Common UI란?
Common UI는 레이어, 서브 메뉴, 팝업이 있는 메뉴처럼 내비게이션이 복잡한 크로스 프랫폼 UI를 개발하는데 도움이 된다
원래는 포트나이트를 위해 설계된 이 UI를 어떤 방식으로 사용할 수 있을지 알아보자
설정 방법
뷰포트 입력 라우팅 구성

먼저 플러그인에서 'Common UI' 플러그인을 추가해주도록 한다
플러그인을 설치 후 엔진을 다시 실행 시킨 후,
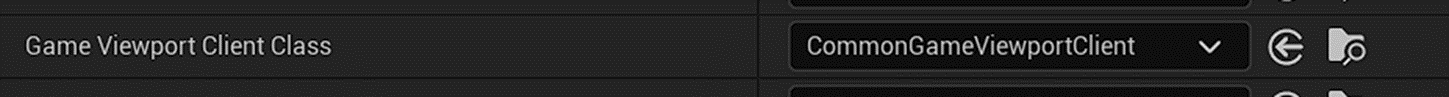
이번에는 ProjectSetting -> General Setting -> Game Viewport Client Class 를 CommonGameViewportClient로 바꿔준다

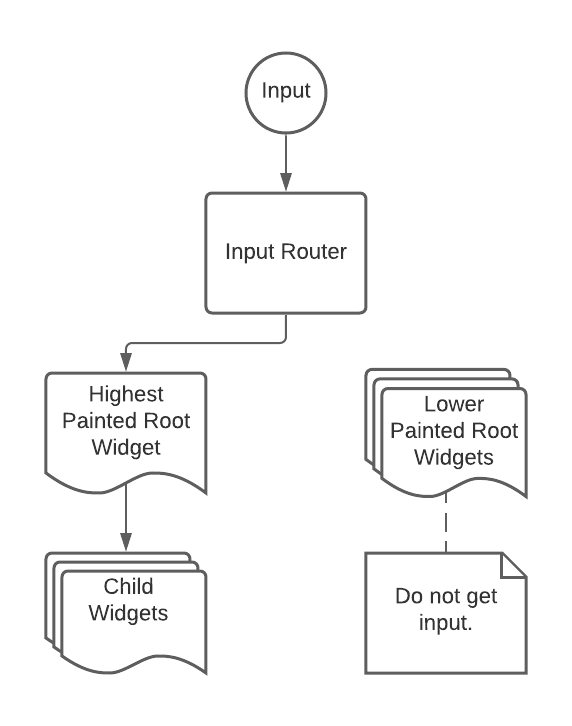
뷰포트 클라이언트 클래스를 바꾸게 되면 그림과 같은 라우팅 구조를 가지게 된다

코드로 작업 시
C++로 작업 시 빌드 파일에 CommonUI 추가(UI를 위해) /
입력받는 값에 대한 함수를 쓰려면 CommonInput 또한 추가한다 (Common Input 활용하는 방법 알아보기(링크)

입력 액션 데이터 테이블 생성하기
Common UI는 입력 액션 데이터 테이블을 사용해 여러 플랫폼 별로 입력에 연결될 수 있는 액션을 생성한다
이 액션은 프로젝트 세팅이나 Enhanced Input 등에서 사용하는 입력과 무관하고, 오직 UI에만 사용된다
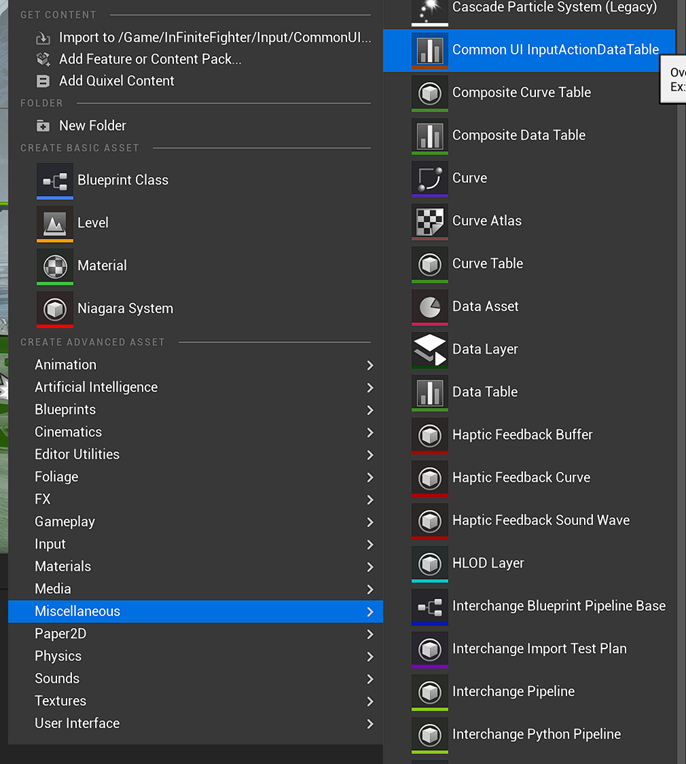
입력 액션 데이터 테이블은 Miscellaneous -> CommonUI InputActionDataTable 을 통해 생성할 수 있으며

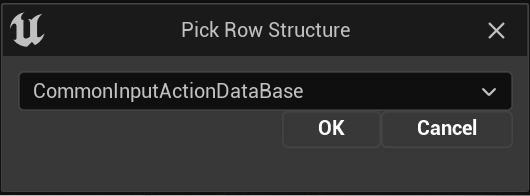
Miscellaneous -> DataTable -> Pick Row Structure 에서 CommonInputActionDataBase를 설정해도 가능하다

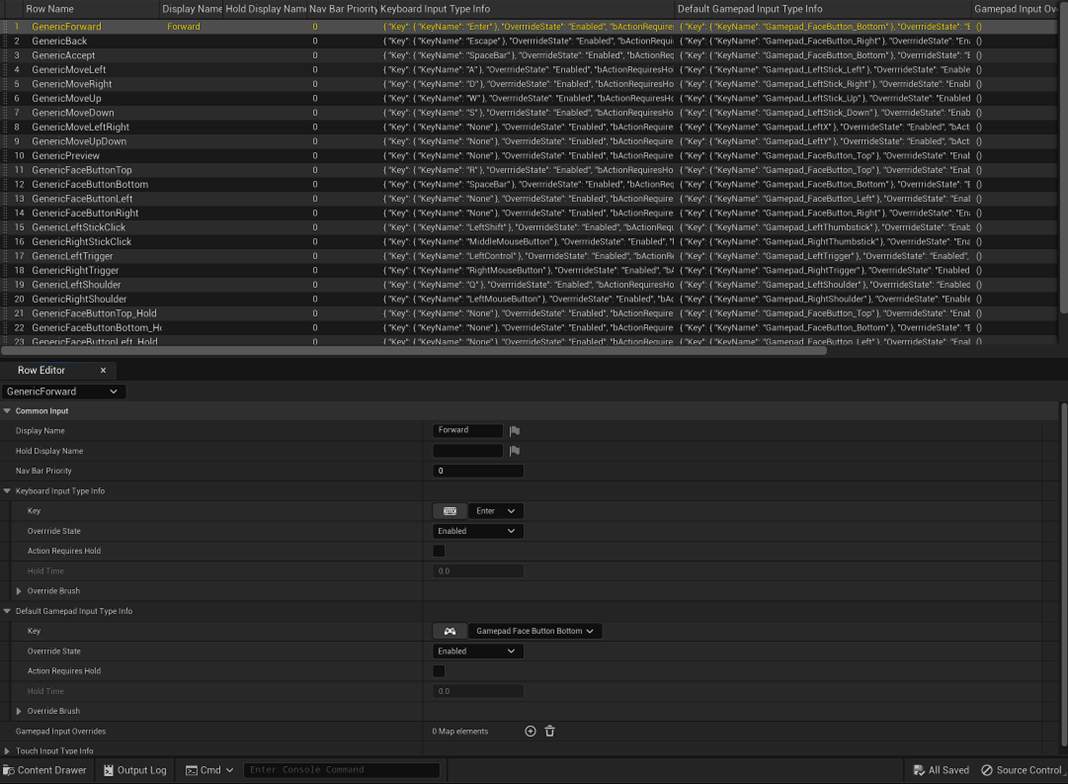
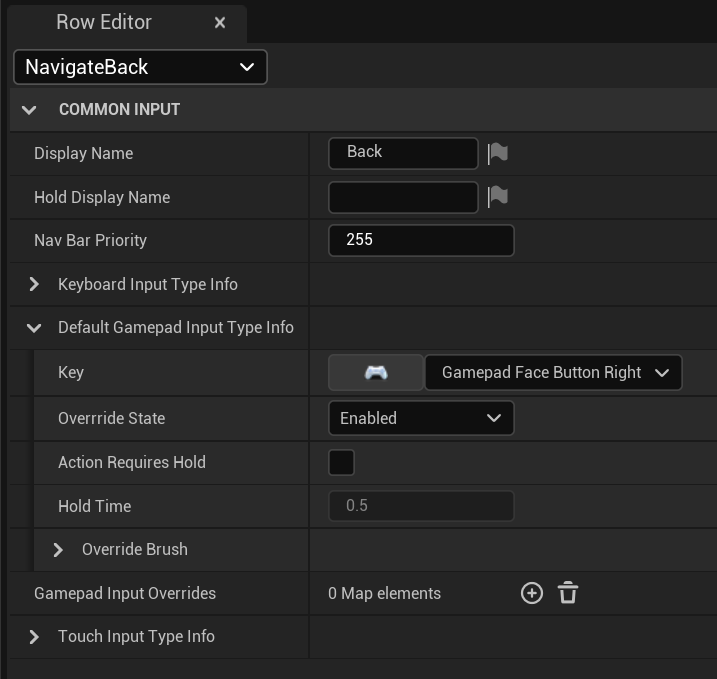
데이터 테이블에 행을 추가해 이름, 우선순위, 키보드 입력 타입, 게임패드 입력 타입 등의 정보를 추가해주도록 한다


Default Navigation 액션 구성
UI의 내비게이션은 기본적으로 언리얼 엔진에서 지원하지만, Common UI는 위에서 만든 네비게이션 데이터 에셋을 사용해
모든 플랫폼에서 범용적으로 사용되는 CLick 과 Back 버튼을 정의한다
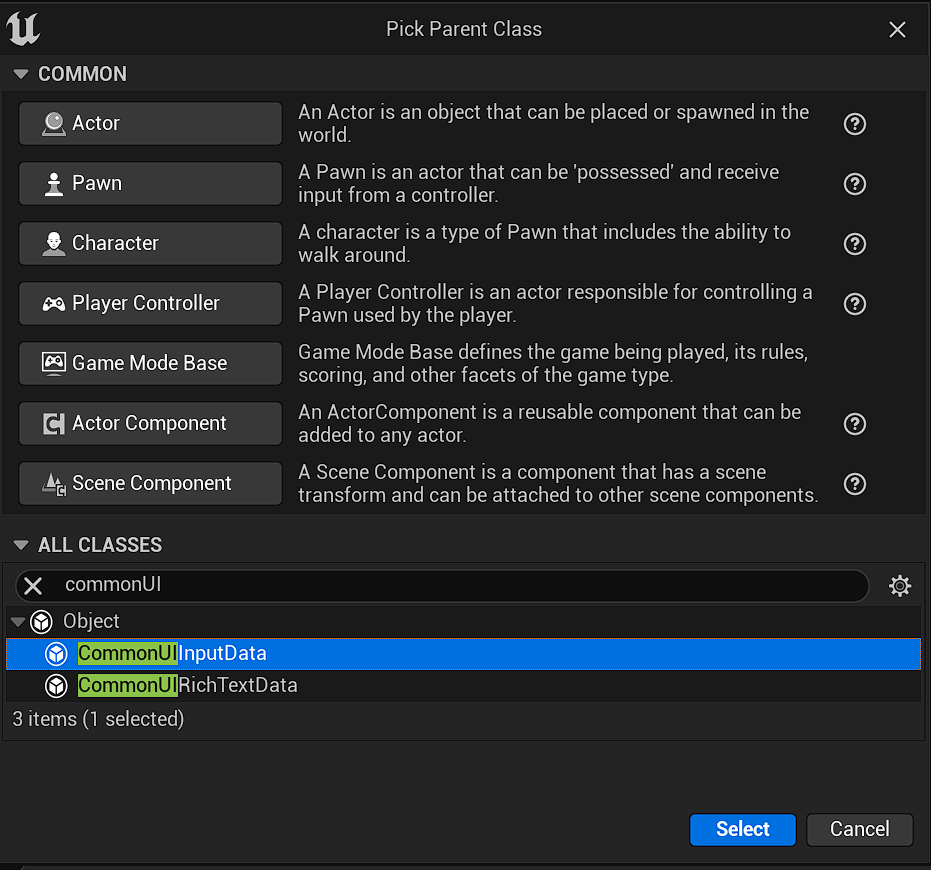
먼저 CommonUIInputData 블루프린트 클래스를 생성해준다

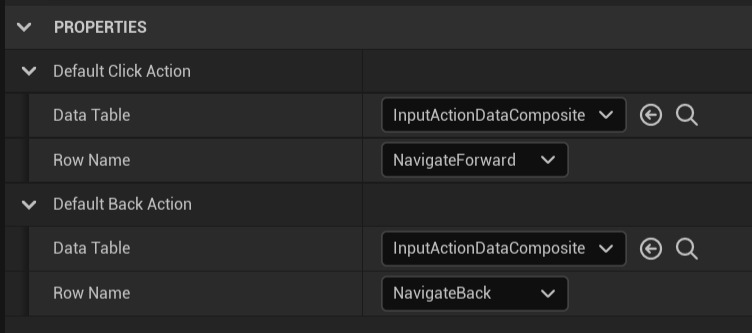
이 클래스에서 데이터 테이블의 Default Click 과 Default Back을 추가한다

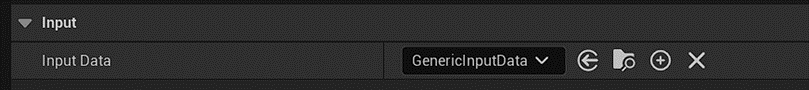
만든 블루프린트 클래스를 Project Settings -> Game -> Common Input Settings -> Input Data에 할당한다


컨트롤러 데이터 바인딩
Common UI는 현재 플랫폼과 입력 타입을 기반으로 자동으로 올바른 플랫폼별 UI요소를 사용한다
이를 위한 데이터를 만들기 위해서 CommonInputBaseControllerData 블루프린트 클래스를 생성한다

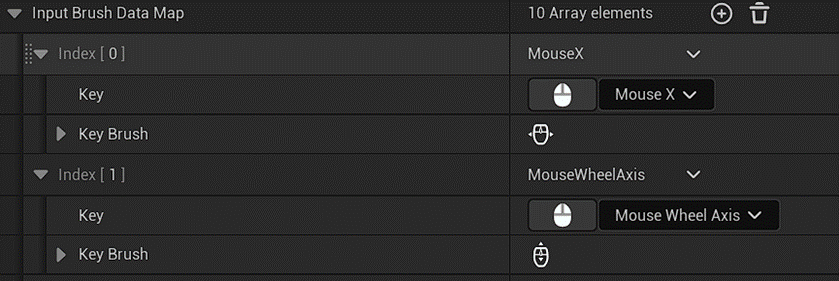
블루프린트 클래스에서 지원 예정인 컨트롤러 타입 중 하나(키보드& 마우스, 게임패드 등)에 대한 에셋 및 정보를 채워 넣는다


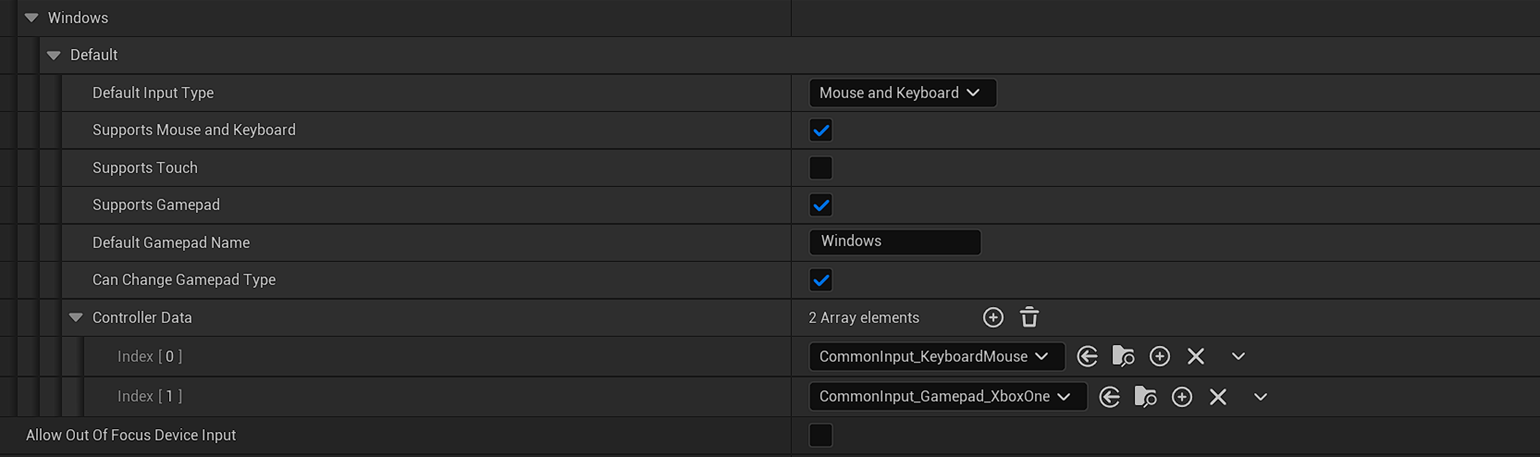
컨트롤러 데이터를 만들었다면, 이를 원하는 플랫폼의 컨트롤러 데이터에 추가해준다

사용 예시
이렇게 바인딩이 완료되면, 위젯을 생성할 때 사용할 수 있다
Common UI Plugin에서 Common Action Widget을 생성하고,

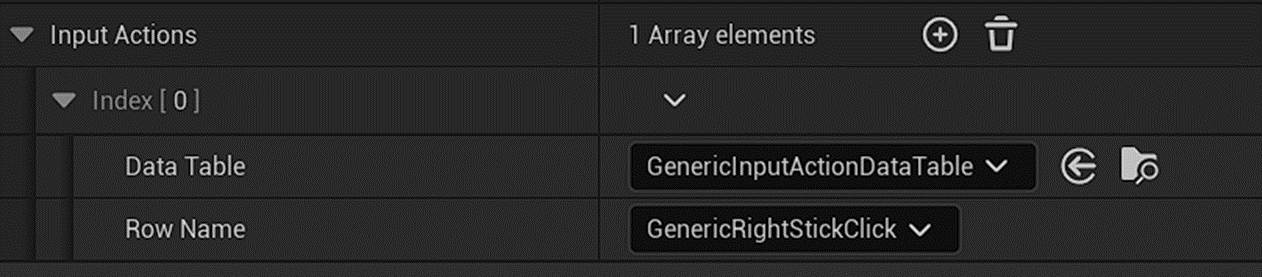
디테일 창에서 액션 데이터 테이블의 액션명을 추가해주면 된다

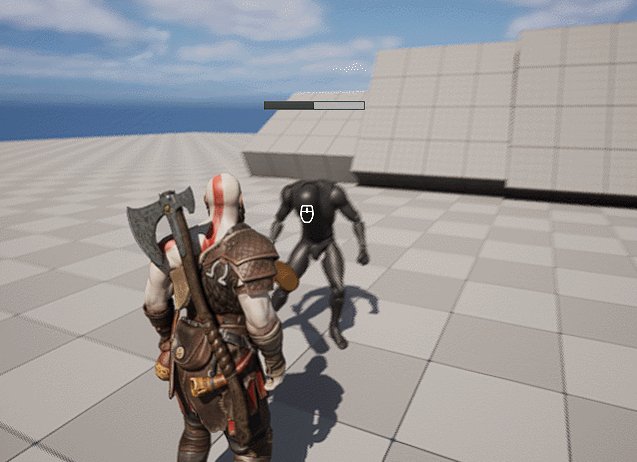
마지막으로 예시를 보자

컨트롤러의 R3 아이콘과 마우스 중간 클릭 아이콘이 입력에 따라 보여지게 된다

Kratos 리깅 모델을 가질 수 있습니까?