📌 Hook
useState
const [state, setState ] = useState(initialState);
- setState : state를 업데이트할 때 사용하는 함수
- initialState : 최초 렌더링 시 반환되는 state 값과 같다.
Example
function Example() { const [count, setCount] = useState(0); const [isModalActive, setIsModalActive] = useState(false); return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> <button onClick={() => setIsModalActive(!isModalActive)}>modal btn </button> </div> ); }
useEffect
useEffect(() => {}, [state]);
- useEffect : 첫 번째 랜더링, 그리고 그 후 state가 업데이트될 때마다 실행
- 의존성 배열 : state 값의 변화만을 감지, state가 바뀔 때만 effect를 재실행(조건부 effect 발생)
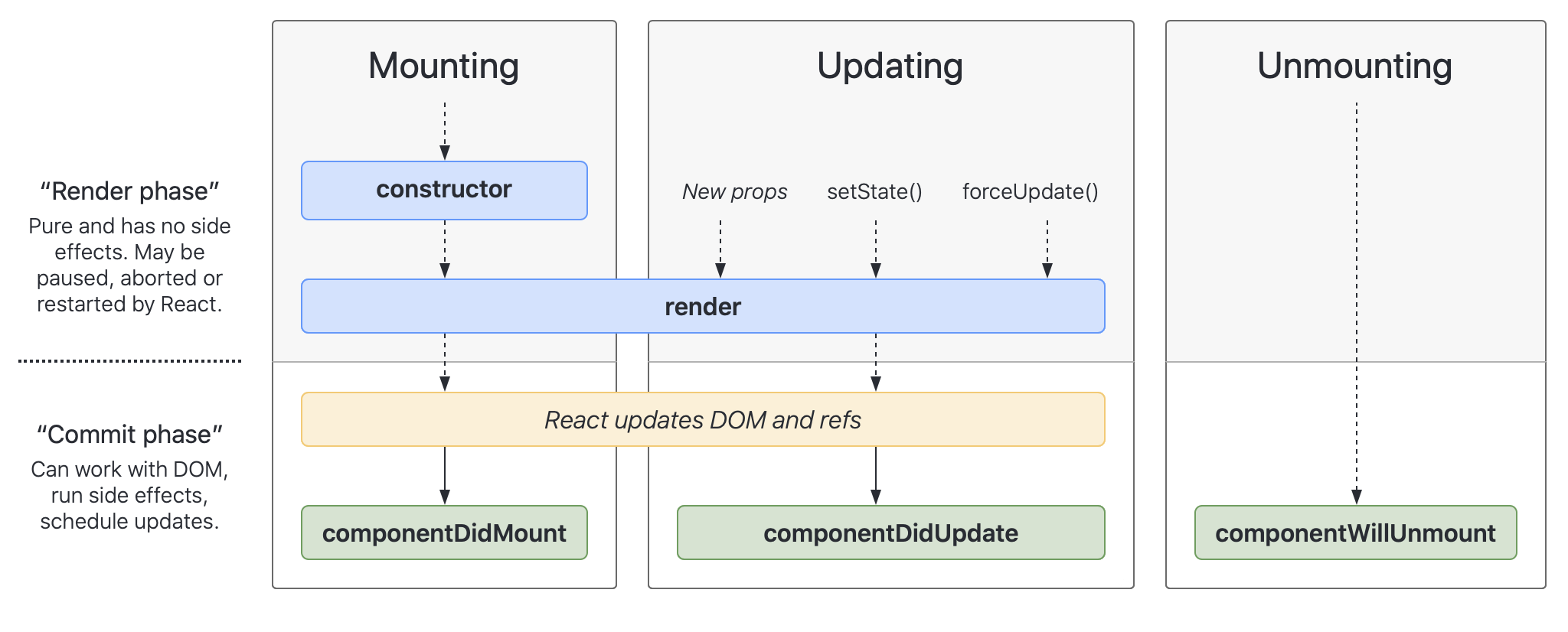
cf. Lifecycle
effect에서 함수를 반환하는 이유_effect를 위한 추가적인 정리(clean-up) 메커니즘
: 클린업 함수가 클로저로서 생성될 시점은 이전 렌더링이 되었을 때이기 때문에 이전 환경을 기억하고 있다.
- 클로저 : 자신이 생성될 시점의 환경을 기억하는 함수
const Foo = () => { const [state, setState] = useState(0); console.log("render", state); // 버튼 클릭 후 render, 1 useEffect(() => { console.log("useEffect Callback", state); // 버튼 클릭 후 callback, 1 return () => console.log("cleanUp", state); // 버튼 클릭 후 cleanUp, 0 }, [state]); return <div onClick={() => setState(state + 1)}>버튼</div>; }; export default Foo;
❗️
useEffect(() => {});useEffect(function, deps) 에서 deps를 제외하고 사용하면 렌더링이 될 때마다 실행된다. 노트북이 너무 뜨겁게 돌아가길래 뭐지...? 했더니 바로 계속해서 렌더링이 되었던 것😅 첫번째 렌더링이 될 때만 useEffect를 실행하고 싶다면 deps에 빈 배열을 추가하면 된다.