position
기본적으로 html 태그 순서에 의해 차례대로 위에서 아래로, 왼쪽에서 오른쪽으로 화면이 구성된다. 하지만 오른쪽 아래쪽 끝에 붙는 위로가기 버튼처럼 위치를 지정하고 싶은 경우가 생긴다.
1. relative
position: relative는 단독으로 쓰이지는 않고 top, bottom, left, right와 쓰인다. 현재 위치에서 이만큼 이동해주세요 ~ 라는 뜻이다.
HTML
<html>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>CSS
div {
width: 50px;
height: 50px;
background-color: red;
border: 1px solid black;
margin-bottom: 10px;
}
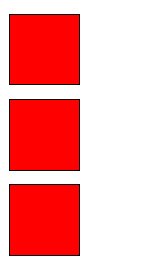
현재 박스 세개를 일직선으로 쭈루룩 놓았다.
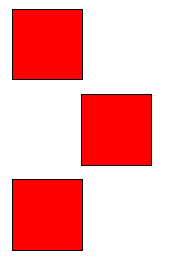
relative 를 이용해서 가운데 박스를 옮겨보겠다.
.box2 {
position: relative;
left: 50px;
}
짠
relative 는 이 외에도 position: absolute의 기준으로 자주 쓰인다.
2. absolute
absolute는 부모태그 중 position: static이 아닌 것이 있다면 그것을 기준으로 움직인다.
position 기본값이 static 이기 때문에 부모태그 중 position이 아무것도 지정된 것이 없으면 body를 기준으로 삼는다.
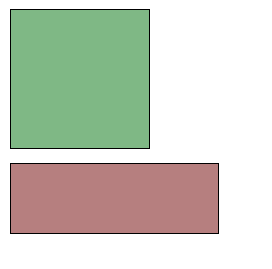
박스 두개를 준비했다.

순서대로 위아래로 나열된 모습이다.
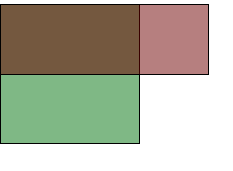
아래쪽에 있는 박스에 absolute를 주고 초록박스를 부모로 삼게끔 relative를 주겠다.
.box1 {
position: relative;
width: 100px;
height: 100px;
background-color: rgba(1,100,1,0.5)
}
.box2 {
position: absolute;
top: 0;
width: 150px;
height: 50px;
background-color: rgba(100,1,1,0.5)
}
top: 0을 주어서 부모위쪽과 딱 붙었다.
3. fixed
fixed도 top, bottom, right, left와 쓰여 브라우저 화면을 기준으로 움직인다.
top: 0이라면 브라우저 윗변에 딱 붙어서 스크롤을 내려도 움직이지 않는다.
