프로젝트 소개
작업 기간: 2023.11.20 ~ 2023.11.30
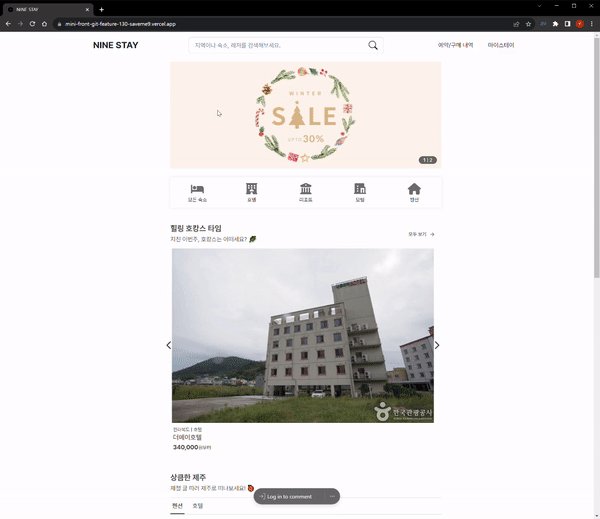
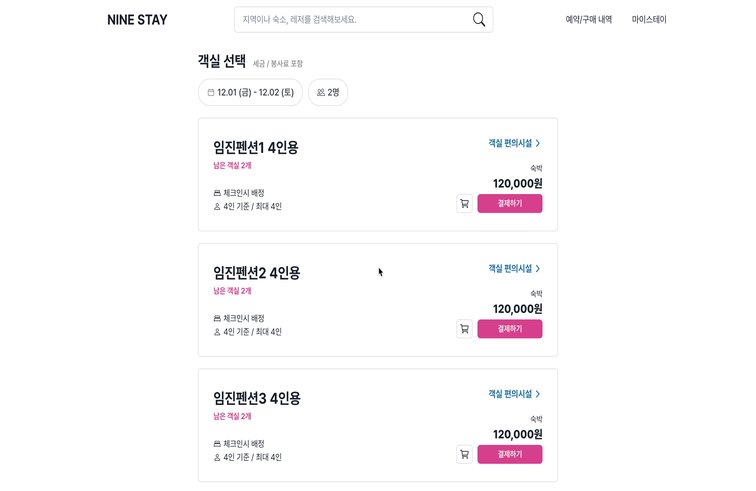
숙박 예약 서비스
사용자는 다양한 숙박들을 찾아볼 수 있고, 예약할 수 있는 사이트.
해당 깃 레포
https://github.com/YBEMiniProjectTeam/MINI-Front?tab=readme-ov-file
현재 배포는 끊긴 상태.
맡은 역할
- 프로젝트 초기 설정
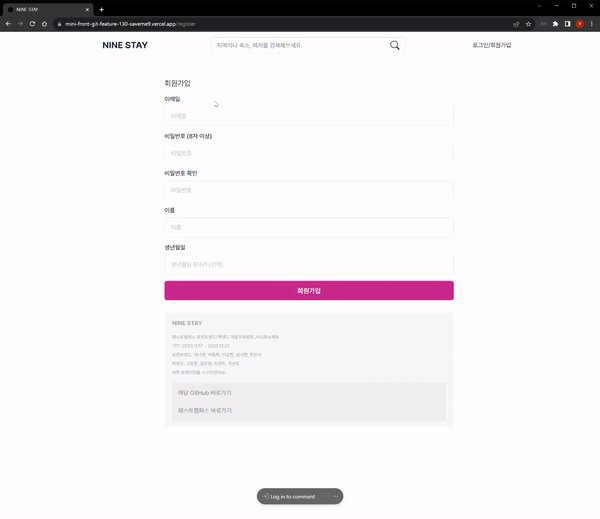
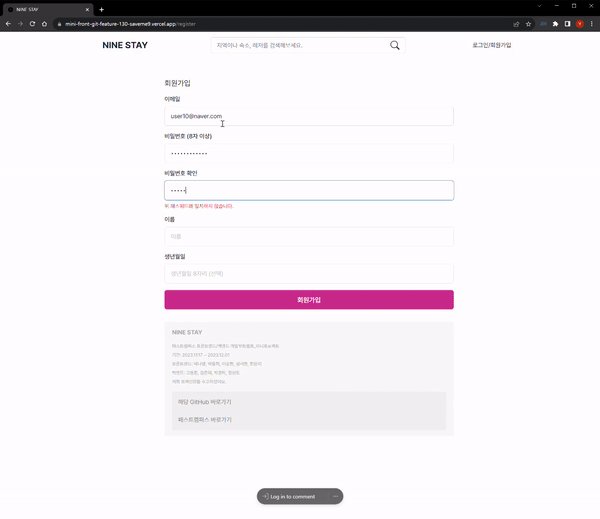
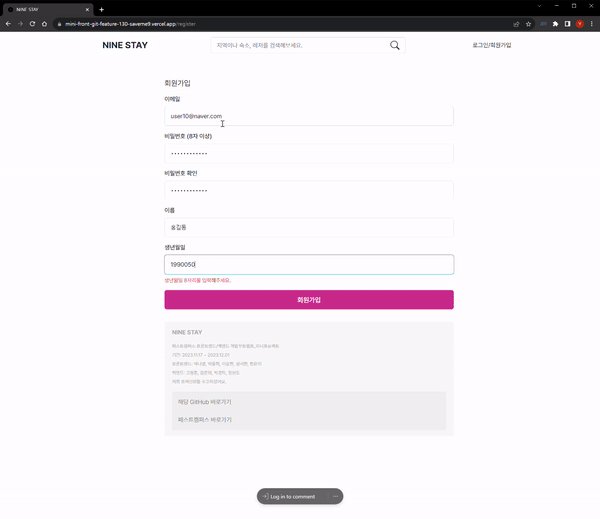
- 회원가입
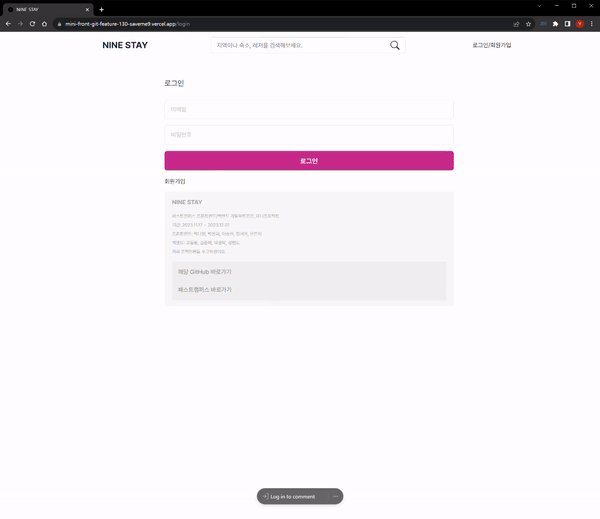
- 로그인
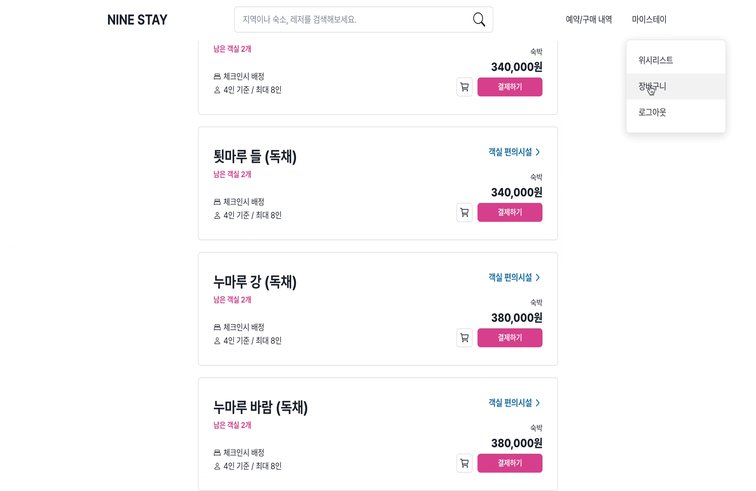
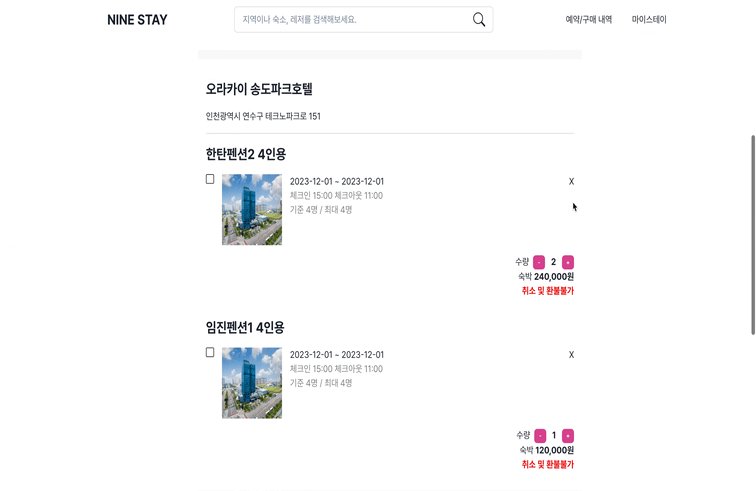
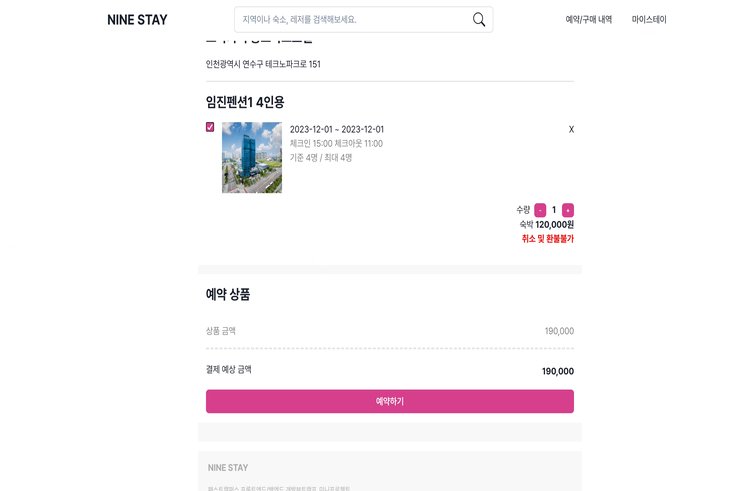
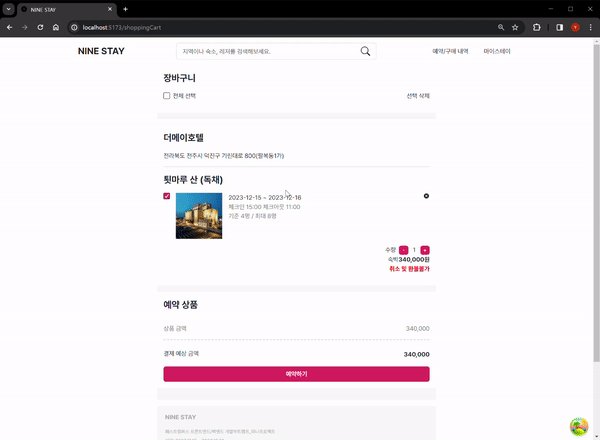
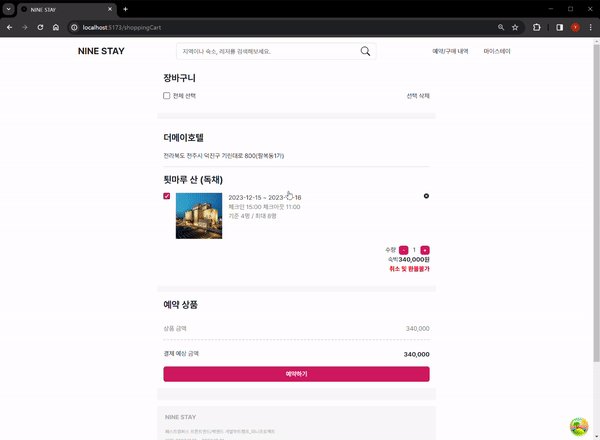
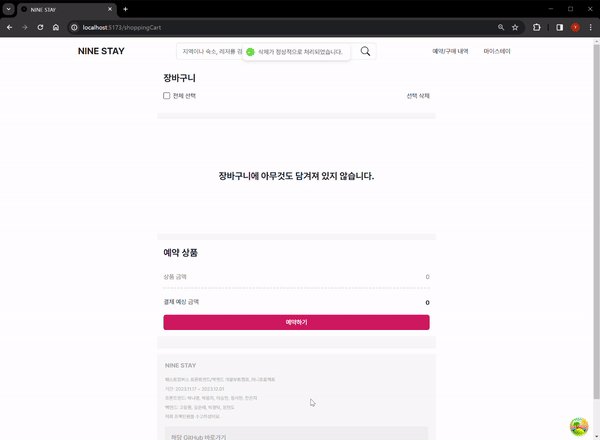
- 장바구니
- 드래그 앤 드랍
구현한 기능




겪었던 문제들
프록시 설정
// host
127.0.0.1 domain.com//host
127.0.0.1 location.domain.comhost 파일을 변경할 때, 도메인 주소 앞에 일부 주소를 작성해야 된다는 것을 알았다.
127.0.0.1 domain.com 으로 작성할 시, 기존에 있던 api 사이트 domain.com/index/swagger 으로 접속할 경우, 127.0.0.1/index/swagger 로 접속이 되는 것과 같기때문에 네트워크 오류( 존재하지 않는 사이트 )가 뜨게 된다.
CSS
Header 메뉴와 서브메뉴 사이의 간격이 있기때문에 Header Menu → Hover → Submenu 커서를 옮기는 과정에서 계속 닫히게 되었다.
이 부분을 해결하기 위해서 각 메뉴마다 div 태그를 2번 작성을 해서 마우스의 커서 범위를 늘려주는 방식으로 구현하게 되었다.
Z-index
드래그앤 드롭을 사용해서 Drop 컴포넌트의 위치에 대한 에러 css 코드에서 position:fixed z-index:100 을 적용했지만 Drop 컴포넌트가 일부 컴포넌트 보다 아래에 위치해 있는 경우가 있었다.
Stacking contexts 때문에 아무리 Z-index값을 주더라도 해당 컴포넌트는 무조건 아래에 위치하게 된다. 그래서, 해당 컴포넌트를 부모 컴포넌트에 작성을 해서 해결을 했다.
KPT
KEEP 🎯
다양한 라이브러리 사용 및 시도
맡은 부분에 대한 플로우 이해 후, 코드 작성
PROBLEM 🥊
React query의 전체적인 흐름 이해 및 코드 작성.
Typescript Generic 문법
TRY 🚀
함수 및 컴포넌트 분리
타입을 작성할 시, Generic을 사용해서 확장성 좋게 하기.
htrml, css 태그 속성(option) 이해
협업을 하면서 느낀점
이번 프로젝트가 처음으로 백엔드 개발자와 협업을 하다보니 지식의 파편화가 심했던걸 느끼게 되었다.
백엔드 개발자와 대화를 나누면서 백엔드와 관련된 혹은 전반적인 CS지식의 용어들이 익숙하지만 정확하게 의미를 모르다보니 대화 진행이 어려웠던 것 같았다. 물론 백엔드 개발자도 프론트 개발과 관련된 용어와 흐름을 잘 몰랐기 때문에 의사소통이 잘 되지 않았던 것 같았다.
해당 상황에 대한 개발 용어들을 사용하게 된다면 의미를 아는 사람은 정확하게 이해를 하지만, 모르는 사람일 경우에는 비유나 설명을 간단하게 해서 상대방을 이해시켜야한다. 프론트 엔드 개발자는 PM, 디자이너, 백엔드 등 다양한 부서(직군)과 연결이 되어있기 때문에 커뮤니케이션 능력이 매우 중요하다고 생각했다.
