Shadow dom이란?
웹 컴포넌트의 중요한 측면은 캡슐화입니다. 캡슐화를 통해 마크업 구조, 스타일, 동작을 숨기고 페이지의 다른 코드로부터의 분리하여 각기 다른 부분들이 충돌하지 않게 하고, 코드가 깔끔하게 유지될 수 있게 합니다. Shadow DOM API는 캡슐화의 핵심 파트이며, 숨겨진 분리된 DOM을 요소에 부착하는 방법을 제공합니다. 이 문서는 Shadow DOM 사용의 기본을 다룹니다.
출처 : https://developer.mozilla.org/ko/docs/Web/API/Web_components/Using_shadow_DOM
Shadow dom 설정
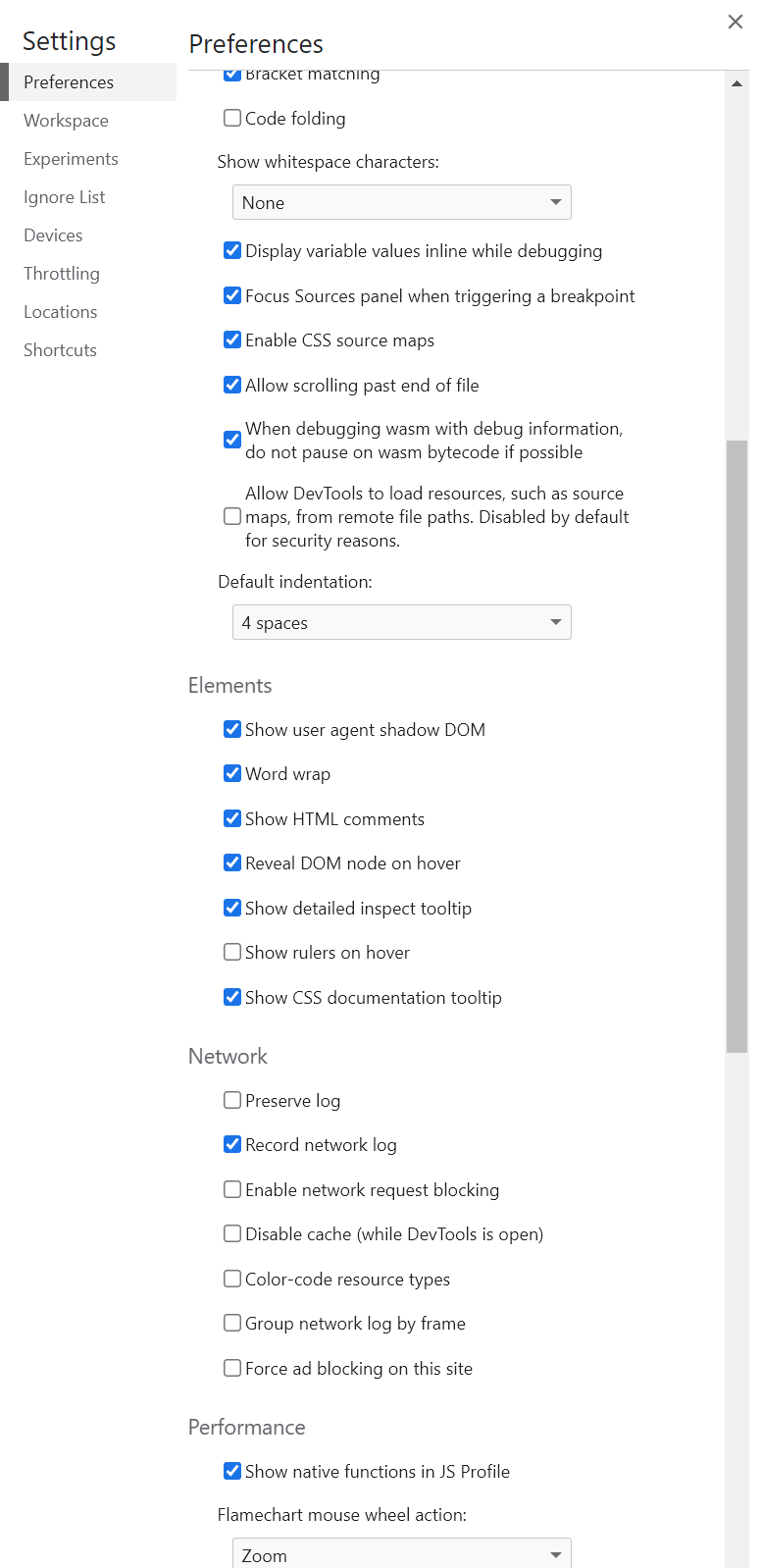
개발자 도구 - 세팅 - preferences - Elements - Show user agent shadow DOM 체크
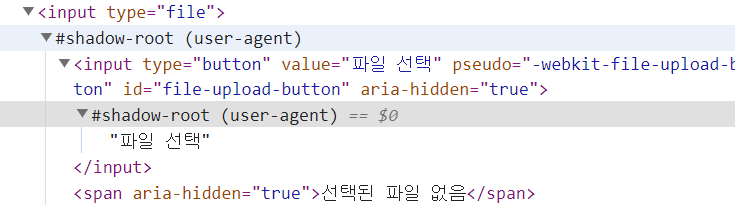
개발자 도구로 소스를 들여다보면 shadow-root 확인할 수 있다.
활용 예제
input 속성이 file이고 '파일 선택' 이라는 버튼의 텍스트 color 값을 바꿀려면
<style>
input[type=file]::-webkit-file-upload-button {
color: skyblue;
}
</style>
<input type="file">
pseudo-element를 이용해서 해당 부분을 작성한다.