AJAX
- Asynchronous JAVASCRIPT And XML / 자바스크립트에서 비동기 통신을 수행할때 필요한 방법, 페이지 전환없이 데이터 통신 하는 방법
기본적으로 만들어왔던 HTML 에서 클라이언트가 REQUEST를 하면 서버가 RESOPONSE를 보내는데
Response가 들어오면 페이지 전환이 되는데,
페이지 전환이 없었으면 하는 페이지,
ex)
id 중복체크를 할때 windowopen을 기능 사용을 안했다면?
페이지 전환없이 id 중복체크를 하고 싶다면? - 비동기 통신처리 필요
마이페이지 화면에서 한개의 데이터만 수정을 하고 싶다면 - 비동기 통신처리 필요
프론트 프레임워크(리액트,뷰)등은 데이터 통신을 할때 거진 AJAX를 사용한다
제이쿼리 슬림 버전에는 AJAX 동작을 안한다
클라이언트가 서버에서 데이터를 담아 Request하는 방법
- Fom+submit
- Get 방식을 모방한 파라미터 전달 ex) /list.board?cpage=1
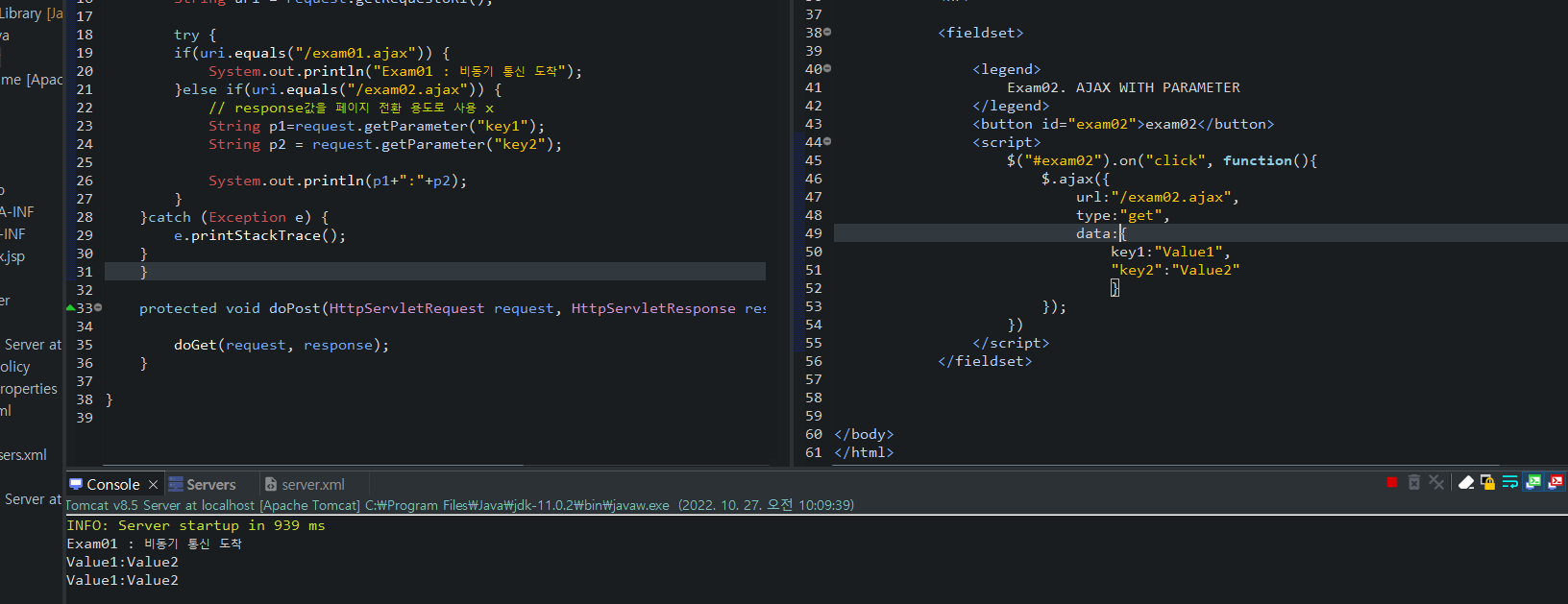
- ajax를 통해서 post 방식으로 보낼수 있게 됨, submit에 의해서 페이지 전환을 걱정할 필요 x
비동기 이유 request를 받은 서버가 처리하는 동안 클라이언트는 자기 할일을 한다
//ajax는 위에 이벤트가 실행하고 바로 다음 코드를 실행, 비동기통신이라 표현 // 기존에는 request를 보내면 서버에서의 response대기 상태

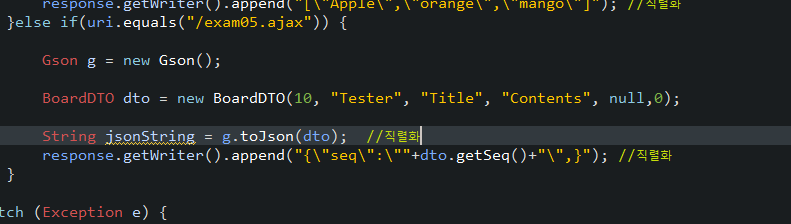
gson 이용한 직렬화

window.onscroll = function(ev) {
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// you're at the bottom of the page
}
};
인피니트 스크롤링 바닥에 닿으면 ajax에서 다른 서버 정보 요청 ex페이스북
