리얼월드 투표 시스템
안녕하세요. 유니크굿컴퍼니의 백엔드 개발자 용태입니다.
저는 올해 초부터 자사 앱 내 투표 시스템 도입을 위한 제작과 기획을 맡아 진행했었습니다. 이 기능은 현재 리얼월드 내부 제작 게임에서 통계를 산출하거나, 플레이어와 상호작용하는 역할을 맡아 다양한 방법으로 사용 되고 있습니다.

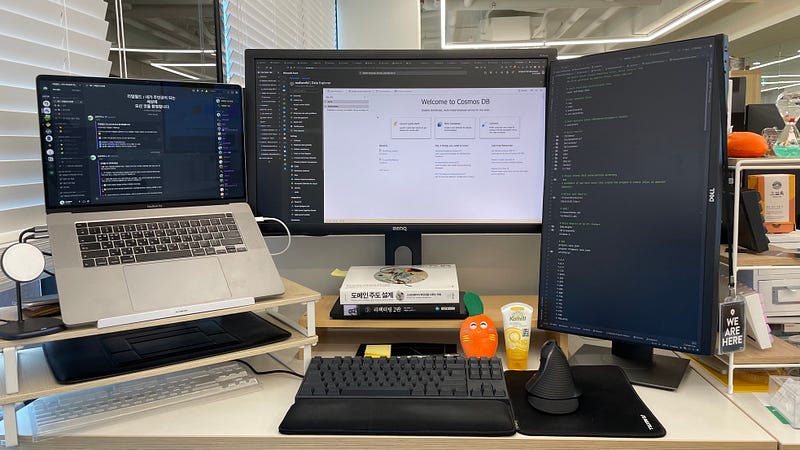
유니크굿컴퍼니 용태의 업무공간
그렇다면 투표 시스템은 어떤 과정을 통해 탄생하게 되었을까요?
시스템 안에서의 문제 발견과 개선책 구상, 개념 증명, 프로토타입 제작부터 프로젝트에 임하기까지, 보는 이들에게 도움이 되기를 바라며 회고로 담아냈습니다.
그럼 시작해 볼까요?
사건의 시작
“플레이어의 의견을 모아서 다음 이야기의 전개로 흘러가는 인터랙티브 스토리형 게임을 만들었는데요. 의견을 하나하나 구분하고 모으기가 힘드네요. 일반적인 후기글과 구분되지 않아서 혼란스럽기도 하고요.”
투표 시스템이 존재하기 전, 사내 게임 크리에이터님과 가벼운 커피챗을 나눌 기회가 있었습니다. 업무에 관련된 내용으로 오간 대화였는데요. 기존에 사용하던 시스템 안에서는 플레이어의 의견을 수렴할 수 있는 기능이 필요했지만, 당시 여러 업무가 진행되던 상황이었고, 기능 추가에 대한 니즈가 있어도 앞서 실행해야 하는 업무가 존재하던 상황이었습니다.

리얼월드 게임 “오늘 밤 당신을 체크메이트!”의 타이틀 이미지
기획자님의 말인 즉슨 플레이어의 의견을 투표로 모으고자 했는데, 당시에는 게임의 후기글에서 의견을 받아 일일이 추합하는 방법이 유일했습니다. 헌데, 이는 명확한 한계를 가지고 있었습니다. 기본적으로 통계를 내기 번거로울 뿐만 아니라, 한 게임에 여러 투표가 생기면 서로 섞이기 일쑤였습니다. 게다가 후기글 칸에서는 투표 의견과 실제 게임의 후기가 뒤섞여 본연의 역할을 하지 못하게 되었습니다.

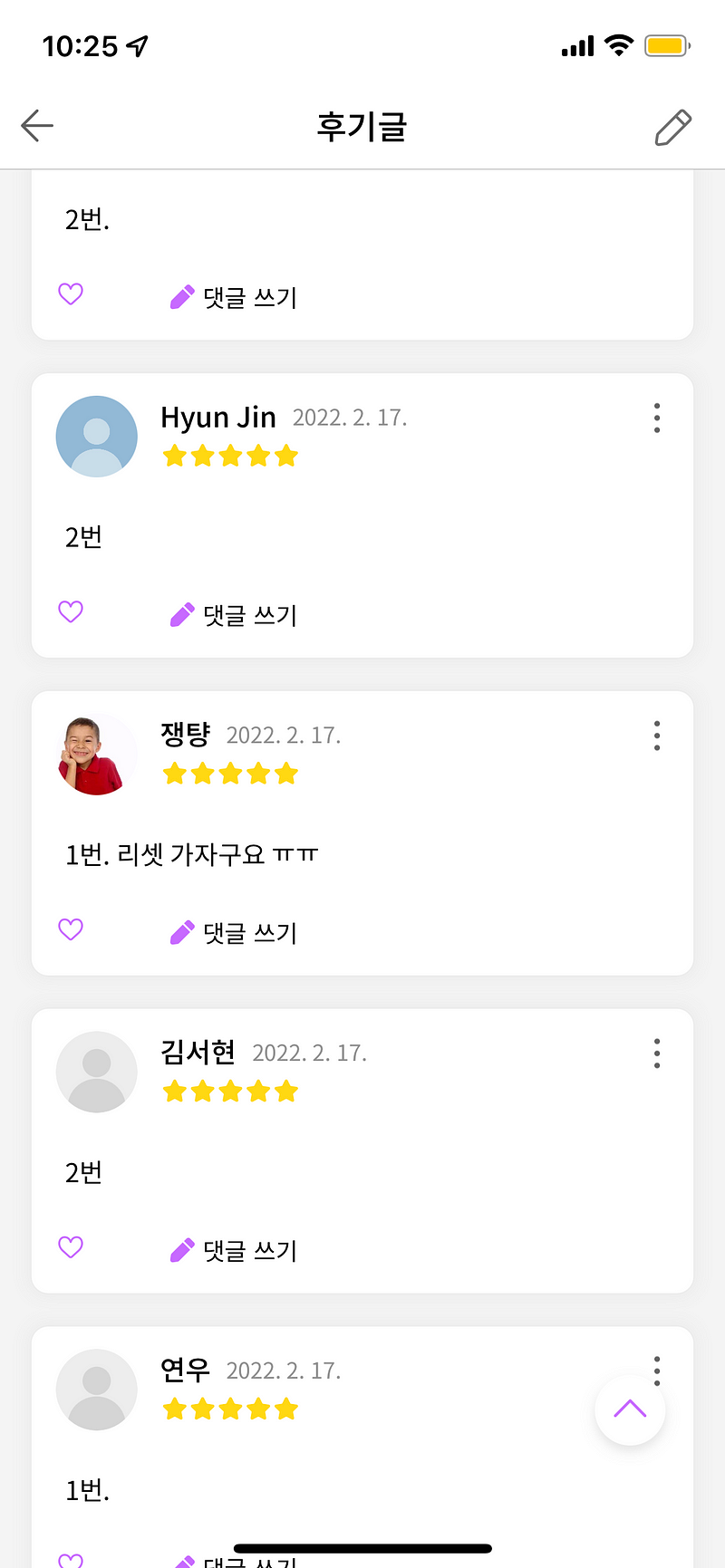
리얼월드 게임 “오늘 밤 당신을 체크메이트!” 게임의 후기글
몇 달을 통해 완성된 투표 기능의 시작점, 아이디어는 여기에서 착안됩니다.
“그럼 투표 기능을 만들면 어떨까요? 플레이어의 의견을 게임 내에서 수렴하고, 후기글과 다른 독립적인 영역에 투표기능을 모아놓으면 문제를 해결할 수 있을 것 같아요.”
“좋은 생각이에요, 용태님. 게임 제작자가 투표를 만들 수 있는 편집기도 같이 있으면 더 좋을 것 같아요.”
가능성을 엿보다
저는 아이디어가 떠오르자 곧장 POC(개념증명)를 만들기로 했습니다. POC란 빠르고 간단하게 실물을 만들어서 프로젝트의 현실성을 검증하는 것인데, 이를 통해 이 프로젝트가 가능한지 확인하면서 동시에 개발의 토대를 닦을 수 있다는 장점이 있습니다.
POC의 첫 단계는 이 투표 시스템의 목적과 기능을 명확히 정의하는 것이었습니다. 투표 시스템은 다양한 기능을 필요로 했지만, 저는 모두를 구현하지 않았습니다. 왜냐하면 저는 POC를 가장 최소의 기능만 빠르게 만드는 것이 중요하다고 생각했기 때문입니다. 그래서 게임 제작자가 투표와 선택지를 만들고, 플레이어가 투표하고 결과를 볼 수 있게 만드는 기능, 이 2가지만 만들었습니다.

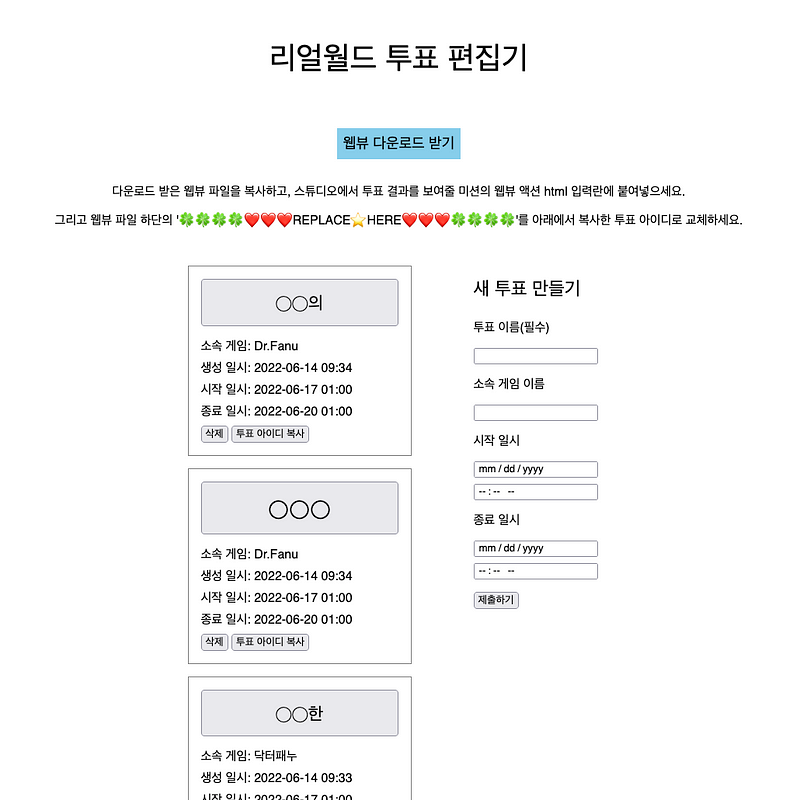
투표 시스템 POC의 투표 편집기
저는 ASP.NET Core로 서버를, Razor Pages로 프론트엔드를 개발하고, 웹뷰는 순수 html/css/javascript 만을 사용했습니다. 사내 개발 환경에 맞춰 C#으로 서버를 구축했고, 빠른 POC를 위해서 ASP.NET Core과 밀접하게 결합된 프론트엔드 프레임워크인 Razor Pages를 이용했습니다. 웹뷰 역시 html로 만든 틀과 최소한의 로직으로만 구성하였습니다.
POC를 완성한 후, 저는 설명서를 작성하고 동료들에게 이 프로젝트의 목적과 진행 상황을 공유했습니다. 특히 팀장님께서 ICE 방법론을 사용하여 설명해달라고 말씀해주셔서, 지금 프로젝트가 진행되어야 하는 이유를 아래와 같이 강조했습니다. 그 결과 저는 동료들을 설득하여 프로젝트의 중요성을 인정받을 수 있었습니다.
- Impact (영향을 미치는 범위): 참여형 게임을 즐기는 플레이어의 리텐션을 증가시킬 것으로 기대되었습니다.
- Confidence (임팩트를 고려했을 때 기능 구현에 대한 자신감): 체크메이트 게임의 흥행으로 큰 파급력을 지닌 것을 증명했습니다.
- Ease (시간과 리소스): 다른 프로젝트에 비하면 비교적 구조가 간단하여 시간과 인력을 적게 소모했습니다.
프로토타입에서 프로덕션으로
다음 단계는 프로토타이핑으로, 이 때부터 저는 본격적으로 회사에서 저의 리소스를 투입했습니다. 그 결과 만들어진 프로토타입은 실제 서비스로 배포되기 위해 구현되어야 하는 거의 모든 것들을 포함했습니다. 저는 백엔드 개발자로서 필요한 서버 파트를 거의 다 구현할 수 있었지만, 제대로 된 프로토타입을 만들기 위해서는 프론트엔드 파트도 구현해야 한다고 생각했습니다. 그래서 저는 PicoCSS라는 사용하기 쉬운 CSS 라이브러리를 이용해서 적은 학습 시간을 투자하여 투표 편집기를 구현했습니다.

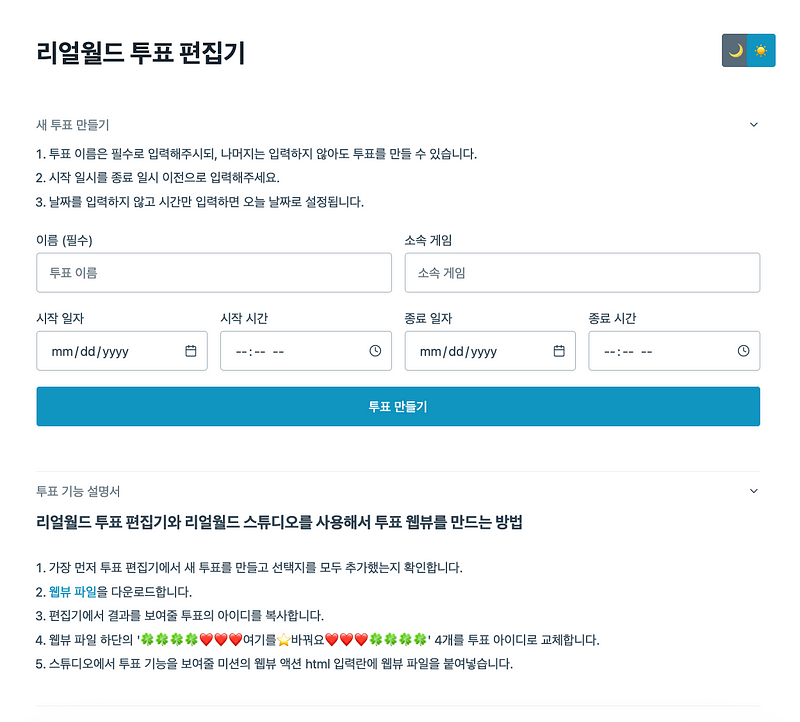
투표 시스템 프로토타입의 투표 편집기
프로토타입이 완성되고 동료들에게 공개하자 실 서비스로 출시하기에 부족함이 없다는 평가를 받았습니다. 그러나 저의 프로토타입에는 프론트엔드 구현이 완전하지 않았고, UI 디자인도 부족했습니다. 저는 프로토타입을 공개한 자리에서 투표 기능에 관심을 보인 프론트엔드 개발자 두 분과 프로덕트 디자이너 한 분에게 적극적으로 영업을 하였습니다. 그러자 동료분들은 제가 발견한 문제점에 공감하고 그 임팩트가 크다는 사실에 동의하시며 합류하기로 하였습니다.
이렇게 한 순간 떠오른 아이디어가 여러 사람들이 모여서 진행하는 프로젝트를 출범하기에 이르렀습니다. 저는 이 에픽의 PM를 맡아 킥오프 회의를 통해 에픽의 시작을 공식화했습니다. 그 자리에서 지난 시간 동안 제가 한 일들을 전달하고, 함께 무엇을 만들어 나갈지 목표의식을 하나로 모았습니다. 또한 앞으로 각자 무엇을 어떻게 일하고 싶은지 수렴하여 이 에픽의 방향을 정했습니다. 이렇게 시작된 투표 시스템 에픽이 어떻게 진행되었는지는 다음 글에서 계속 이어가겠습니다.
요약 — 문제 발굴에서 프로젝트 킥오프까지의 여정
- 자유로운 분위기에서 동료들과 떠들다가 문제를 발견합니다.
- 문제의 해결 방법을 구상하고, 그것이 현실적인지 검증합니다.
- 개념증명(POC)를 만들어서 현실성을 확인하고 적당한 태스크 볼륨을 가늠합니다.
- 지금까지 흐름을 동료들과 공유합니다. 필요하다면 경제성과 기능성의 측면에서 설득합니다.
- 본격적인 리소스를 투입하여 프로토타입을 만듭니다.
- 필요한 인원과 시간을 산정하고 동료를 소환한 뒤 킥오프 미팅을 개최합니다.
누구나 프로젝트를 주도할 수 있는 업무 환경에서 일하고 싶으신가요? 저와 함께 컨텐츠의 미래를 주도할 플랫폼을 만들고 싶나요?
인터렉티브 스토리텔링 플랫폼 리얼월드를 만드는 유니크굿컴퍼니에 지원하세요! → 지원하기
작성자의 다른 글을 구경하고 싶다면? → 보러가기
투표 시스템 시리즈
1편. 문제 발굴에서 프로젝트 시작까지