11/8
다시 시작된 월요일
오늘은 아침부터 비가 엄청 쏟아지고 있다.
비소리에 놀라깼지만 사실은 어제밤부터 flex에 대한 개념이 흐릿해서 그 생각에 잠이 깼다.
수업듣기 전에 flex 좀 살펴보고 들어가야 겠다.
1. flex
📗 flex 이전의 이야기...
flex이전에 수직정렬을 위해서,
display: block을 display:inline으로 해서 수평정렬을 할 수 있었다.
하지만, 이 경우 인라인 요소의 특성이 적용되어, 너비나 높이, margin-top, margin-bottom을 쓸 수 없기때문에 원하는 대로 꾸미기가 어려웠다
그래서 사용했던게 inline-block,하지만 사실은 사용하는데에 약간의 번거로움이 있다.
문제: 태그 사이에 줄바꿈이 공백으로 인식되어 버린다.
해결방안
1) 줄바꿈을 없애면 된다.
2) 부모요소에 font-size:0을 설정하고, 본인에게 다시 font-size를 지정한다.
이렇게 해결방안은 있지만, 꽤나 번거로운 방법일 수 있다.
그래서 이런 경우에 flex를 이용할 수 있다!
1) flex속성이란?
- 컨텐츠를 정렬하거나 나눌 수 있는 css속성의 집합
- 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다.(출처:https://developer.mozilla.org/ko/docs/Web/CSS/flex)
display:flex2) flex의 특징
- display: flex 영역을 다 차지 한다.(block요소 처럼)
- inline-flex 자신들의 영역만큼만 자신의 영역을 잡는다.(inline요소처럼)
- flex를 적용하면, 부모요소는 flex-container, 자식요소는 flex-item이 된다.
- flex는 자신의 직계 자식까지만 영향을 미친다.
- flex는 nomal-flow층에 있다.
3)flex의 속성
1. flex-direction
- 메인 축의 위치를 바꾸는 속성
- 기본값: row(수평)
- row: 수평
- column: 수직
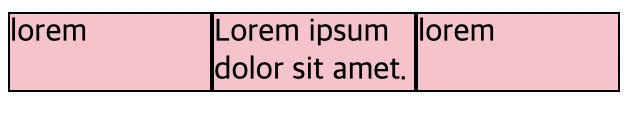
- row-reverse: 수평인데, 출발점이 반대, 보여지는 순서가 반대가 된다.
- column-reverse: 수직인데, 출발점이 반대, 보여지는 순서가 반대가 된다.
📍 보여지는 순서가 반대여도, 마크업 자체는 바뀌지 않는다.
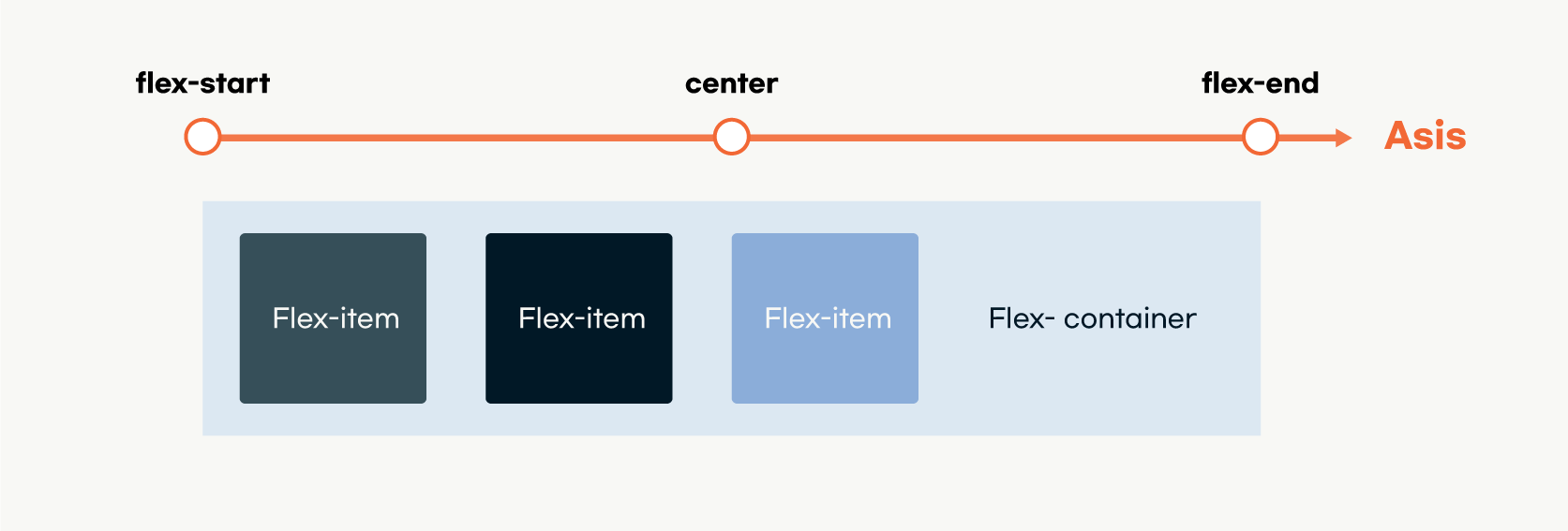
flex-item들은 기본적으로 메인축(axis)을 기준으로 정렬된다.
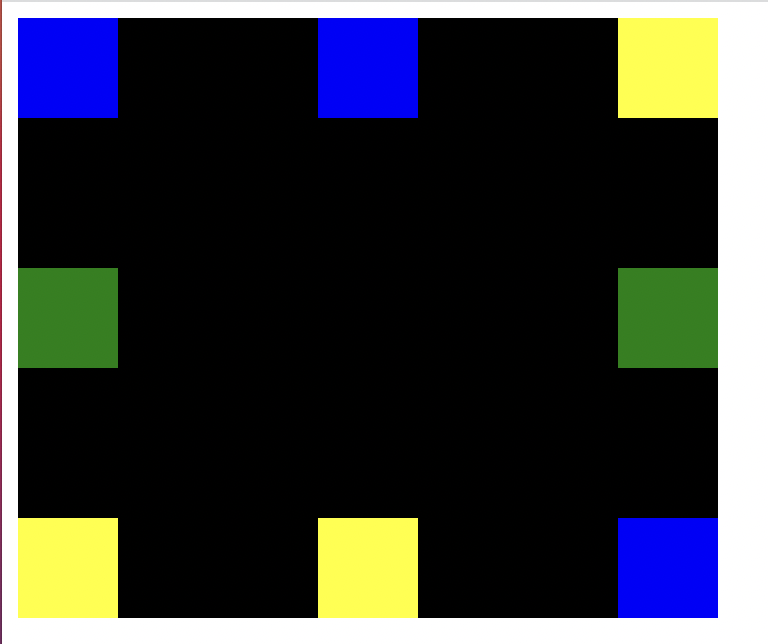
.left_side {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.right_side {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
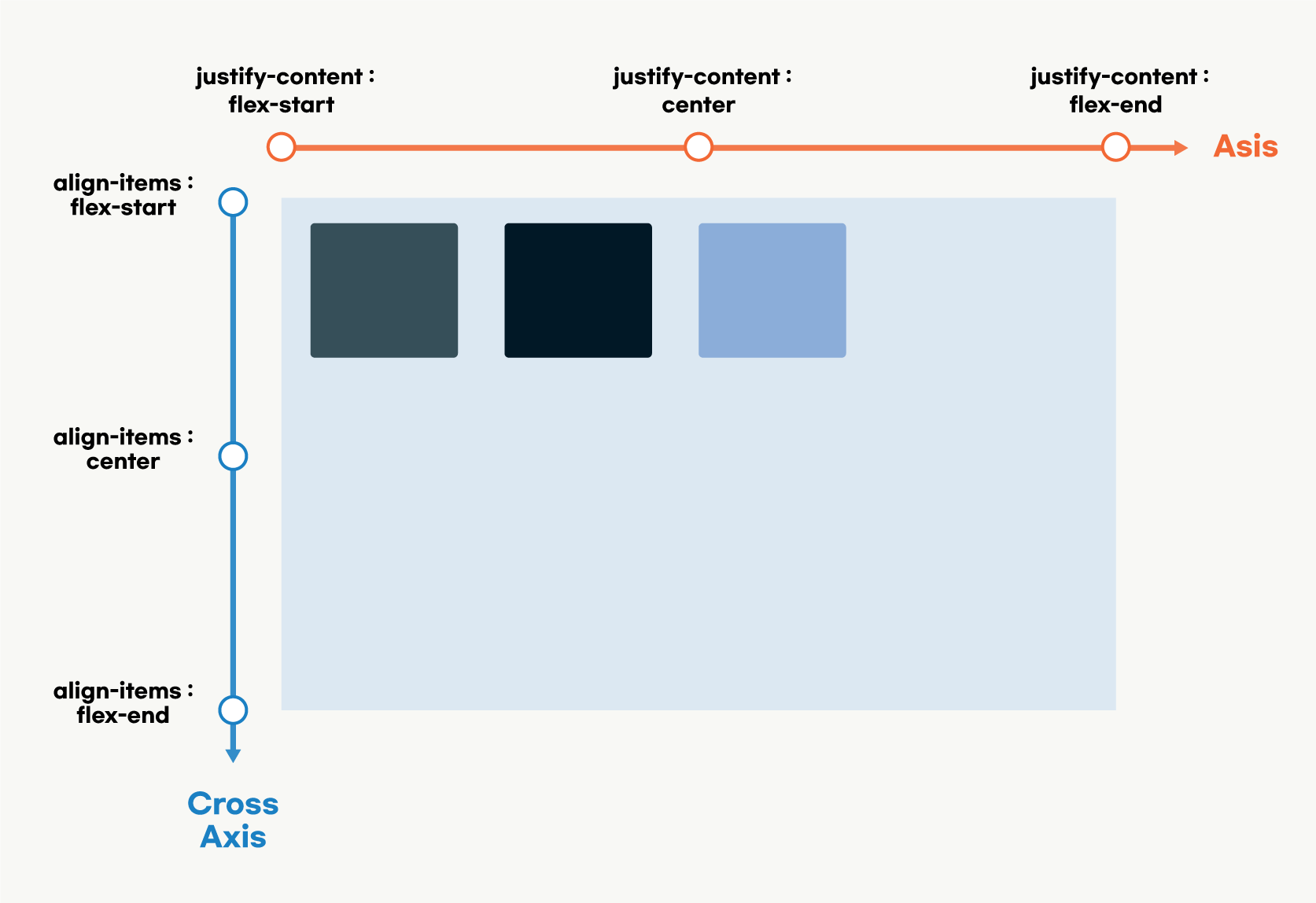
2)justify-content
-
축을 기준으로 배열의 위치를 조정하거나 아이템 간의 간격을 설정할 수 있다.
-
기본값: flex-start(메인축에 맞춰서 시작)

- flex-end : 메인축에 반대로 시작
- center : 메인 축의 중앙
- space-between : 양끝에 아이템을 두고, 공간을 동일하게 나눔
- space-around : 각각의 간격의 넓이가 같다, 아이템을 같은너비로 감싼다.
- space-evenly : 아이템 사이 간격 모두 동일
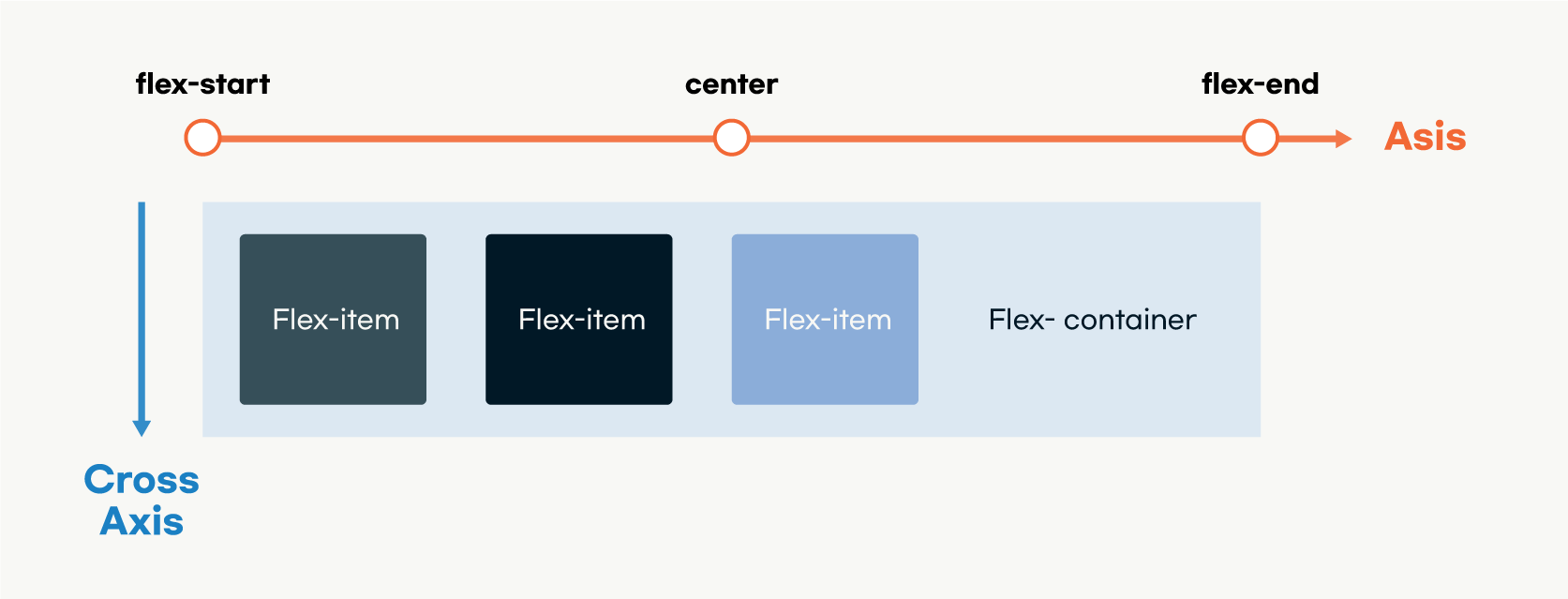
3) align-items,align-content
-
align-items는 cross-axis를 기준으로 사용한다.
-
justify-content는 axis 에 대한 정렬

-
align-content는 여러줄일때 사용
-
align-content를 위해서는
flex-wrap:warp이 필요 -
자식의 크기가 더크다고 강제로 조절하지 않는다.
-
자식이 알아서 한줄에 크기를 줄여가며 들어간다.
-
flex-wrap:warp을 적용하면,
크기는 유지하고 줄이 바뀌게 된다.
기본값:stretch (쭉늘려서 꽉채운다)

4)flex-basis
- 메인축의 방향으로 요소의 넓이를 정한다.
- 내부 컨텐츠에 따른 유연한 크기
- 기본 값일때는 width와 height값을 사용한다.
- flex-basis가 적용되면, 기본값은 무시한다.
기본값:auto
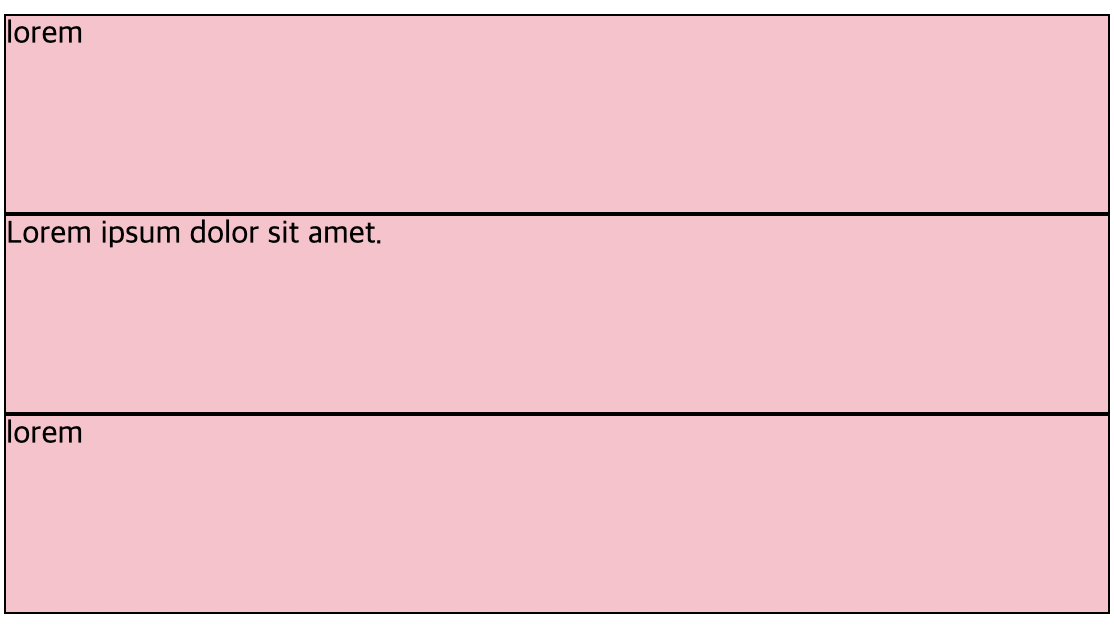
flex-direction: row;
flex-basis: 100px
flex-direction: column;
flex-basis: 100px;
5)flex-grow
- 자식 요소에 사용한다.
- flex-basis의 값에서 더 늘어나지 않아도 되는지 지정하는것
- 할당된 값에 따라 자신을 감싸는 컨테이너의 공간을 할당하도록 하는것
- 화면의 크기가 달라져도 그 비율을 유지한다.
값 1 :flex-basis 보다 더 늘어나게 하겠다.
값 0 :flex-basis 만큼만 나타난다.(기본값)
Flex-grow 값이 커질 수록 크기가 커진다,
6) flex-shirink
- Flex-basis보다 크기가 작아지게 할것이냐 결정
- flex-grow의 반대
- 값이 0 이면 flex-basis 보다 작아지지 않는다.
🚩 flex-baisis와 Flex-grow,flex-baisis의 축약
flex: flex-grow, flex-shrink, flex-basis
Flex: 1 (flex-grow:1, shrink: 1, basis:0)
** 이때 basis가 0이되니 width값 무시
7) align-self
- align-items(컨테이너에 적용하는 속성)의 특성을 덮는다.
- 개별적인 위치 변경이 가능하다.
- justify-items는 없다.(있다는데 사용이 다르다)
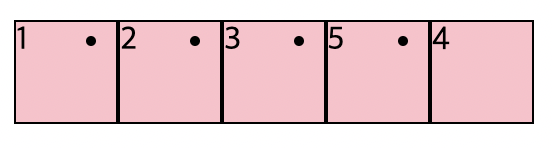
8)Order
- 렌더링 순서가 달라진다.
- 기본값은 0이고, 숫자가 커질 수록 뒤로가고, 작을 수록 앞으로 온다.
- 음수도 올 수 있다.
- 렌더링 되는 순서이고, html순서가 달라지는 것은 아니다.
.fifth {
order: 1;
}
.forth {
order: 2;
}
참고 자료
https://flexboxfroggy.com/#ko
현업에서는...
정렬이 필요할때는 flex
정렬로 표현할 수 없는 위치를 표현할때 position
1차원 레이아웃은 flex
2차원 레이아웃은 grid
여러기업에서 아직 float을 쓰고 있다.
아침부터 정리한 flex내용이다.
어느정도 툴은 잡혔지만, float과 grid까지 한번 더 종합적으로 공부할 필요가 있다.
어떤 상황에서 어떤것을 사용해야 하는지는 많이 경험해 보는 수밖에 없을거 같다.
아침 9시부터 저녁 9시까지 수업은 힘들었지만, 그래도 뭔가뿌듯한 하루다.🤣
