

HTML
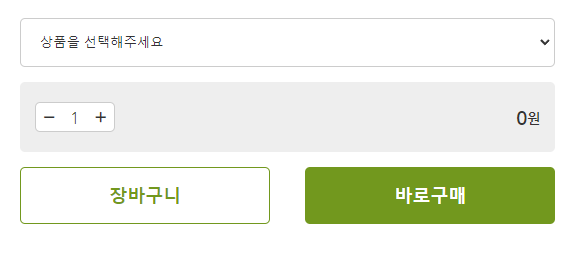
<select name="item" id="item" class="select_item_box">
<option value="no_select" name="item">상품을 선택해주세요</option>
<option name="item" value="1690">물티슈 캡형 (20매)</option>
<option name="item" value="15000">물티슈 캡형 (72매) +13,310원</option>
<option name="item" value="6760">물티슈 휴대용 (20매 박스) +5,070원</option>
</select>
<div class="select_count">
<div class="count">
<i class="fas fa-minus"></i>
<p class="num">1</p>
<i class="fas fa-plus"></i>
</div>
<h1>
<p class="total">0</p><em>원</em>
</h1>
</div>
<button class="button cartbtn">장바구니</button>JS
📍 상품 수량 변경
-
select에 option[index]의 value값들을 불러옴
let value = item.options[item.selectedIndex].value; -
조건문으로
-'상품을 선택해주세요' option이 선택되어져 있을 시에 가격과 수량 숫자 지정 + alert창
-그 외에 option 선택 시 해당 value값에 가격을 지정해두어 (value*수량)가격이 출력될 수 있도록 지정
const minus = document.querySelector(".fa-minus");
const plus = document.querySelector(".fa-plus");
const price = document.querySelector(".price");
const num = document.querySelector(".num");
const total = document.querySelector(".total");
const item = document.getElementById("item");
let i = 1;
minus.addEventListener("click", () => {
let value = item.options[item.selectedIndex].value;
if (i > 1) {
i--;
num.innerText = i;
total.innerText = (parseInt(value) * i).toLocaleString();
} else {
minus.setAttribute("disabled", "disabled");
alert("1개 이상 주문해야합니다.");
}
});
plus.addEventListener("click", () => {
const value = item.options[item.selectedIndex].value;
if (value === "no_select") {
plus.setAttribute("disabled", "disabled");
alert("상품을 선택해주세요.");
} else {
let value = item.options[item.selectedIndex].value;
i++;
num.innerText = i;
total.innerText = (parseInt(value) * i).toLocaleString();
}
});+) total.innerText = (parseInt(value) * i).toLocaleString();
String값인 value값을 parseInt로 Number로 변경 후 toLocalString()으로 천 단위마다 쉼표를 찍어줌
📍 select 옵션을 변경했을 때의 가격 출력 변화
-item(=option)이 변경질 때 수량(num)의 초기값은 1로 지정
-조건문으로
'상품을 선택해주세요'가 선택되어 있으면 가격은 0이 출력되도록 지정
다른 옵션이 션택되면 해당 제품의 가격이 출력되도록 지정
item.addEventListener("change", () => {
num.innerText = "1";
const value = item.options[item.selectedIndex].value;
if (value === "no_select") {
total.innerText = 0;
} else {
total.innerText = parseInt(value).toLocaleString();
}
});📍주문하기 버튼 클릭 시 조건문
- 상품을 선택하지 않았을 시 상품을 선택해달라는 alert창 띄우기
- 상품이 담기면 담겼다는 alert창이 뜬 후 option의 index를 0("상품을 선택해주세요")로 리셋
-수량 값도 1로 리셋
-가격도 0으로 리셋
const cartButton = document.querySelector(".cartbtn");
cartButton.addEventListener("click", function () {
const value = item.options[item.selectedIndex].value;
if (value === "no_select") {
alert("상품을 선택해주세요");
} else {
alert("장바구니에 상품이 담겼습니다.");
item.selectedIndex = 0;
num.innerText = 1;
total.innerText = 0;
}
});