
목차
- ch 02.
- 웹 개발이란
- REST API
- URL 설계 패턴
- HTTP Protocol
ch 02.
여러 디자인 패턴에 대하여 학습하였으며, 그중 파사드와 전략 패턴 관련 정리할 예정이다.
이때부터 벨로그 작성을 시작하였기 때문에
Facade Pattern[파사드 패턴]
Facade : 건물의 앞쪽 정면 이라는 뜻으로서 여러객체와 서브 객체 사잉 복잡한 의존 관계가 있을 시, 중간에 facade라는 객체를 두고 interface만을 활용하여 기능을 사용하는 방식
Strategy Pattern[전략 패턴]
객체 지향의 꽃
유사 행위 캡슐화하여 객체의 행위를 바꾸고 싶은 경우에 전략만 변경하여 유연하게 확장한느 패턴
1. 웹 개발이란
WEB이란 무엇인가?
World Wide Web: 모든 사람들이 정보를 공유하는 전세계적인 정보 공간
- Web site: HTML 로 구성된 여러 사이트
- API : Kakao Open Api, Google Open API ...
- User Interface : Chrome, Safari ...
Web 기본 3가지 요소
- URL : 접근 할 수 있는 정보
- HTTP : 컨트롤
- HTML : 하이퍼미디어 포맷, 주고받는 정보 (XML 바탕으로한 범용 문서 포맷), 사용자가 알아보기 쉬운 형태로 표현
2. REST API
REST(Representational State Transfer: 자원상태전달)
- Client,Server가 서로 독립적으로 분리되어야 한다.
- 요청에 대해 상태를 서버에 저장하지 않는다.
Example: 햄버거 주문시 고객의 주문 정보 저장해놓지만, rest api 에서는 저장하지 않아야 한다. (매번 새롭게 정보를 받아온다. 서버가 고객이 어떤 고객인지 기억을 할 필요가 없다는 의미이다.) - 클라이언트는 서버의 응답을 Cache(임시저장) 가능해야 한다.
- 계층화가 가능해야 한다. 여러 서버들이 추가될 수 있으므로, 확장을 위해 계층 구조여야 한다.
- 인터페이스가 일관성을 지켜야한다. 작은 단위로 분리하여 서버와 클라이언트 독릭접 개선 가능해야 한다.
- [선택] 특정한 기능을 전달받아서 클라이언트가 코드 실행 가능해야 한다.
인터페이스의 일관성
자원의 식별
리소스 접근 URI 를 사용시 자원 식별 정보가 담겨야 한다.
https://foo.co.kr/user/100
resources : user
식별자 : 100메시지를 통한 리소스 조작
다양한 방식으로 데이터 전달 가능하다.
어떤 타입의 데이터인지 header 부분에 데이터 타입을 지정해 줄 수 있다.
! 리소스 조작을 위해 전체 전달이 아닌 메시지로 전달한다.
메시지 형태로 데이터를 주고 받으면 독립적 확장 가능하다.
자기서술적 메시지
요청 데이터가 어떻게 처리되는지 충분한 데이터를 포함 할 수 있어야 한다.
GET,POST,PUT,DELETE : 요청,생성,생성 및 수정, 삭제
그 외에 담지 못한 정보들은 메시지를 통하여 표현한다.
Aplication 상태에 대한 엔진으로써 하이퍼미디어
개발시 단순히 Client 요청에 대한 데이터 응답만 해주는 것이 아닌 리소스 대한 Link 정보까지 같이 포함한다.
실제 업무에서 주로 사용되지는 않으며 이는, 맵핑시에 너무 많은 정보를 포함시켜야하는 과부하 때문이다.
이러한 조건들을 잘 깆춘 경우 REST Ful 하다고 표현하고 , 이를 REST API 라고 한다.
3. URI 설계 패턴
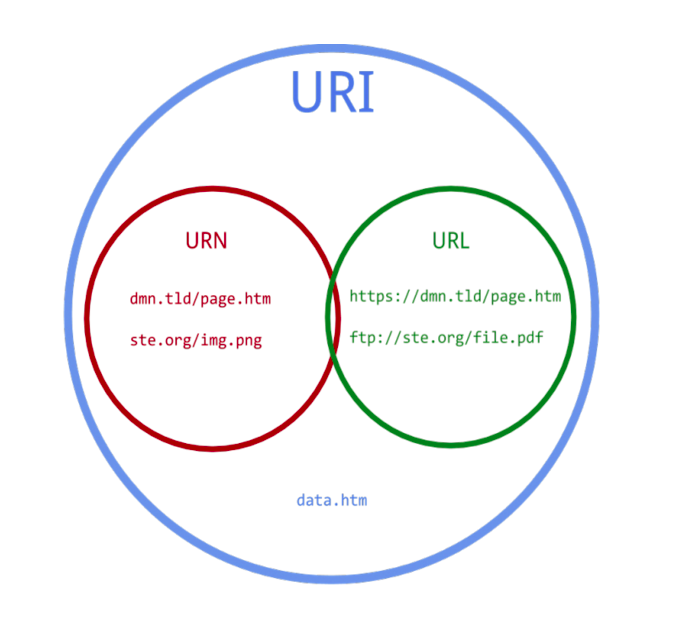
URI(Uniform Resource Identifier)
인터넷에 특정 자원을 나타내는 주소 값으로 유일하다.
URL(Uniform Resource Locator)
인터넷 상의 자원, 특정 파일이 어디 위치 하는지 식별하는 주소이다.
URI의 하위 개념이다.

자원의 URI(식별자) , URN(이름), URL(위치)

http://poentutorials.org:3000/main까지는 URL 이고 전체는 URI 라고 볼 수 있다. (URL 도 URI 임 , 하위 개념이므로)
참조 : https://velog.io/@jch9537/URI-URL
URI 설계 원칙
다양한 원칙이 존재한다. 모든것을 다 지킬 수는 없다고 강사님께서 그러셔서 자료 참고하고 읽어보는 정도로 마무리하려고 한당 !!
4. HTTP Protocol
Hyper Text Transfer Protocol 로 Web에서 데이터를 주고 받는 프로토콜이다.
실제로는 다양한 컴퓨터에서 다룰 수 있는 모든 것 전송할 수 있다. (XML,JSON, Image , Voice ...)
메세지를 주고(Request) 받는 (Response) 형태의 통신방법이다.
TCP를 기반으로 한 REST한 특징을 모두 구현하고 있는 Web기반의 프로토콜
Method
- GET : 취득 (Read) , 멱등성, 안정성
- POST : 생성, 추가 ( Create)
- PUT : 갱신, 생성 ( Create, Update) , 멱등성
- DELETE : 삭제 ( Delete) , 멱등성
Status Code
클라이언트가 서버로부터 받는 응답 상태
1XX(처리중) 2XX(성공) 3XX(리다이렉) 4XX(클라이언트 에러) 5XX(서버 에러)
