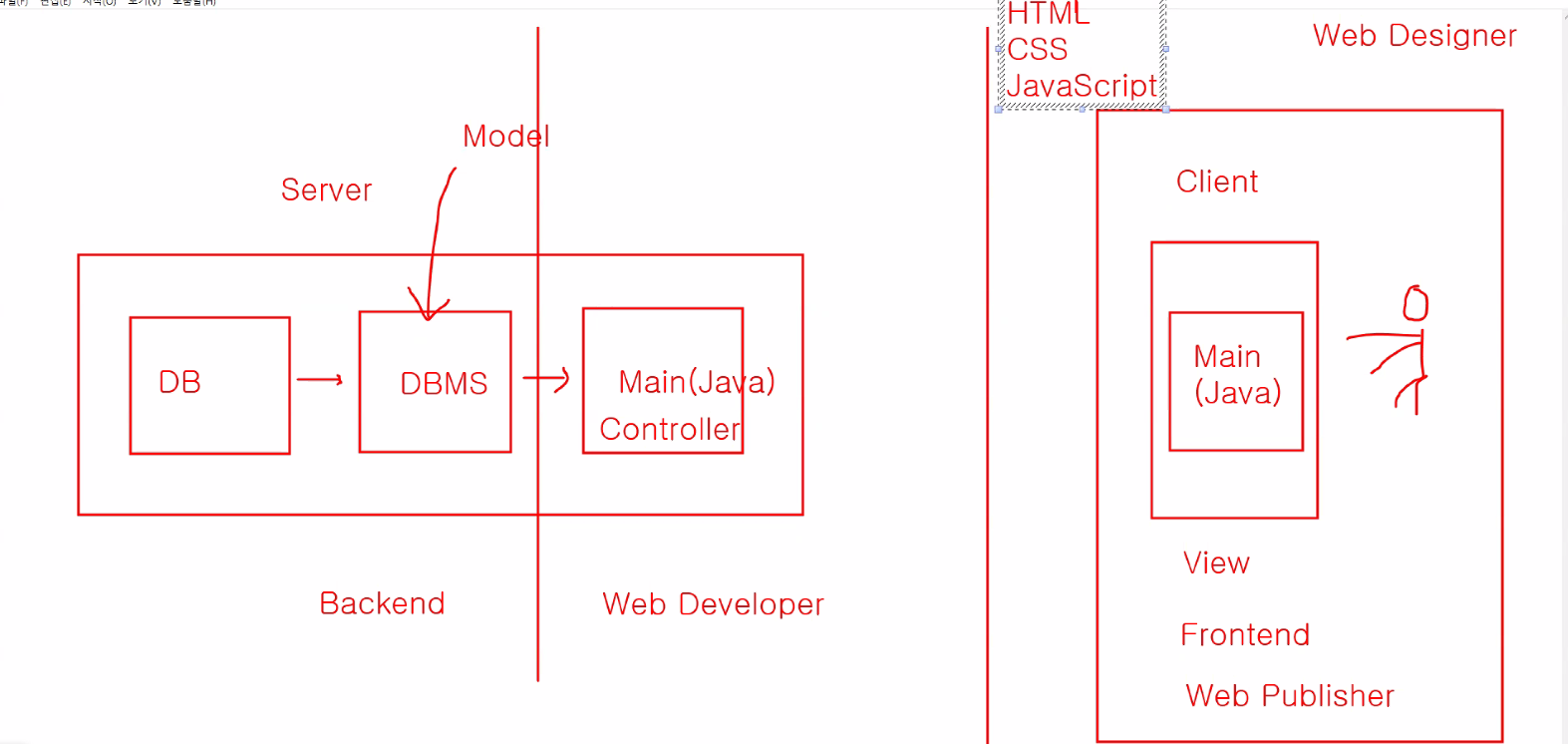
0913 Frontend
HTML (Hyper Text Markup Language) - 비슷한용어 XML
- MARKUP LANGUAGE : 데이터를 구조화하여 표현하는 표현언어
- Hyper Text : 하이퍼링크 기능
ex)데이터 구조화
Houser
-Table
Fruits
-Refrigerator
Beverage
CSS(Cascade Style Shee)
- 구조화 되어 나열된 HTML 요소를 꾸미고 layout 잡는 언어
- HTML 문서내의 요소(태그)들을 꾸미고, Layout을 잡아주는 역할
스타일 시트 적용 방법 3가지
- External Style Sheet
-실습땐 사용할일이 적다가 프로젝트 때 자주 사용 예정, css 코드만 따로 파일 만들어서 관리
- External Style Sheet
- Internal Sryle Sheet
-head 영역에<style> </style>을 만들어 사용하는 방법
- Internal Sryle Sheet
- Inline Style Sheet
- html코드 안에 직접 사용<table style=""> </table>-가독성이 떨어짐 간단한거 한두개
- Inline Style Sheet
선택자
-
ID선택자
#idc{ border: 1px solid orange; }
--고유 속성값인 ID를 통해 특정 태그 하나만을 지정할때 사용 -
클래스 선택자
-- 중복 허용 속성값인 Class 를 통해 같은 부류의 태그들을 일괄 지정할떄 사용
.diva{background-color: bisque; } -
태그 선택자
div{
border:1PX solid black;
background-color: dodgerblue;
}
-- 같은 종류의 태그들을 일괄 지정할때 사용 -
전체선택자
*{} 사용
--문서 내에 존재하는 모든 태그에 적용되는 스타일을 지정id선택자>클래스선택자>태그선택자>전체선택자 우선순위
-
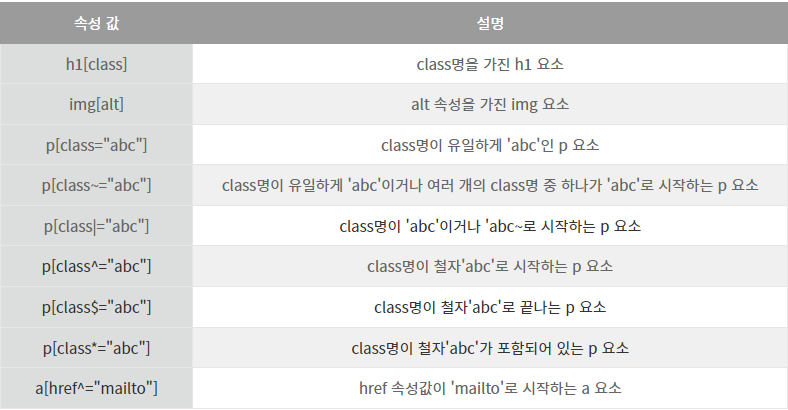
속성선택자
-- -
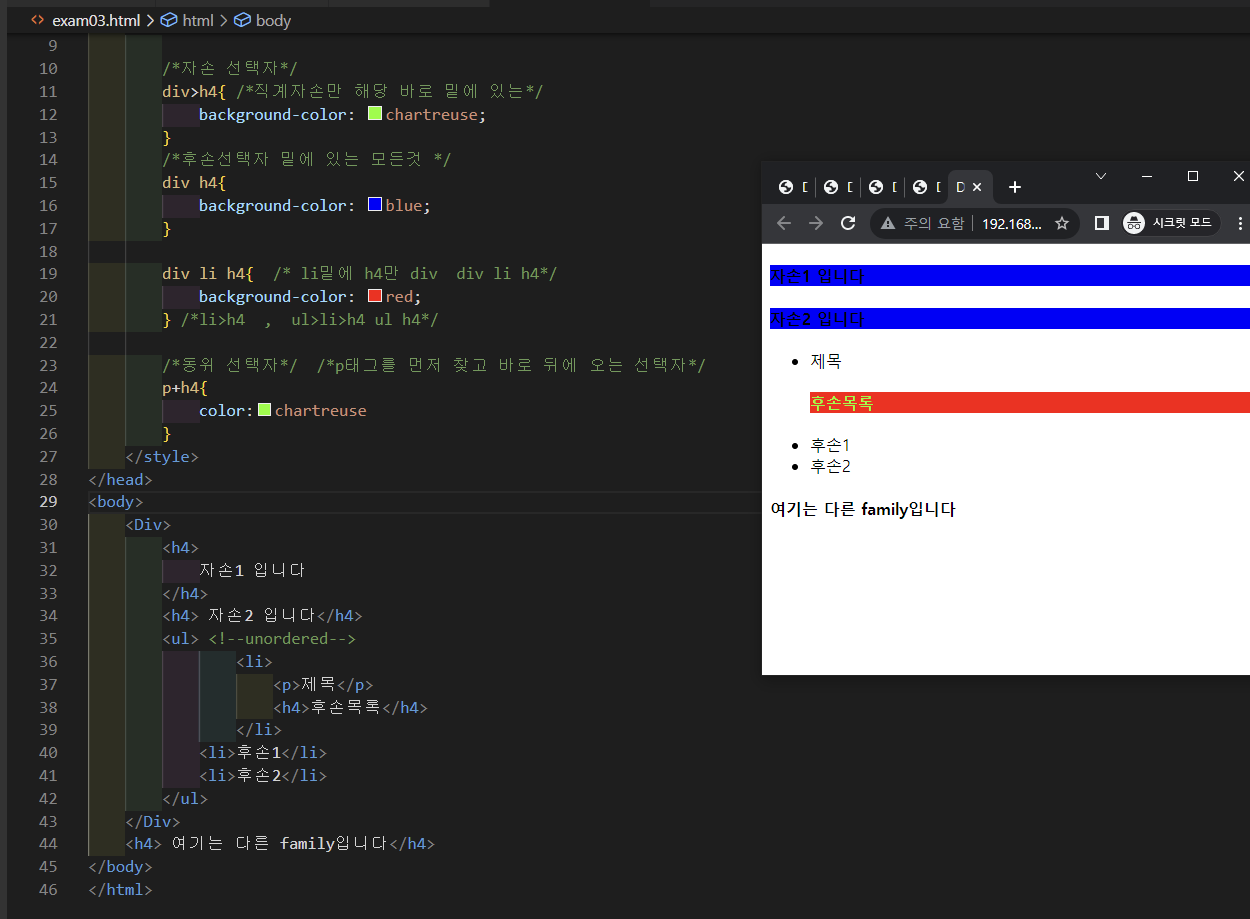
자손선택자 -후손선택자 -동위 선택자
JavaScript
- 정적 문서인 HTML에 생명력(동적기능)을 부여하는 프로그래밍 언어
- React, vue, node.js 의 뿌리