내 머신의 Page 만들기
- C드라이브에 WebHomeReview 폴더 만들기(가능하면 D드라이브에 만들면 좋다.)

- Visual Studio 열기

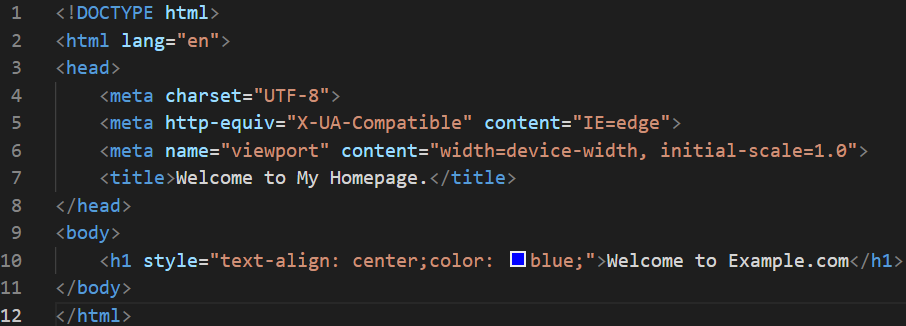
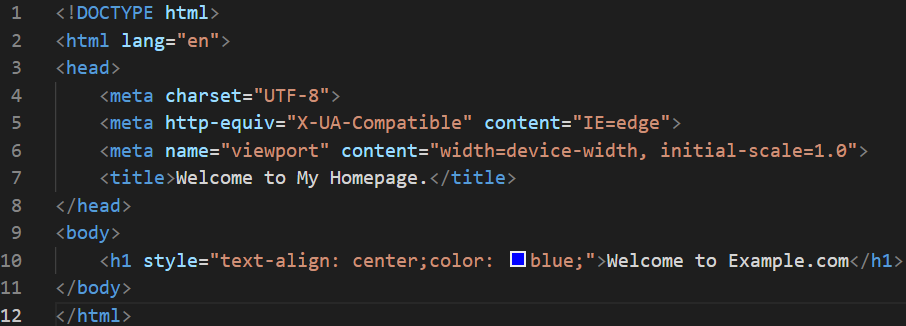
- index.html 생성

- 브라우저의 URL에 localhost:80(:80 생략가능)을 치면 index.html이 있는 htdocs 폴더를 찾아오기때문에, 우리는 htdocs를 사용하지않기 위해 환경설정을 해야한다.
(경로: C:/Program Files/Apache24/htdocs)

- 환경설정은 Conf 폴더에 httpd.conf 파일을 열어서 할 수 있다.

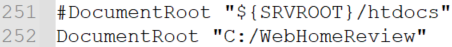
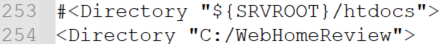
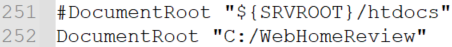
- Apache Web Server의 기본 페이지 경로가 "C:/WebHome"으로 바뀌었다는 것을 알려줘야한다.(Line 251은 원래 설정되어있던것이니 주석처리하고 그 아래 Line에 추가하자. - 언제든지 복구할 수 있도록)

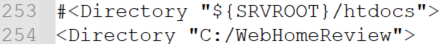
- Directory 경로도 "C:/WebHome"으로 수정한다.(경로의 권한을 바꿔달라는 의미이다.)

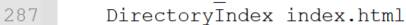
- 우리가 만든 문서인 index.html을 찾는다는 문구이다.(메뉴얼화되어있는 룰이다.)

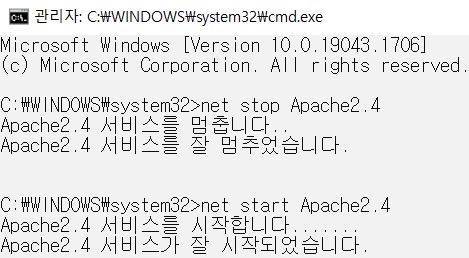
- 환경설정이 바뀌었기때문에 반드시 서버를 죽였다가 살려야한다.(Stop 후 Start)

- 브라우저의 주소창에 localhost:80을 치게되면 변한것을 확인할 수 있다.

- http와 기본포트인 80은 default이기때문에 브라우저에서 숨겨준다.(입력하지않아도 자동으로 잡아준다. 그리고 localhost와 127.0.0.1은 같다. DNS Server가 localhost를 전달받으면 컴퓨터가 알아들을 수 있는 주소인 127.0.0.1로 변환하여 알려준다.)


- httpd.conf 파일을 수정했기때문에 index.html의 위치마저도 따로 주소창에 적어주지않아도 된다.(숨겨져있다는것 확인해보자.)

- 내 머신의 이름인 hostname으로 주소창에 적어줘도 된다.


- 페이지가 심심하니까, 브라우저에서 원하는 이미지를 다운로드해서 "C:/WebHome/Images에 넣자.