클론코딩-mdn1차완료
이번주 클론 코딩 목표 였던
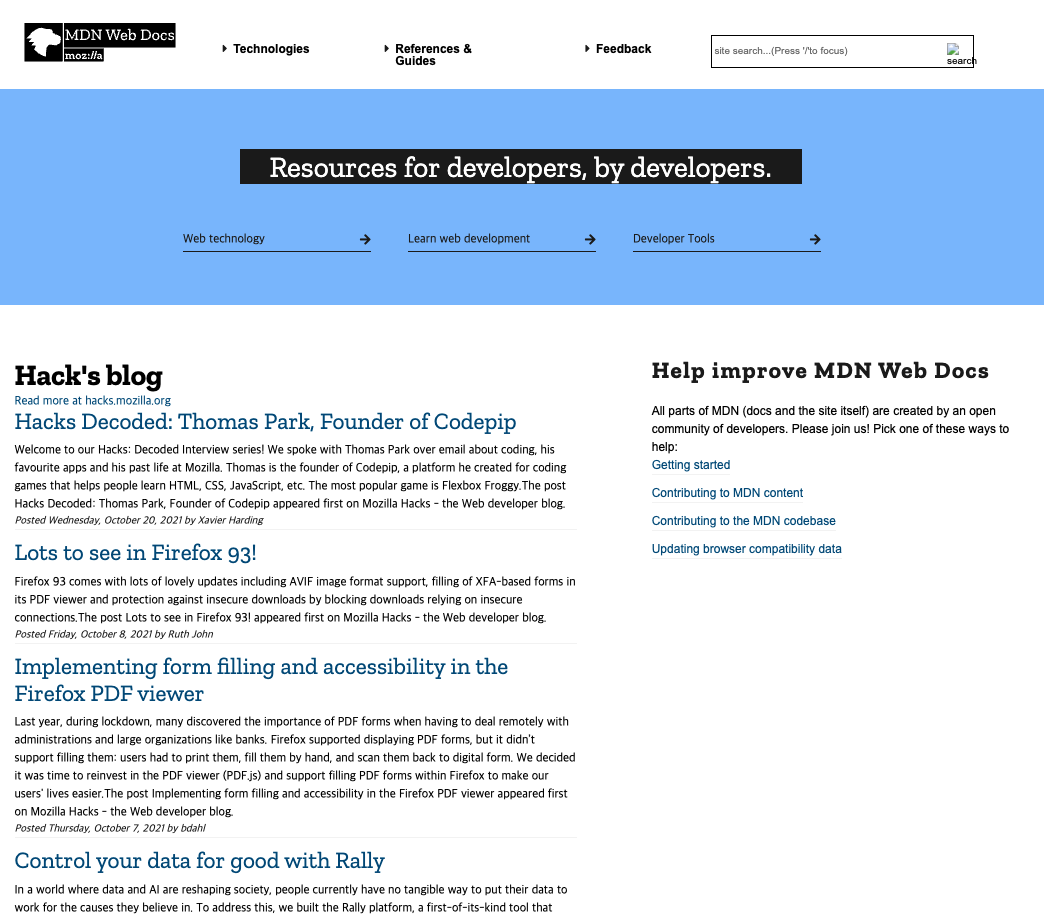
mdn클론 코딩 완료!!
사실 완료라기보다는 비슷해보이게 만드는 수준...
현재 만들어 놓은 페이지

문제점
1. 디테일이 많이 부족함
글씨 간격이 전체적인 간격들이 비슷하게는 보이나, 디테일하게 보면 많이 부족하다.
자기 만족하 말고 수정해야겠다.🤣
디테일을 수정할 수 있는 방법
- 픽셀 룰러 확장자로 요소 사이에 거리 수정
- perfectpixel 이용해서 본체랑 비춰보기
우선 디테일한 부분들은 이 2가지를 통해 좀 더 수정해 보기로 했아.
2. 본체는 그리드
개발자 도구는 참고만 하라는 이야기를 듣고, 화면만 떼다가 구성했는데
내가 클론코딩한 페이지는 flex인데, 본체는 grid를 주로 사용한 페이지 였다.
사실 크게 다르지는 않다고 하지만, 다시 그리드로도 수정해볼 예정이다.
.cont-menu {
display: flex;
margin: 35px 100px 25px 40px;
}
.cont-menu .mdn-logo {
width: 210px;
margin-right: 60px;
}
.cont-menu .nav-menu {
display: flex;
font-size: 100%;
text-decoration: none;
}
.cont-menu .nav-menu li {
padding-right: 100px;
display: flex;
vertical-align: top;
margin-top: 30px;
font-family: arial, x-locale-body, sans-serif;
color: #1b1b1b;
}우선 현재의 코드는 이렇게 대부분이 flex로 구성 되어 있다.
3. 반응형 적용안됨
반응형이 적용이 안되는게 제일 큰 문제다.
화면을 줄이면 글씨가 알아볼 수도 없이 찌부라든다.
우선은 모바일에 사용할 수 있도록 미디어 쿼리를 맞추고,
화면이 조금 작아지거나, 커지더라도 사용할 수 있는
min과 max를 넣는 방향으로 수정해야 겠다.
앞으로의 수정 방향
- 웹표준이나 웹접근성이 부족한 부분 수정
- 그리드를 이용하여 레이아웃 수정
- 확장프로그램 이용해서 간격 픽셀 정확히
- 미디어 하나정해서 반응형 까지
이번주의 mdn 클론코딩의 목표는 요렇게 4가지 이다.
수정하고 또 피드백 받고, 점점 발전시켜야지!😁
