Node란?
-
v8엔진으로 만들어진 자바스크립트 런타임.
좀더 쉽게 자바스크립트를 컴파일 해주는 엔진으로 빌드 된 자바스크립트가 구동중인 환경이다.
-
이벤트 기반 및 논블로킹 I/O 모델
: 유저의 클릭이나 네트워크에 리소스를 요청하는 이벤트가 논블로킹으로 이루어지는 input Output model (non blocking 방식으로 속도가 빠르다.) -
npm install 하지 않아도 node만 설치되어 있다면 사용할 수 있는 대표적인 모듈 (fs, http, url, path)
require('')방식으로 사용할 수 있음.
ex) const http = require('http');
V8 :
자바스크립트를 기계어로 컴파일 해줌
런타임 :
프로그래밍 언어가 구동되고 있는 환경
이벤트 :
유저의 버튼 클릭이나 네트워크에 리소스를 요청하는 것 등
논블로킹 :
다음 함수의 실행이 현재 함수의 종료를 기다리지 않음 - 비동기(asychronos)
블로킹 :
다음 함수의 실행이 현재 함수의 종료 이후에 이루어 지는 것 - 동기(sychronos)
I/O model :
input을 주면 Output을 반환하는 모델
npm(Node Package Manager) :
세계에서 가장 큰 오프소스 라이브러리 생태계 중 하나 (CLI계의 앱스토어)
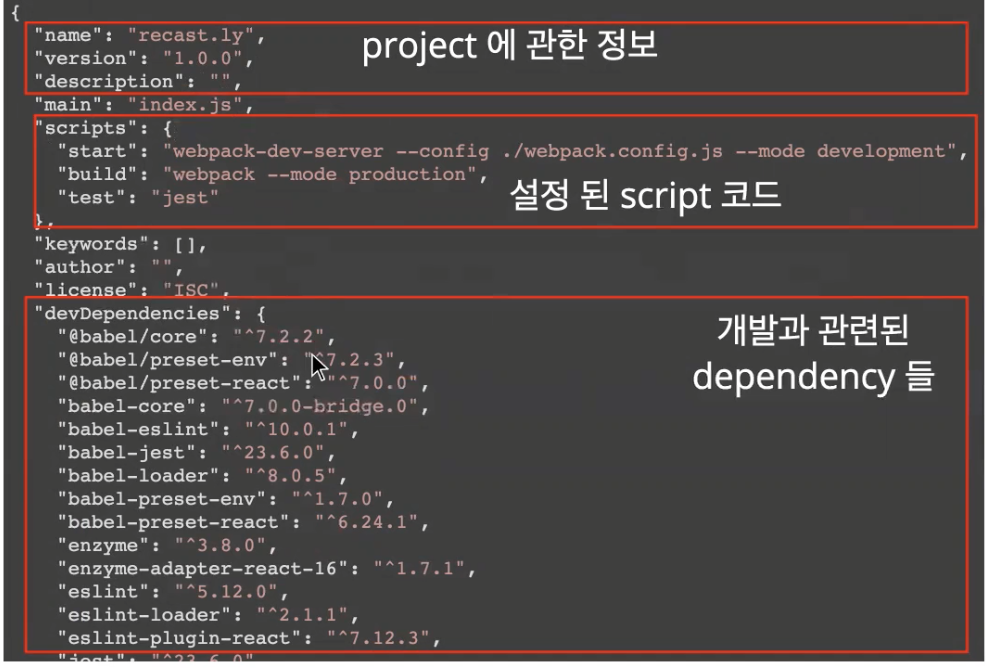
package.json란?

-
run script : CLI에서 해당 코드를 실행 시킨다.
-
dev- dependency : production과 관계 없는 개발만을 위한 dependency. 컴파일 테스트 용도.
설치 방법
$ yarn add @babel/core --dev
$ npm install @babel/core --save-dev
-
dependency : 직접 production과 관련 있는 dependency.
설치 방법
$ yarn add react
$ npm install --save react
save를 하는 이유
: npm install은 package.json에 있는 dependency를 바탕으로 설치. dependency에 저장하기 위해 save를 사용한다. 협업을 하는 경우 만약 dependency에 등록하지 않고 상대방에게 코드를 넘겨 주었을때, 상대방은 npm install을 해도 그 모듈을 사용할 수 없기 때문에 분쟁 요인이 됌.
즉, 나만 사용할거라면 npm install [모듈명]을 해도 되지만, 협업을 할 경우라면 npm install --save [모듈명]을 꼭해주어야 한다.
nodemon이란?
: 저장사항을 반영해서 즉각적으로 서버를 다시 실행시켜주는 라이브러리
package.json, nodemon 연습
-
폴더를 만들어준다.
-
npm init : 이 폴더를 npm을 쓰는 프로젝트로 정의(맨 처음에 해줌)
-
이 후에 작성해야 할 것들을 작성하면 package.json파일이 생김
-
test.js 파일을 만들고, console.log('hello')를 찍어본다.
-
node환경에서 실행 시켜본다.
-
package.json의 scripts객체안에 start라는 key 값을 생성하고, value 값에는 'node test.js'를 입력하고, npm run start를 실행해본다. => 5번과 똑같은 결과값이 나옴
-
nodemon 사용을 위해
npm install --save nodemon을 한다. -
package.json파일의 start value값을 nodemon test.js로 바꾼다.
-
6번과 똑같이 npm run start를 해주면 nodemon이 실행되면서 test.js 파일이 변화되면 즉각적으로 node화면으로 보여준다.