include - 배열에 포함되었는지 확인
let test = ["html", "java", "javascript", "css", "python"];
// 만약에 사용자의 기술중에 html과 javascript가 있나요?
if (test.includes("html") && test.includes("javascript")) {
alert("합격");
} else if (test.includes("html") || test.includes("javascript")) {
alert("예비통보");
} else {
alert("탈락");
}Math
Math.floor : 숫자 내림
Math.random : 0~1 사이의 임의의 숫자.
let dice = Math.floor(Math.random() * 6) + 1;
console.log(dice);소수 출력하기
function isPrime(n){
var divisor = 2;
while(n> divisor){
if(n%divisor === 0){
return false;
}else{
divisor++;
}
}return true;
}문자열 거꾸로 출력하기
function reverse(str){
var reverStr = '';
for (var i = str.length -1; i>=0; i--){
reverStr = reverStr + str.charAt(i);
}return reverStr;
}DOM
DOM : Document Object Model
문서 객체 모델: 객체지향 모델로써 구조화된 문서를 표현하는 형식
CoreDOM : 모든 문서 타입을 위한 DOM모델
HTMLDOM : HTML문서를 위한 DOM모델
XMLDOM : XML문서를 위한 DOM모델
HTML 요소를 선택
새로운 HTML 요소를 선택하기 위해 제공되는 메소드
| 메소드 | 설명 |
|---|---|
document.getElementByID() | 해당 아이디의 요소를 선택 |
document.getElementsByClassName() | 해당 클래스에 속한 요소를 선택 |
document.getElementsByName() | 해당 name속성값을 가지는 요소를 선택 |
document.getQuerySelectorAll() | 해당 선택자로 선택되는 요소를 모두 선택 |
document.querySelector() | 해당 선택자로 선택되는 요소 1개를 선택 |
HTML 요소를 생성하기 위해 제공되는 메소드
HTML 요소를 생성하기 위해 제공되는 메소드
| 메소드 | 설명 |
|---|---|
document.createElement() | 지정된 HTML요소를 생성 |
document.write() | HTML출력 스트림을 통해 텍스틀르 출력 |
HTML 이벤트 핸들러 추가
HTML 요소에 이벤트 핸들러를 추가하기 위해 제공되는 속성
| 메소드 | 설명 |
|---|---|
요소.onclick = function(){} | 마우스 클릭 이벤트와 연결될 이벤트 핸들러 |
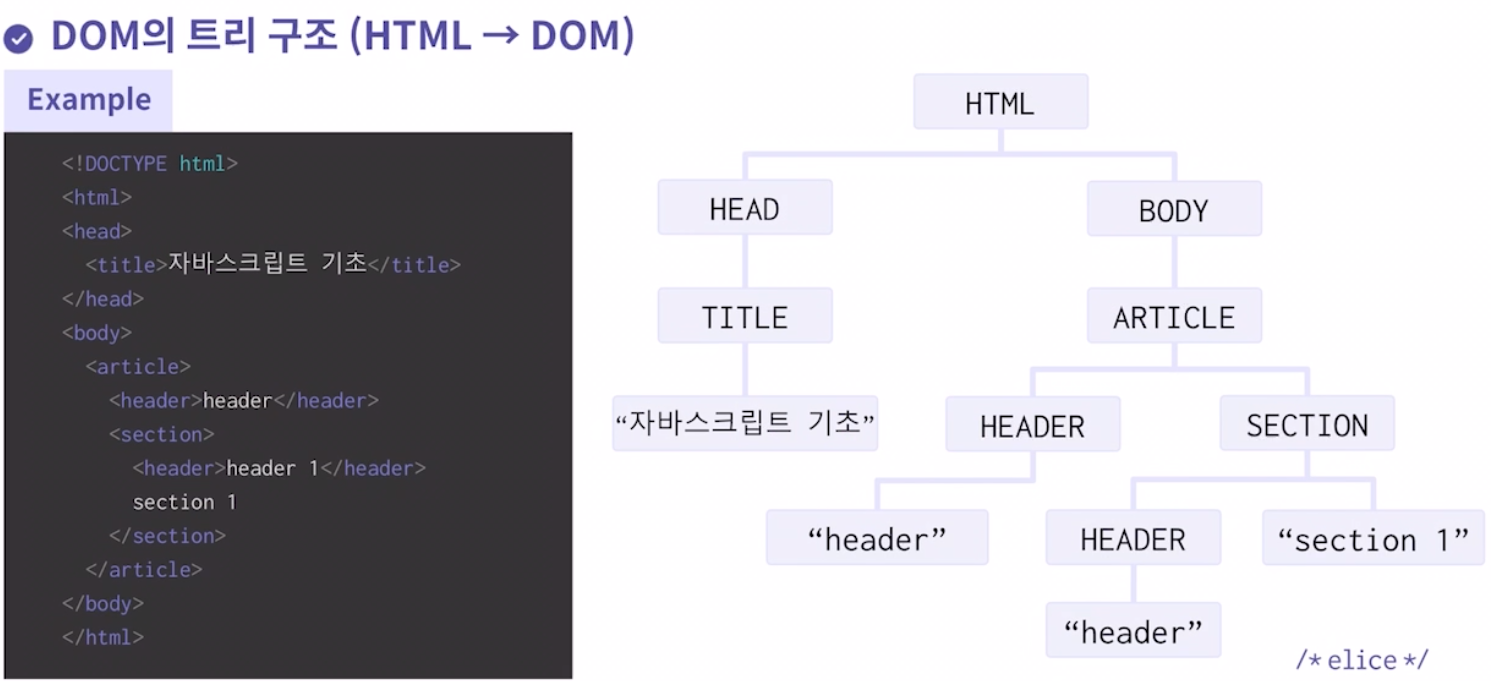
DOM의 트리구조 (HTML -> DOM)

자바스트립트와 DOM
DOM 요소의 선택
// HTML <li> 요소를 선택
var selectedItem = document.getElementsByTagName("li");
// 아이디가 "id"인 요소를 선택
var selectedItem = document.getElementById("id");
// 클래스가 "odd"인 요소를 선택
var selectedITem = document.getElementsByClassName("odd");
// name 속성값이 "first"인 요소를 선택
var selectedItem = document.getElementsByName("first");DOM 요소의 스타일 변경
// 아이디가 "even"인 요소를 선택
var selectedItem = document.getElementById("even")
//선택된 요소의 텍스트 생상을 변경
selectedItem.style.color = "red"DOM 요소의 내용 변경
// 아이디가 "text"인 요소를 선택
var str = document.getElementById("text");
//선택된 요소의 내용을 변경
str.innerHTML = "요소의 내용을 바꿉니다";노드 (Node) 와 노드 트리
노드 : HTML DOM에서 정보를 저장하는 계층적 단위
노드 트리 : 노드트리는 노드들의 집합으로, 노드간의 관계를 나타낸다.
노드의 종료
- 문서노드 (document node)
: HTML 문서 전체를 나타내는 노드 - 요소노드 (element node)
: 모든 HTML 요소는 요소노드로, 속성노드를 가질 수 있는 - 주석노드 (comment node)