들어가기에 앞서...
먼저 스레드(thread)에 대해 알아볼텐데요, 스레드란 프로세스(process) 내에서 실제로 작업을 수행하는 주체를 의미하며 멀티스레드와 싱글스레드로 나뉘어집니다.
멀티스레드는 병렬형태로 일을 처리하기 때문에 개발자는 데이터 일관성을 보장하고 스레드 간의 충돌을 방지하기 위해 명시적으로 동시성을 관리해야 합니다. 또한 복잡도가 높기 때문에 개발단계에서 스레드 동기화에 대해 신중하게 고려해야합니다. 속도를 크게 높일 수 있기 때문에 성능이 중요한 상황에 좋은선택이 될 수 있습니다.
반면 싱글스레드는 직렬형태로 하나의 스레드가 하나의 작업만 수행하여 순서대로 처리하기 때문에 동시성 제어가 문제가 되지 않습니다. 멀티스레드에서 볼 수 있는 관리의 복잡성과 잠재적인 동시성 문제를 처리할 필요가 없고 일반적으로 작업하기가 더 쉽습니다.
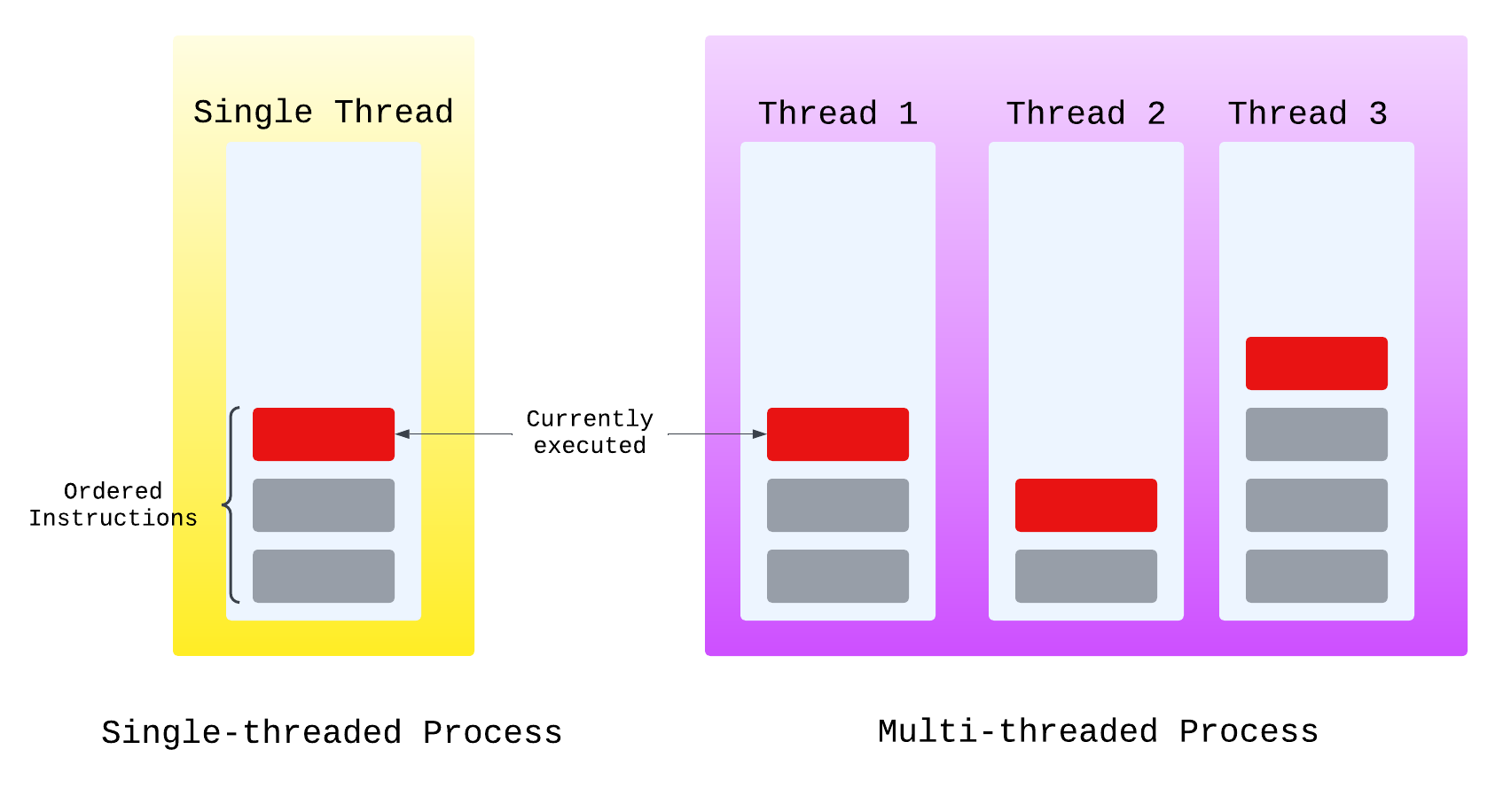
싱글스레드와 멀티스레드 차이
그렇다면 자바스크립트는??
결론부터 이야기하자면 자바스크립트는 싱글스레드 방식으로 작동됩니다.
즉, 하나의 흐름을 타고 흘러가는 동기(synchronous)식 언어로 함수가 실행되면 해당 함수가 종료될 때까지 다른 코드를 실행할 수 없습니다. 예시를 통해 알아볼까요?
'Generate prime'버튼을 누른 후 그 아래에 있는 텍스트박스를 선택해보겠습니다.
환경에 따라 약간의 시간차가 있겠지만 중요한 건 첫 번째작업(버튼클릭)이 완료되기 전에는 두 번째작업(텍스트박스 활성화)을 수행할 수 없게됩니다.
이게 동기식 처리에서 발생할 수 있는 문제입니다. 작업이 수행되는데 많은 시간이 소요되지만 해당 작업이 종료되어야 다음 작업을 수행할 수 있기 때문이죠.
여기서 우리에게 필요한 게 바로 비동기처리입니다.
장기실행함수가 작업을 시작하고 즉시 반환하도록 하여 여전히 다른 이벤트에 응답할 수 있도록 만드는 것이죠.
-2편에 계속-

