Redux vs. Mobx, 치열한 논쟁에서 새롭게 등장한 Recoil.
Recoil은 무엇일까?
📌 Recoil?
"A state management library for React"
📌 RecoilRoot
import React from 'react'; import { RecoilRoot, atom, selector, useRecoilState, useRecoilValue, } from 'recoil'; ㅤ function App() { return ( <RecoilRoot> <CharacterCounter /> </RecoilRoot> ); }
Components that use recoil state need RecoilRoot to appear somewhere in the parent tree.
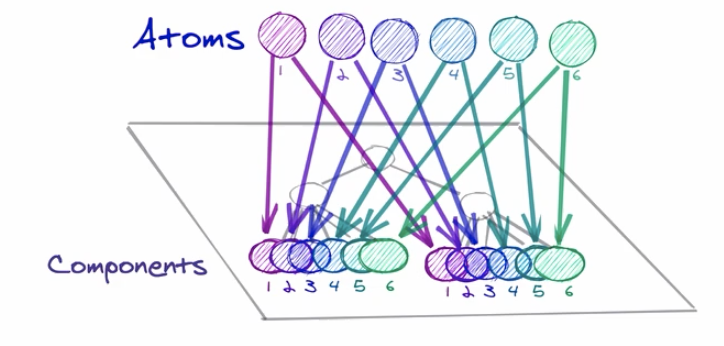
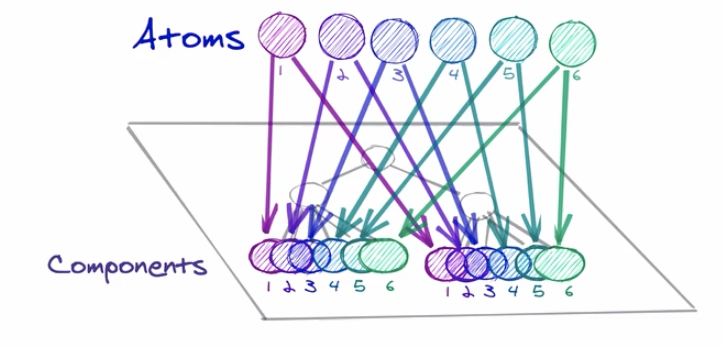
📌 Atom - "데이터 조각"

Atomconst fontSizeState = atom({ key: 'fontSizeState', default: 14, });
Atoms are units of state. They're updateable and subscribable: when an atom is updated, each subscribed component is re-rendered with the new value. They can be created at runtime, too. Atoms can be used in place of React local component state. If the same atom is used from multiple components, all those components share their state.
📌 useRecoilState
useRecoilStatefunction FontButton() { const [fontSize, setFontSize] = useRecoilState(fontSizeState); ㅤ return ( <button onClick={() => setFontSize((size) => size + 1)} style={{fontSize}}> Click to Enlarge </button> ); }
To read and write an atom from a component, we use a hook called
useRecoilState. It's just like React's useState, but now the state can be shared between components.
📌 selector
1. Atom에서 파생된 데이터 조각
2. 데이터를 반환하는 순수함수
selectorconst fontSizeLabelState = selector({ key: 'fontSizeLabelState', get: ({get}) => { const fontSize = get(fontSizeState); const unit = 'px'; ㅤ return `${fontSize}${unit}`; }, });
selector는 atom의 상태에 의존하는 동적인 데이터를 생성합니다. selector에서는 get 함수(필수항목)를 통해 atom 정보들을 1개 이상 가져올 수 있습니다. 이를 통해 atom을 조합하여 간단히 새로운 데이터를 생성할 수 있습니다.
물론 atom의 정보가 바뀌면 해당 atom을 의존하는 selector도 자동으로 리랜더링이 됩니다. 또한 한개 이상의 atom 정보를 업데이트 하도록 set 함수(선택항목)를 받을 수 있습니다.
[인용_https://blog.woolta.com/categories/1/posts/209]
📌 useRecoilValue
useRecoilValuefunction FontButton() { const [fontSize, setFontSize] = useRecoilState(fontSizeState); const fontSizeLabel = useRecoilValue(fontSizeLabelState); ㅤ return ( <> <div>Current font size: {fontSizeLabel}</div> <button onClick={() => setFontSize(fontSize + 1)} style={{fontSize}}> Click to Enlarge </button> </> ); }
구독하는 값만 반환하는 함수입니다. 값의 update 함수가 필요없을 경우 사용합니다.
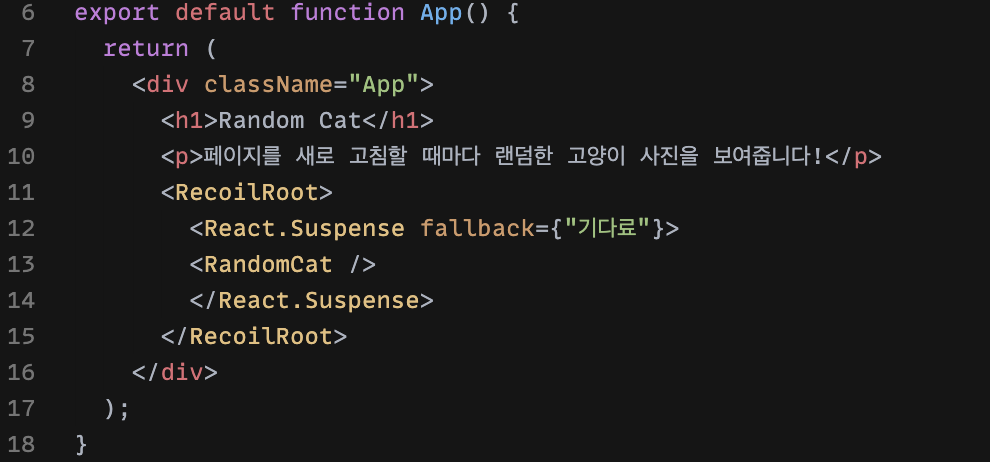
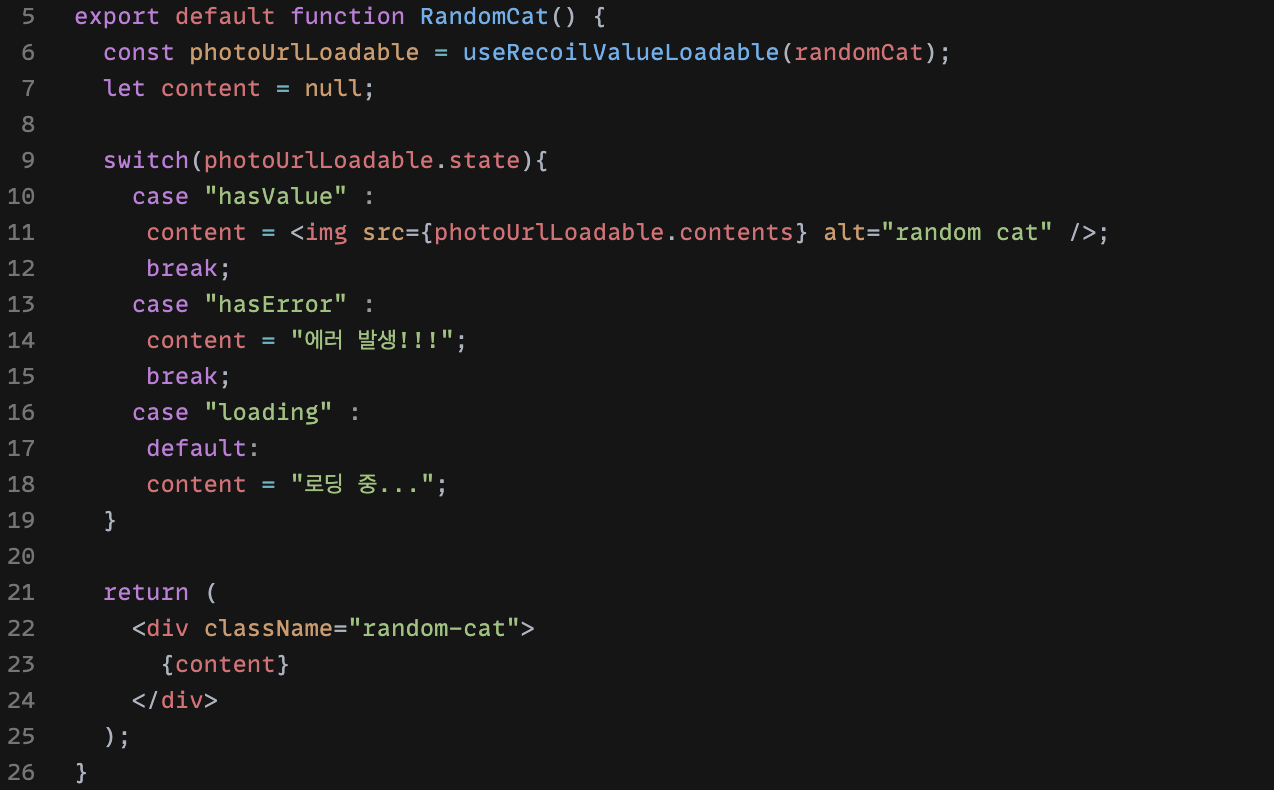
📌 Suspense
- 컴포넌트가 완전히 랜더링될 수 있을 때까지 랜더링을 하지 않고 기다리는 역할
- 간단하게 비동기 상태 처리 가능


📌 Concurrent Mode
- 어떤 컴포넌트를 언제 랜더링할지 리액트 framwork가 알아서 최적화를 해주는 개념
- 간단하게 접근할 수 있는 API가 바로 React Suspense
[참고]