(이 내용은 생활코딩 영상에서 가져왔습니다)
이유는 찾아봐야겠지만, 로 하면 body의 초기값이 이상해서 새로 직접 지정해줘야하고, 으로 하면 잘 진행된다.
CSS
FLEX를 이용한 레이아웃
flex를 사용하기 위해서는 태그가 적어도 두 단계가 필요하다.
(부모 태그와 자식 태그가 있어야 함.)
ex)
<container> //부모 태그
<item></item>//자식 태그
<item></item>//자식 태그
</container>부모와 자식에 부여하는 속성이 나누어져 있다.

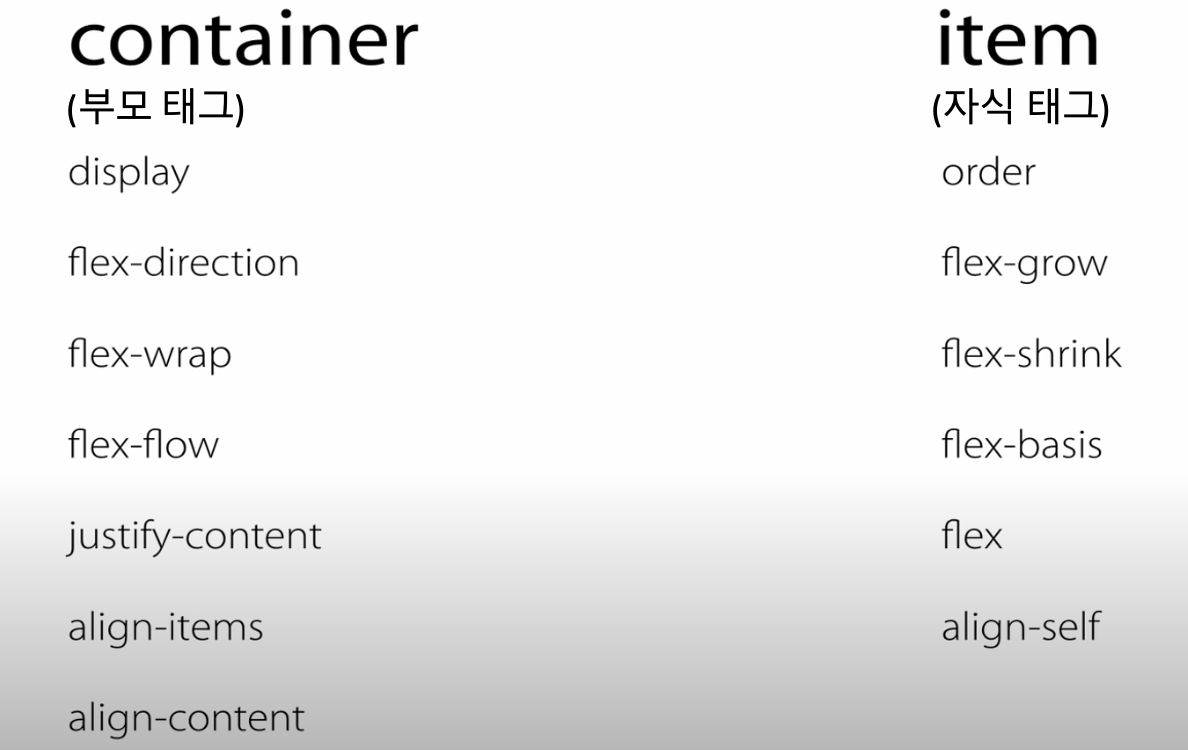
(이미지 출처 : 생활코딩)부모 태그 felx 속성
-
display : 부모태그에
display : flex를 해주면 자식들이 영향을 받는다.display : flex를 하면 기본적으로flex-direction : row와align-items : stretch가 적용된다. 그래서 자식들이 행 방향으로 정렬되고, 부모 heigh 만큼 자식 길이도 늘어난다. -
align-items : 자식들을 수직 정렬을 할 수 있다.
-
justify-content : 자식들을 수평 정렬 할 수 있다.
-
flex-direction : 기본값은 row이고, 자식들을 column으로 정렬 할 수도 있고, reverse로 순서를 바꿀 수 도 있다.
🖐주의!
column으로 정렬할 경우 align-items가 수평 정렬, justify-content가 수직 정렬이 된다.
자식 태그 flex 속성
자식 flex 속성을 사용하려면 반드시 부모 셀렉터에 display : flex가 있어야한다.
-
flex-grow : 이 속성은 0과 1로 줄 수 있는데 0이면 변화가 없고, 1을 주면 해당 태그들이 부모의 공간을 1씩 나눠가진다.
flex-grow로 특정 태그만 공간을 더 많이 주려면, 위와 똑같이 1을 준 다음, 특정 태그만 따로 셀렉터 지정하여 flex-grow 값을 또 준다.
-
flex-shrink : flex-basis값이 화면이 줄어듬에 따라 얼마만큼 부담해서 줄어드느냐를 결정한다.
flex-shrink : 0;을 한다면 화면이 줄어들어도 basis값을 유지한다. 값을 많이 줄 수록 줄어들었을때 부담하는 부분이 커진다. -
flex-basis : 기본 크기 값을 지정 할 수 있다. width와 같다 생각할 수 있겠지만 flex-basis를 사용하면 flex-shrink를 사용할 수 있다.
-
flex : flex-grow, flex-shrink, flex-basis 순으로 한번에 정의 할 수 있는 속성이다.
ex) flex : 1 1 200px -
align-self : 현재 태그만 수직 정렬한다.
-
order : 배치 순서를 바꿀수 있다.
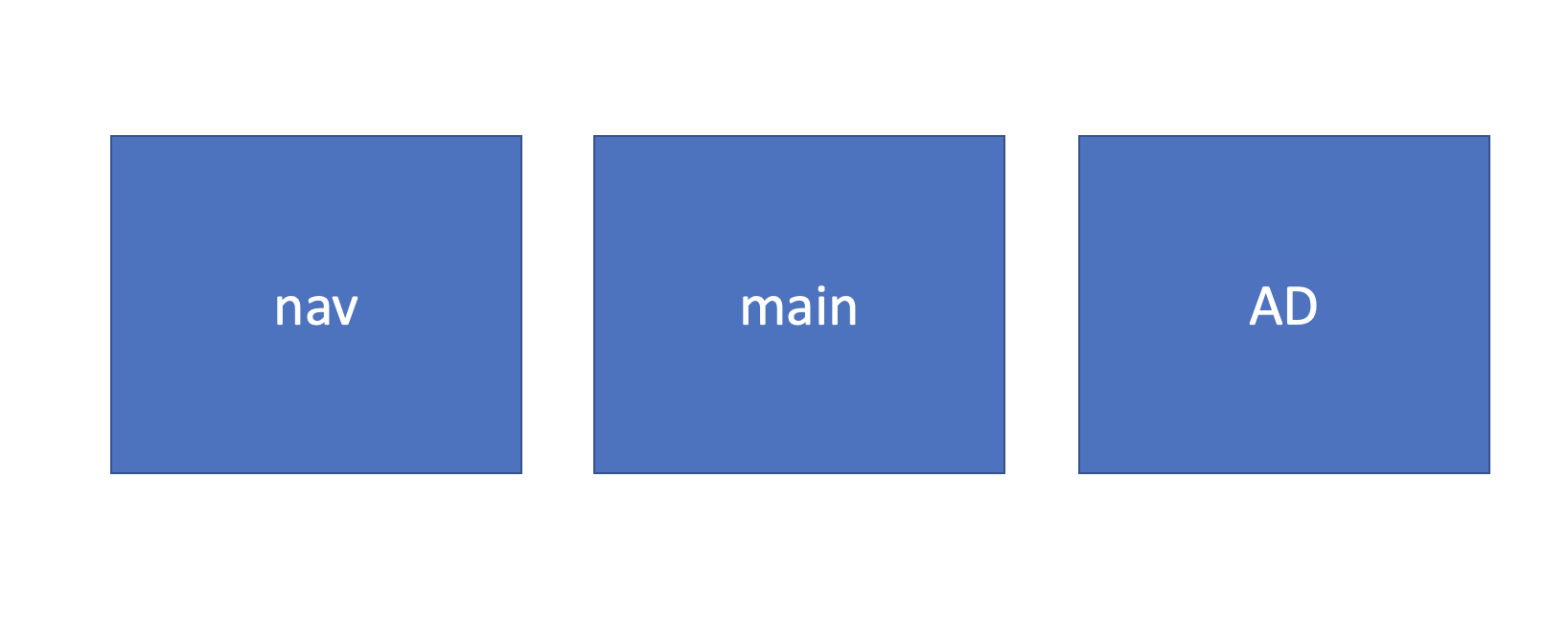
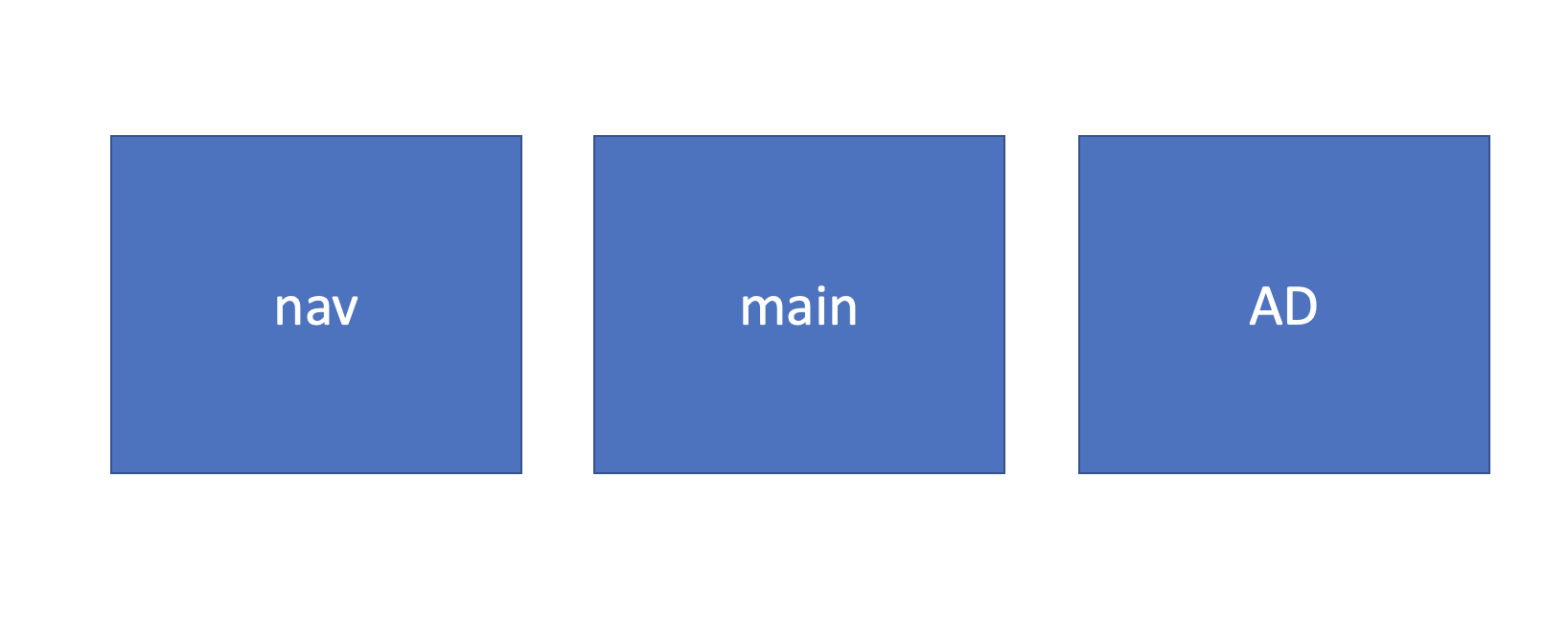
만약, HTML에서 nav,main,AD로 순으로 정렬이 되어 있다면,

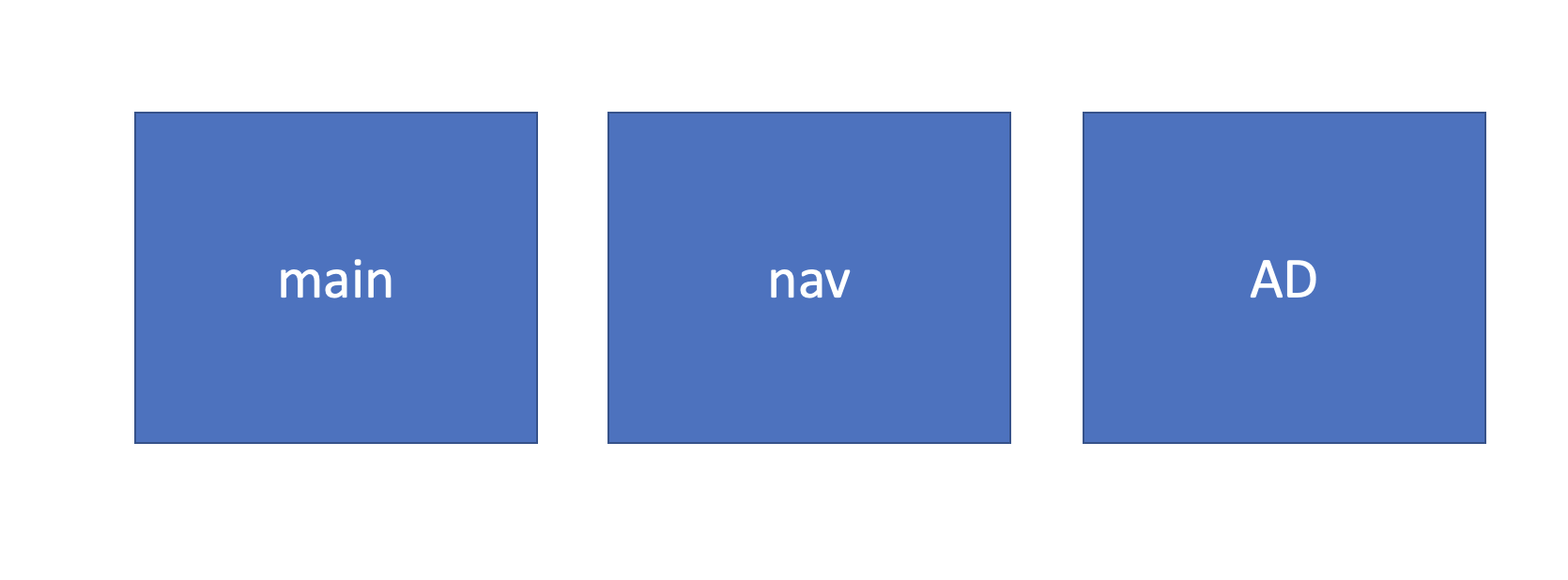
order를 통해 위치를 변경할 수 있다.
nav {
order : 1;
}
main {
order : 0;
}
AD {
order : 2;
}

더 쉬운 방법으로 원래대로 돌려보겠다.
nav {
order : -1;
}main은 0이므로 nav에 더 작은 값 -1을 주면 다시 원래대로 돌아간다.