인사말
안녕하세요. 유니크굿컴퍼니의 서버 개발자 김용태입니다.
세상 물정 모르던 사회초년생이 어느새 한 달간의 온보딩 과정을 거치며 어엿한 한 명의 개발자로 성장하였습니다.
마치 처음부터 유니크굿컴퍼니의 일원으로 살아왔던 것처럼 완전히 적응을 마치고, 본격적으로 업무를 완수해 나가는 제 모습이 저도 놀랍기만 합니다.
이번 글에서는 온보딩 기간 동안 제가 겪은 경험을 공유하고, 그 과정에서 제가 한 일과 앞으로 할 일을 정리해 보았습니다.
오리엔테이션
유니크굿컴퍼니에 입사한 첫날은 본격적인 온보딩 과정을 시작하는 출발선으로, 신규 입사자에게는 가장 바쁜 날이기도 합니다.
그날 저는 처음으로 사무실에 출근하며 저만의 책상을 배정받고, 그 위에 놓여있던 동일 시리즈 중 최고급 사양의 MacBook Pro와 웰컴 패키지를 열어보면서 그 안에 담긴 앞으로의 회사생활에 대한 기대감을 느낄 수 있었습니다.
이후 몇 가지 행정절차를 거치고 나서, 유니크굿컴퍼니를 구성하는 각 팀의 팀원들과 인사하며 서로를 소개하는 시간을 보냈습니다. 제가 속한 프로덕트개발팀 뿐 아닌 다양한 팀을 만나고, 각 팀장님이 직접 팀과 사내 문화를 설명해주셔서 더욱 입사했다는 실감이 났습니다.
유니크굿컴퍼니에서 업무 관련 의사소통은 모두 슬랙으로 통일하고, 모든 문서화는 노션에서 이루어집니다. 그래서 저는 모르는 것을 찾기 위해 복잡한 시스템 속에서 헤맬 필요가 없을 것이라는 기대를 품었습니다. 이를 활용하기 위해 남은 첫날은 사내 메일, 슬랙, 노션에 가입하고 리얼월드 관리자 권한을 받으며 마무리되었습니다.

다음 날, 온보딩 교육을 맡으신 책임개발자 이예찬 님께서 온보딩 과정을 시작하기 이전에 기초적으로 알아야 하는 몇 가지를 가르쳐 주셨습니다. 그것은 HTTP의 정의, 웹의 원리, Git 사용법, API의 개념 등으로, 개발자로서 기본적으로 알고 있어야 하지만, 그만큼 지나치기도 쉬워서 자칫 놓칠 수 있는 지점을 정확하게 짚어주셨습니다.
그럼 이제 본격적으로 이번 온보딩 과정의 꽃인 팀 프로젝트 활동을 시작해 보겠습니다.
팀 프로젝트
온보딩 프로젝트는 주어진 요구사항을 기한 안에 완전히 반영한 API를 작성하는 과제였습니다. 그 요구사항은 마치 초기 페이스북과 유사하게, 계정을 생성하고 로그인한 뒤 게시물과 댓글을 게시하고 ‘좋아요’를 누를 수 있는 SNS API의 구현이었습니다.
그리고 저 혼자 프로젝트를 진행했다면 이것은 팀 프로젝트가 아니었겠죠? 저와 같은 날 입사한 개발자 강현우 님과 함께 온보딩을 진행한 덕분에, 말뿐인 협업이 아니라 업무 분배부터 같이 기획하고 코드를 작성하며 직접 협업 과정을 익힐 수 있었습니다.
팀 프로젝트를 시작하기 이전, 먼저 이틀간 각자 혼자서 고민하며 프로젝트를 준비하는 시간이 있었습니다. 저는 그 시기에 API를 구현하기 위한 여러 가지 아키텍처 패턴을 조사하고, 그중 이 프로젝트에 가장 적합한 패턴이 무엇인지 고민하였습니다. 이벤트-버스 패턴, 블랙보드 패턴 등 다양한 패턴을 조사했고, 그 결과 현재 리얼월드 서버가 사용하는 MVC 패턴이 이 프로젝트에 가장 적합하다고 결론 내렸습니다. MVC 패턴이 유연하고 확장이 쉬우며 협업에 유리하다는 장점에 공감했기 때문에, 저희는 이 패턴으로 프로젝트를 진행하기로 했습니다.
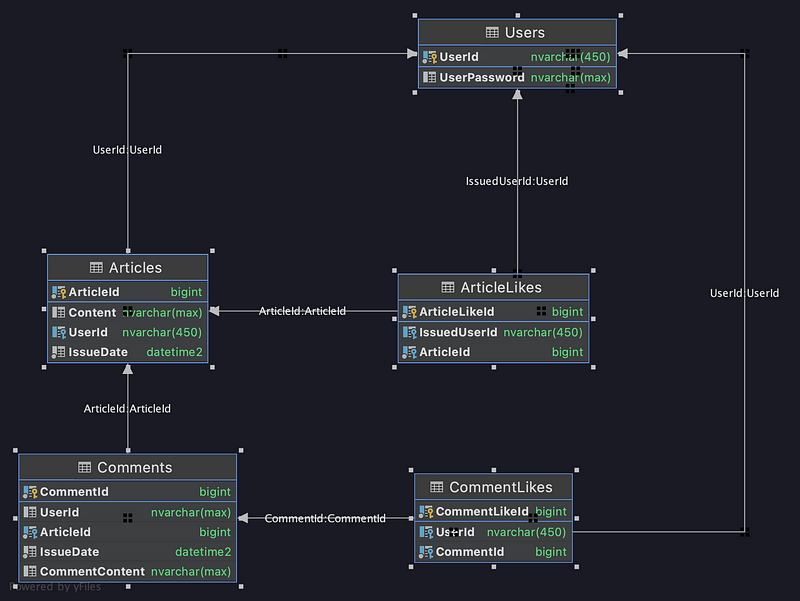
본격적으로 함께 작업을 시작한 이후, API의 기능을 모두 만드는데 필요한 데이터베이스를 구현했습니다. 그렇게 고안한 데이터베이스의 구조는 사용자, 게시글, 게시글 좋아요, 댓글, 댓글 좋아요, 이렇게 5가지 테이블로 구성되어 있습니다. 데이터베이스 테이블 간 관계를 구조적으로 시각화하면 다음과 같습니다.

그렇게 2주 동안 요구 사항에 맞는 API의 케이스를 모두 포괄하는 코드를 작성하는 시간을 보냈습니다.
프로젝트를 진행하는 초반에는 API를 작성한 후 Postman을 이용해서 코드를 수동으로 테스트했습니다. 그러다가 프로젝트가 중반을 지나면서 어느 정도 코드의 얼개가 짜인 이후부터는, 테스트 코드를 작성하면서 단위 테스트를 편리하게 만들어주는 XUnit 라이브러리를 도입했습니다. 이를 통해 테스트의 효용을 확인하고 앞으로 진행할 많은 프로젝트에 테스트를 도입할 때 적용할 수 있는 경험을 얻었습니다.
이윽고 프로젝트 기한이 막바지에 이르자, 최종적으로 완성한 SNS API를 정리하고 지금까지 배운 내용을 발표하였습니다. 다음은 발표한 내용 중 일부입니다.
C#과 ASP.NET
저는 이번 온보딩 과정에서 처음으로 C#과 ASP.NET을 사용한 프로그래밍을 해보았습니다. C#에서는 Entity Framwork Core Library를 이용해서 데이터베이스에 접근하는 코드를 작성하면 자동으로 SQL 변환이 된다는 점이 매우 인상 깊었습니다. 또한 ASP.NET Core를 사용했을 때, 각 API의 중복되는 기능을 모아서 처리할 수 있는 middleware 처리 과정이 있어서 인증이나 로깅 같은 과정을 분리할 수 있다는 점이 흥미로웠습니다.
구현 예상 시간 가늠하기
프로젝트를 진행하면서, 어떤 기획은 짧은 시간 내에 구현할 수 있지만 어떤 기획은 오랜 시간이 걸린다는 것을 경험적으로 깨달았습니다. 처음 기획을 듣자마자 대략적인 구현 시간을 가늠하고 같이 작업하는 동료와 다른 팀원에게 공유하면 프로젝트에 큰 도움이 된다는 것을 느꼈습니다.
질문, 질문, 질문!
주어진 요구사항은 아주 자세했지만, 그럼에도 의문이 생기는 지점이 몇 군데 있었습니다. 몇몇은 기획을 듣자마자 바로 질문하였고, 개발 도중에 찾은 몇 가지는 찾자마자 질문을 드렸습니다. 예를 들면, 댓글의 페이지네이션 길이 조건을 미리 발견하지 못하고, 구현하다가 중간에 질문하여 시간 낭비가 발생한 경우가 있었습니다. 이를 통해 가능한 한 클라이언트에게 일찍 질문하여 정확한 요구사항을 들을수록 더 적은 리소스로 좋은 퀄리티의 결과물을 만들 수 있다는 점을 배웠습니다.
서버 테스트 작성
이렇게 저는 팀 프로젝트를 거치면서 서버 개발과 협업에 대한 기본적인 능력을 갖추었습니다.
그럼 이제 실제로 운영되고 있는 리얼월드 서버를 배울 차례입니다. 그런데 수없이 많은 코드로 이루어진 거대한 리얼월드 서버를 제대로 이해하기 위해서는 어떤 방법이 가장 좋을까요?
그냥 무작정 코드를 읽어나갈 수도 있고, 각 API를 하나씩 직접 실행하면서 원리를 이해할 수도 있습니다. 하지만 더 좋은 방법이 있습니다.
그것은 바로 테스트 코드를 작성하는 것입니다. 서버가 잘 작동하는지 자동으로 테스트해주는 코드를 작성하면, 그 과정에서 서버가 어떤 구조로 이루어져 있고, 어떤 흐름으로 동작하는지 자연스럽게 익힐 수 있기 때문입니다.
때마침 제가 입사한 시점에는 리얼월드 서버에 테스트가 작성되지 않은 상황이었습니다.
따라서 저는 팀 프로젝트를 했던 것처럼 동료와 팀을 이루어 서버 테스트 작성이라는 새로운 온보딩 과제에 도전했습니다. 팀 내에서 역할을 분배하고 액션 시나리오를 작성하면서, 자연스럽게 서버 구조를 이해할 수 있었습니다.

이렇게 2주가 지나자, 적용 가능한 대부분의 코드에서 테스트 작성을 갈무리할 수 있었습니다. 이내 온보딩 과정의 대단원에 이르렀고, 팀 내 모든 인원 앞에서 지금까지 겪고 배운 모든 것을 발표하고 성과를 공유했습니다.
저는 테스트를 작성하며 좋은 코드와 그렇지 않은 코드를 구분하는 시야가 생겼습니다. 또한 함께 발표한 결론에서 앞으로 테스트 주도 개발(TDD) 문화의 도입을 위한 논의의 물꼬를 트며, 테스트와 커버리지를 관리하는 개발 흐름을 제안했습니다. 그리하여 지금 저와 강현우 님이 맡은 업무 중 하나는 테스트 작성을 포함한 리얼월드 서버 리팩토링입니다.
마치며
지금까지 지난 한 달을 돌아보며 성공적으로 유니크굿컴퍼니에 적응한 저의 경험을 이야기했습니다.
신입 개발자가 이렇게 유례없이 빠른 속도로 성장하고 협업과 업무 공유에 능숙해질 수 있었던 것은, 유니크굿컴퍼니의 뛰어난 동료들과 심리적 안전감을 보장하는 편안한 분위기가 있었기 때문이라고 생각합니다.
끊임없이 질문하는 개발자에게 함께 고민하고 더 좋은 해답을 향해 치열하게 노력하는 개발 문화가 갖춰져 시너지를 만들어 내었다고 할 수 있겠네요.
지금까지 온보딩 과정에서 배운 지식은 앞으로도 제가 여러 문제를 능숙하게 해결할 수 있게 할 기반이 될 것입니다.
이처럼 훌륭한 온보딩 과정과 개발 문화를 위해 노력하는 유니크굿컴퍼니에서, 함께 리얼월드를 꿈꾸는 당신을 기다리고 있습니다.
지금 바로 지원하세요!
이 게시글은 2021년 9월 17일에 유니크굿컴퍼니 미디움 블로그에 게재되었습니다.