오늘은 리액트 라우터를 효율적인 설계하는 방법과 함께 웹 트랜드를 알아보고자 한다!
🗂 SPA(Single Page Application)와 함께 알아두면 좋은 개념
✔️ CSR(Client Side Rendering) 이란?
처음 html 파일을 서버로부터 받아오고, 링크된 js를 서버에서 받아온 뒤 동적으로 랜더링하여 화면을 보여줌
👎 CSR 단점
- 첫 화면을 랜더링하는 시간이 많이 소요됨
- html 내 body가 비어져 있기 때문에 SEO에 불리함
✔️ 단점을 보강하기 위해 과거 static sites에서 영감을 받은 SSR(Server Side Rendering)
👍 SSR 장점
- 첫 화면 랜더링 속도가 빨라짐
- 모든 컨텐츠가 html에 담겨오기 때문에 보다 효율적인 SEO 가능
👎 SSR 단점
- 사용자 인터렉션이 발생하면 전체 웹사이트를 서버에서 받아오기 때문에 user experience가 좋지 않을 수 있음(blinking issue!)
- 사용자가 많을 경우 과부하 걸리기 쉬움
- need to wait before interacting
📌 CSR - SSR
-
CSR : 웹 어플리케이션 로직이 담긴 html, css, js를 받아온 뒤 웹 사이트가 사용자에게 보여지기 때문에
TTV(Time to View),TTI(Time to Interact)가 동시에 이루어짐 -
SSR : 서버에서 index 파일을 받아온 뒤 사용자에게 웹 사이트를 보여줌. 하지만 동적으로 제어할 수 있는 js 파일을 받아오기 전까지는 인터렉션이 불가. 즉,
TTV뒤에TTI가 이루어짐.
💣 리랜더링을 막아라!
SPA(Single Page Application)에서 리액트는 컴포넌트를 분리하고 새로고침 없이 데이터를 동적으로 받을 수 있다는 점이 큰 장점이다.
따라서, 컴포넌트는 랜더링을 기준으로 분리하는 것이 중요하다.
그렇기 때문에 라우팅을 하는 경우에도, header와 footer와 같이 모든 페이지에 공통적으로 들어가는 부분이 계속해서 랜더링되지 않게 하는 것이 중요하다.

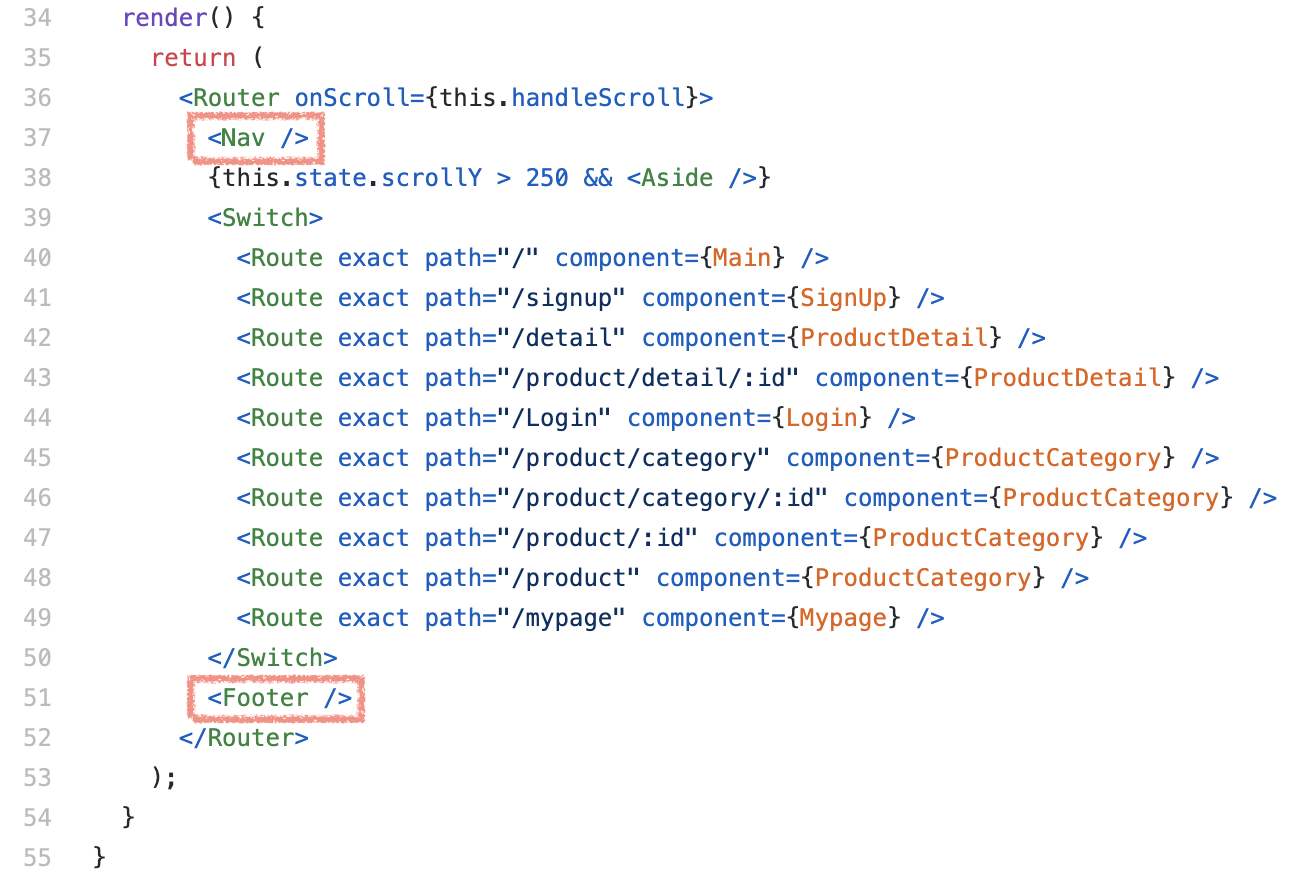
마켓홀리 프로젝트 내 라우터의 문제점은 다른 컴포넌트로 이동했을 때, 계속해서 <Nav />와 <Footer />가 리랜더링된다는 것이다. 동기적으로 진행되어 속도 또한 늦어지게 된다.
따라서, Switch 부분을 컴포넌트로 따로 분리하여 그 내부에서만 랜더링이 되도록 하는 것이 성능 측면에서 유리할 것이다.

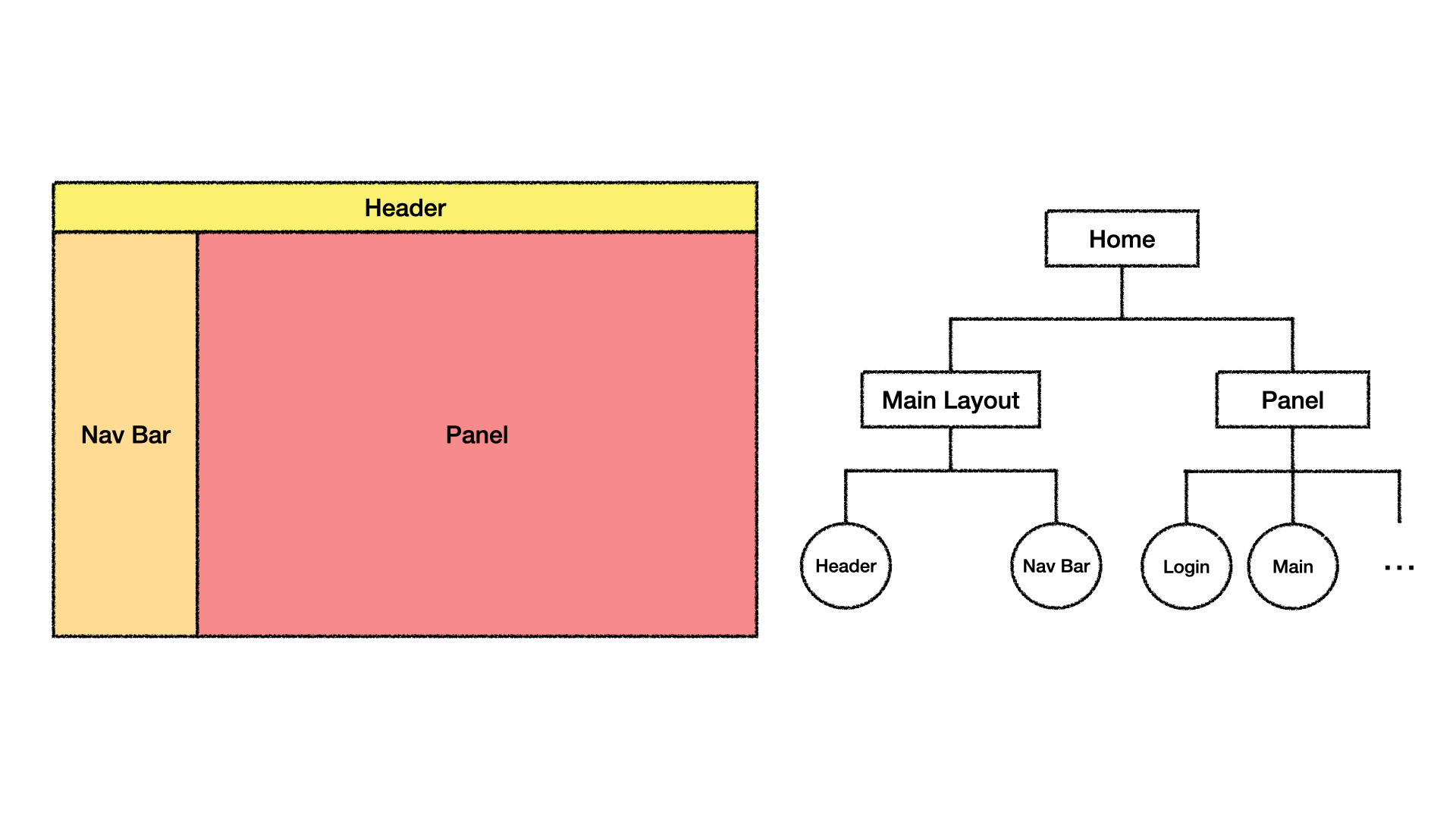
트리 구조를 위 이미지와 같이 설계한다면, 헤더와 네브 바와 같은 공통적인 부분은 패널이 다른 컴포넌트로 바뀔 때 다시 랜더링이 되지 않는다.
만약 네비게이션 바를 nested list 형태(클릭하면 상세 리스트가 열리도록)로 구성하고 싶다면, 클릭된 폴더만 랜더링되도록 각 폴더 별로 컴포넌트를 분리하는 것이 좋다.

