

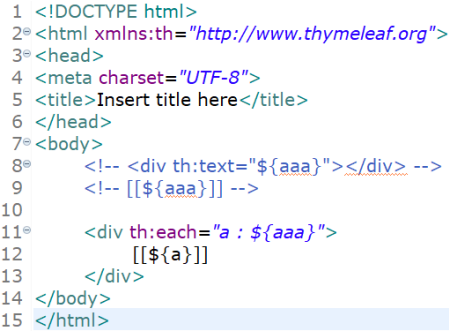
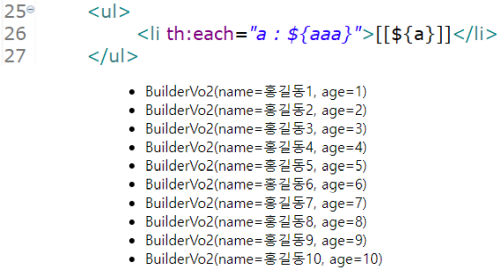
- 향상된 for문인 thymeleaf 문법 중 each 를 사용하여 model에 담긴 데이터를 하나씩 꺼내서 출력한다.


thymeleaf 문법(state : 상태값)
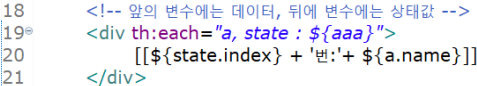
- th:each 문을 사용할 때 첫번째 변수는 데이터를, 두번째 변수는 상태값을 담아낼 수 있다.


thymeleaf 문법(반복문에 조건식)
- 보통
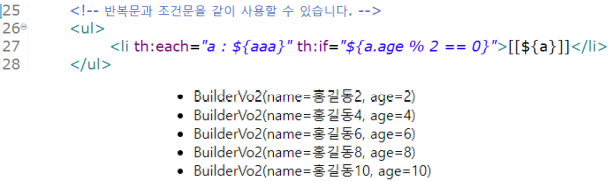
<li>태그를 반복한다면 아래 그림과 같이 사용한다.

- 하지만 반복문 중에 필요한 값만 출력하고 싶다면 조건식을 덧붙일 수 있다.
- age가 짝수일 때만 출력하게한다.

thymeleaf 문법(block 태그)
- block 태그는 별도의 태그 없이 제어문을 사용하기 위한 태그이다.
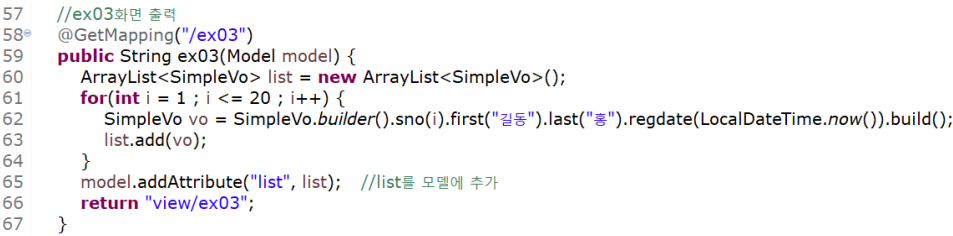
- ex03이라는 화면으로 연결해주는 Controller 를 새로 만든다.

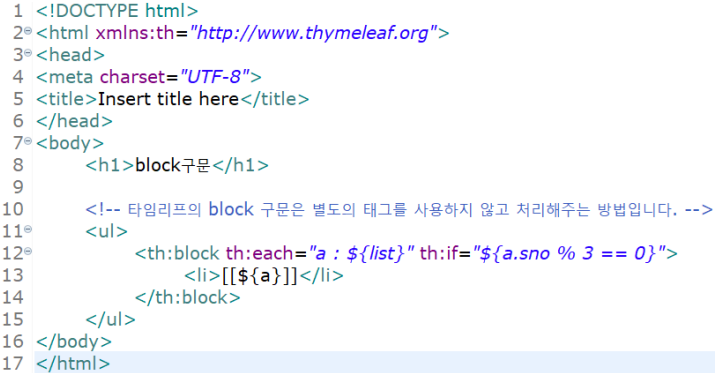
- 화면에서 일반적이 태그가 아닌
<th:block>을 사용하여 변수를 제어한다.

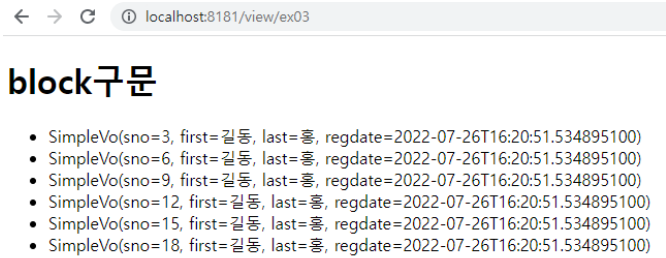
- 출력결과를 확인한다.

기존의 a 태그
- ex03.html 페이지를 생성하여 절대경로로 Controller에게 보낸다.


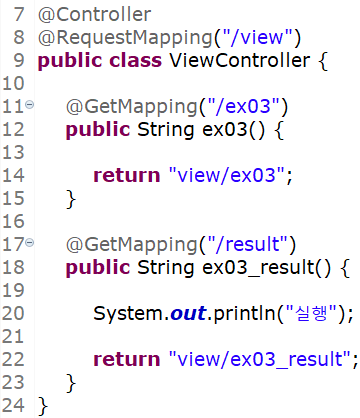
- /result 경로로 넘어오면 ex03_result 메서드가 실행되고 print문을 실행 후에 ex03_result 경로로 이동하게된다.


- 제대로 넘어왔다면 결과화면이 보일것이다.


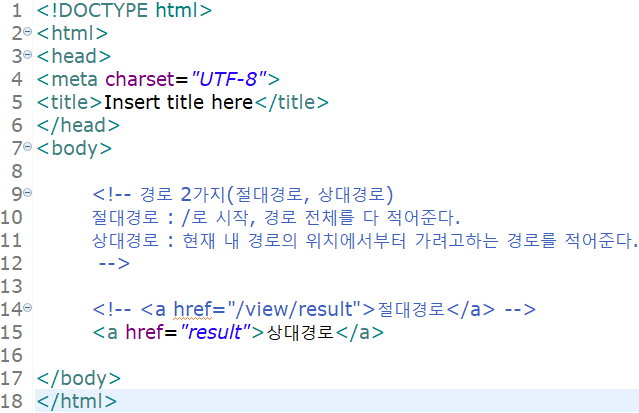
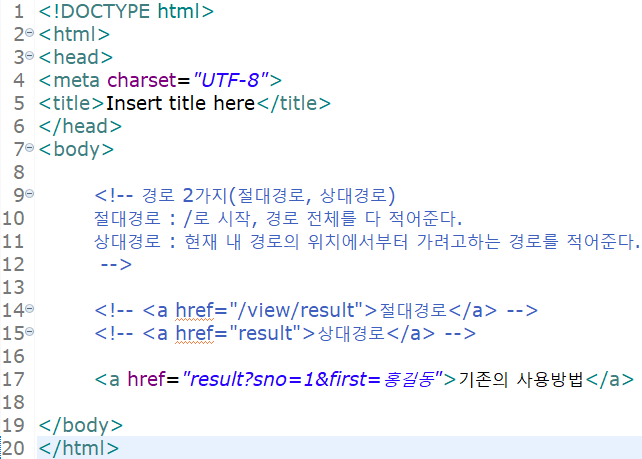
- 이번에는 a태그를 이용하여 상대경로로 이동해보자.

- 마찬가지로 Controller를 거쳐서 ex03_result 결과화면으로 이동할 것이다.



Get방식으로 보낸 값을 받는 방법 3가지
- Get방식으로 url에 키=값 형식으로 값을 실어서 보낸다.

첫번째 방법은 기존에 알고있던 HttpServletRequest 인터페이스를 사용하여 getParameter로 값을 받아주는 방법이다.(form 태그의 name 값을 받아줄 때 사용했던 방법이다.)


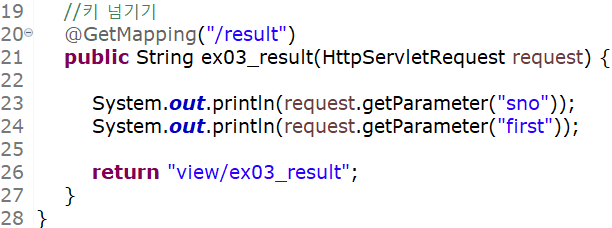
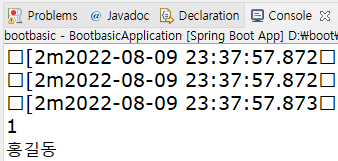
- /view/ex03 페이지에서 result페이지로 키=값 형태로 값을 보냈고 Controller를 거쳐서 결과화면 페이지로 값이 보내지게된다.



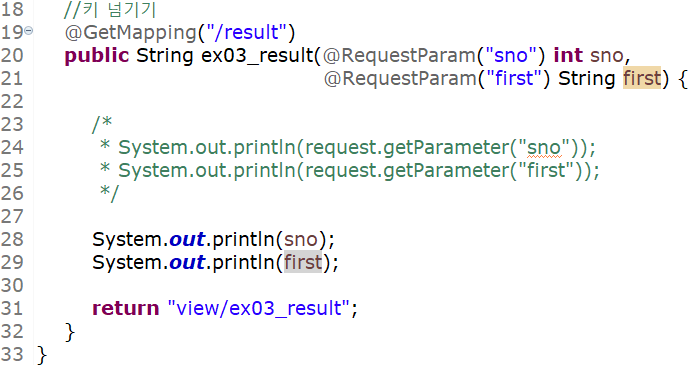
두번째 방법은 단일값을 받을 때 사용하는 파라미터값으로 @RequestParam("name") String name 으로 name 값을 받아서 처리하는 방법이다.

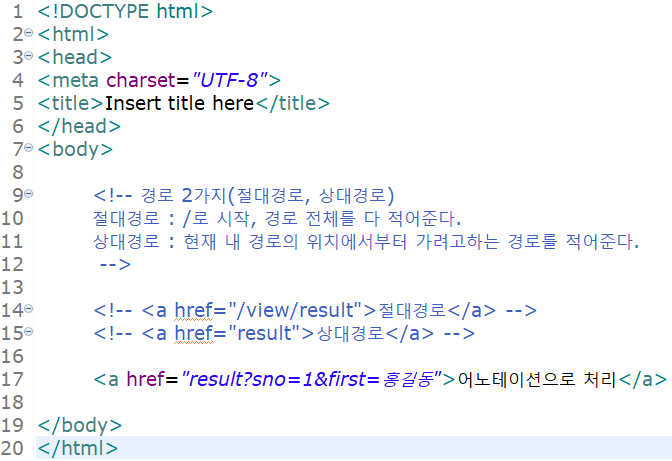
- 우선 ex03 페이지에서 똑같이 Get 방식으로 키와 값을 보낸다.

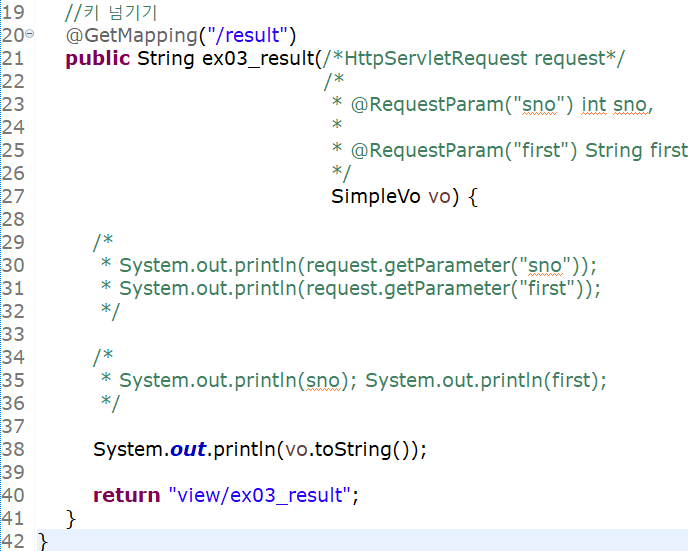
- 4번에서 언급했듯이 @RequestParam()으로 키를 받아서 값을 출력한다.

- 똑같이 값을 받고 넘길 수 있다.



세번째 방법은 커맨드객체를 통한 처리이다.

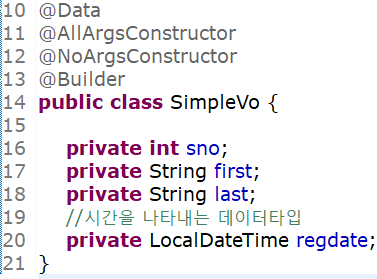
- 값을 저장할 VO를 만든다.

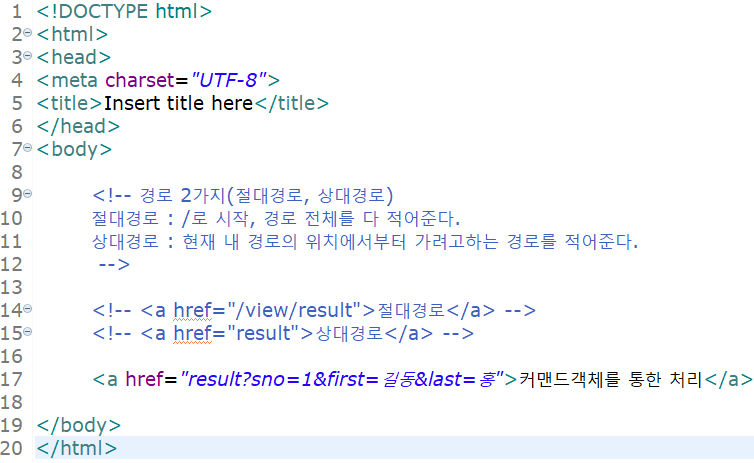
- 마찬가지로 ex03 페이지에서 값을 보낸다.

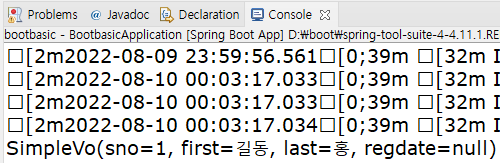
- 보낸 값을 이번에는 Vo 객체로 받아서 저장하고 Vo에 저장되어 있는 값을 불러오는 방법이다.
(이 방법은 보낼 때의 name 값이 Vo의 멤버변수와 반드시 동일해야한다.)

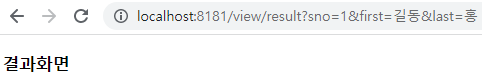
- 브라우저 창에서 확인해보자.

- Get방식으로 넘어오는 값을 vo에 저장해서 불러왔고, regdate 값은 보내지 않았기때문에 null 인것이다.