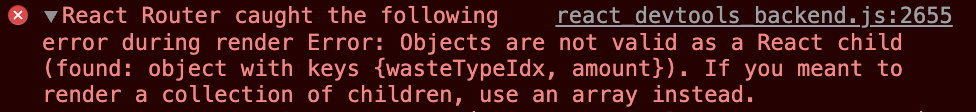
[React] Objects are not valid as a React child (found: object with keys {key1, key2}).

리액트로 프론트엔드 화면 작업을 하던 중 위와 같은 에러를 만나게 되었다.
랜더링에 문제가 있다는 내용인 것 같아서 찾아보니 tsx 에 바로 오브젝트를 때려 넣어서 생긴 문제였다.

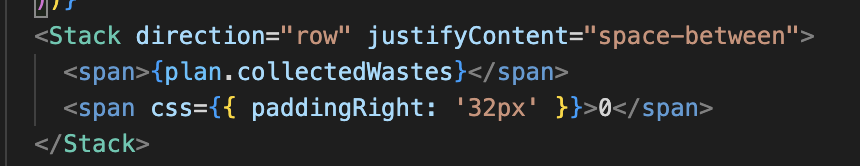
plan.collectedWastes 는 { wasteTypeIdx: number, amount: number }[] 타입의 Object 이기 때문에 바로 랜더링 하도록 적었더니 에러가 난 것이다.
정확하게 어떤 타입인지 랜더링으로 확인하려고 대충 넣은 거였는데 에러가 났다. ㅎ
해당 내용을 제거하니 정상적으로 랜더링이 되었다.
