
자! 그럼 앞서 node.js를 통해서 서버를 구축할 수 있다는 것까지 살펴봤다. 그렇다고, 그럼 서버를 만들어서 웹사이트와 연결해 보자!.
하지만 서버를 처음부터 다 만들기에는 너무 번거로운 일일 수 밖에 없다.😞
그래서 이를 좀 더 편리하고 효율적으로 구축하기 위해 사용하는 것이 바로 npm (앞서 말한 express도 여기에 포함된다) 이다.
1. npm이란 무엇인가?
Node Package Manager
npm 은 말 그대로 노드 패키지를 관리해주는 틀이다.
이것을 이용해서 좀 더 효율적으로 서버를 구축 할 수 있다.
- 문제점: 이때 이 패키지들이 서로 의존되어 있어서, 하나의 문제가 발생하면 다른 것들까지 기능하지 않을 수있다. 그래서 이를 관리하기 위해 package.json 이다.
2. npm을 그럼 어떻게 쓰나?
-
npm init : npm을 쓸수 있는 초기 환경을 설정해 준다.
이때 이름, 설명, entry potinr등을 적을 수 있고, 이 내용들로 package.json이 만들어 지게 된다. -
npm install '패키지명' : 원하는 패키지를 설치할 수 있다.
이때 설치하는 몇가지 방법이 있는데, 대표적인 2가지를 살펴보면- npm install -D '패키지명' : 이렇게 설치될때는 개발할때는 이 패키지를 사용해서 개발하겠지만, 서버가 개발된 이후에는 이 패키지가 사용되지 않을때 -D를 사용한다.
- npm install -g'패키지명': 이렇게 설치될때는 패키지를 모두 공통적으로 설치하겠다는 의미이다.
서버를 구축할때마다 이렇게 npm들을 다운받기 때문에, 자주 사용하는 npm들은 익숙해지는 것이 중요하다.
3. 자주 사용하는 npm은 뭐가 있지?
3-1. express
지난 글에서도 설명했던것처럼 서버를 구축할때 좀 더 효율적으로 구축하기 위해 express를 사용한다고 했었는데, 좀 더 구체적으로 살펴보러 한다.
express : 빠르고 간편한 웹 프레임 워크
참고로 프레임 워크는 프로그램을 만드는 기본틀로,이를 통해 체계적인 코드관리와 유지보수에 용이하다.
- 장점: 기존의 http를 이용한 웹서버 구축의 경우에는 req-url,req-method를 통해 경로와 방법을 파악하고, 쿼리문을 통해 파싱이루 어졌다면,
express는 기본적으로 미들웨이와 라우팅 기능을 통해 이를 좀 더 간단하게 구축할 수 있다.
3-2 express-generator
express-generator는 express의 기본 구조를 만들어 주는 패키지 이다.

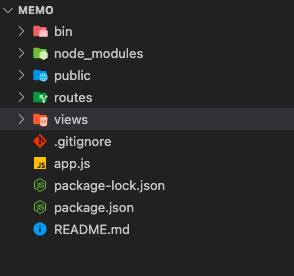
express-generator를 사용하면 서버를 구축하는데 사용 하는 기본적인 파일 틀을 제공해준다. 그럼 새롭게 생겨난 파일들의 기능과 구조를 살펴보자면,
- bin-www:서버를 실행하는 파일, 포트번호를 지정해 준다.
- public : 이미지,css,Javascript등의 파일을 포함하고 있다.
- routes : 페이지 라우팅과 관련된 파일을 저장하고, 실제 서버 로직을 구성
- views: 템플릿 파일(jade,ejs)을 포함한다.
- app.js: 핵심적인 서버 역할, 라우팅의 시작점
- package.json: 의존성 관리 및 버전관리
3-3 nodemon
- 개발을 할때 수정하고 서버를 매번 새로고침해야 되는 것들이 굉장히 번거로운 일이다.
- nodemon은 코드 수정이 있으면 서버를 자동으로 재시잘할 수 있도록 해준다.
- 좀 더 서버를 빠르게 확인할 수 있도록 도와준다.
3-4 cors
- Cross Origin Resource Sharing
- 모든 API 요청에 대해서 설정한 도메인을 허용하게 된다.
- 메인 및 포트가 다른 서버로 클라이언트가 요청했을 때 브라우저가 보안상의 이유로 API를 차단하는 문제입니다. 예로 들면 로컬에서 클라이언트는 3000 포트로 서버는 10000 포트로 서버를 띄웠을때 또는 로컬 서버에서 다른 서버로 호출할 때 발생
- npm cors 를 깔면 아래와 같이 별도의 처리 없이 app.use(cors())를 하게 되면 모든 도메인에서 제한 없이 해당 서버에 요청을 보내고 응답을 받을 수 있다.
- 헤더에서 X-Powered-By를 제거한다. 이는 서버에 대한 정보를 제공해주는 역할로 나 같은 경우는 이 영역에 Express라고 표기됨을 확인할 수 있었다. 이 정보는 악의적으로 활용될 가능성이 높기에 헬멧을 통해서 제거해 주는 것이 좋다.
3-5 helmet
- HTTP 헤더 설정을 자동으로 바꾸어주어 몇가지 보안 이슈로부터 보호해주는 패키지
- . 브라우저에서 사용하는 컨텐츠 기반의 보안 정책으로 XSS나 Data Injection, Click Jacking 등 웹 페이지에 악성 스크립트를 삽입하는 공격기법들을 막기 위해 사용
3-6 multer
- input에 이미지를 업로드 하는 방식
- 블로그에 이미지를 올리는 형식으로 이용
4. express, nodemon 사용방법
-
npm install (-g) express express-generator nodemon
: 각각의 패키지를 다운 받는다. -
express --ejs '프로젝트 이름' : 프로젝트 이름의 파일이 생기게 된다.
-
npm install : 생겨난 파일 안에 npm을 다운 받는다.
-
npm start: 서버를 실행한다.
이렇게 npm을 이용하면 아주 간단하게 웹서버를 만들 수 가있다.
물론 복잡한 서버를 구축해야 한다면 좀 더 추가 내용이 생길 수 밖에 없다.
다음에는 이러한 복잡한 서버들을 처리하기 위해 이를 분기시키는 라우팅에 대해서 더 정리하려고 한다.

Bamboo plywood is especially interesting in those applications where the side of plywood remains visible, like steps of a staircase and kitchen work tops. https://www.bambooindustry.com/bamboo-plywood/plywood-19-sc.html Havana Bamboo Plywood