Set LaunchScreen
얼핏보면 SwiftUI에는 런치스크린을 세팅하는 부분이 없다.
과거에는 SwiftUI에도, 다른 스토리보드는 없어도 런치스크린은 스토리보드가 따로 있었는데, 이것도 현재는 없다!
😲 스유에서는 런치스크린을 Info.plist에서 관리한다.
(먼저, 런치스크린의 배경 색깔과 사용할 이미지를 Assets에 넣어준다!)
가장 왼쪽의 프로젝트 네비게이터에서 프로젝트 이름을 선택하고,
Target에서 프로젝트이름 -> Info로 간다.
하단의 Launch Screen 옆에 있는 + 눌러서
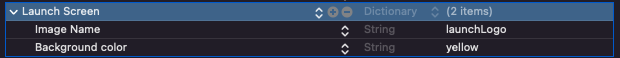
키값으로 Background color, Image Name을 입력하고
왼쪽에 값(에셋 이름)을 입력해주면 된다. (간단✨) 👇👇

그리고 런을 하면, 설정한 런치스크린이 뜨고, 첫 화면으로 넘어간다.
LaunchScrren Delay
그런데 여기에서 너무 호다닥🏃♀️💨 지나가서 딜레이를 주고 싶을 수도 있다.
UIKit에서 AppDelegate에 sleep(5) 따위를 주던 그것..
LaunchScreen delay, 권장하지 않는다?
🤔 우리는 앱을 켰을 때 무엇을 원할까?
1. 아름다운 런치스크린 오래 보기
2. 앱 사용하기
생각해보면 내가 공들여 만든 내 런치스크린의 수려한 디자인을 오래 봐주었으면 하는 것은.. 지극히 제공자의 입장이라는 것을 쉽게 알 수 있다.
사용자는 어플에 들어와서, 빨리 어플을 사용하고 싶어한다.
그래서 애플이 LaunchScreen.storyboard를 떼어내고
단 하나의 배경 색과, 단 하나의 이미지를 넣을 수 있게 변경한 것이 아닐까?
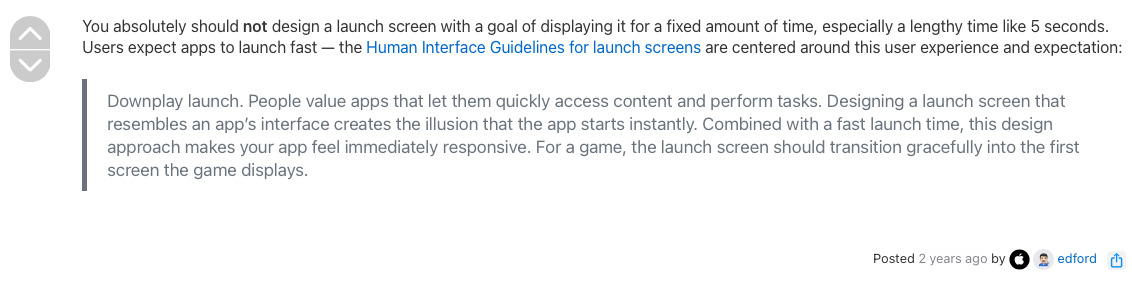
실제로 🍎 Developer Forums에서도 이런 이야기가 오갔다.
🧑💻: 런치스크린 5초 딜레이하고 싶음.
🙅: 안돼. 유저는 빨리 앱이 빨리 켜지기 원해. 이거는 HIG에도 나와있음.👇👇

그럼에도 LaunchScreen delay 간절히 하고 싶다면..!
권장하지 않지만, 방법이 없는 것은 아니다.
간단하게 말하면, UIKit에서처럼 하면 된다.
그런데 SwiftUI에서는 AppDelegate가 별로도 없다.
그럼 앱딜리게이트가 완전히 없는 것일까?
당근 아님. 앱이 실행되는 부분은 있어야 하니까. 아무래도 있어야 실행이 되니까..(당연함)
앱이름.swift 파일에 들어가보면,
@main이 표시 되어있는 것을 볼 수 있다.
요기가 바로 앱의 시작점!
이곳에 sleep을 통해 메인 페이지로 가는 시간을 딜레이 시켜주면 된다.
import SwiftUI
@main
struct myApp: App {
init() {
Thread.sleep(forTimeInterval: 5)
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}🍫 그리고 이곳은 앞서 말했듯이 AppDelegate의 역할을 하는 것이기 때문에,
다른 설정이 필요한 경우에도 이곳을 이용하면 된다.
🤔 그런데 다시 한 번 말하지만, 유저는 앱이 빨리 실행되기를 원하기 때문에
인위적으로 런치스크린의 노출 시간을 지연시키는 행위는 권장되지 않는 방법이다!
🔗 참고

