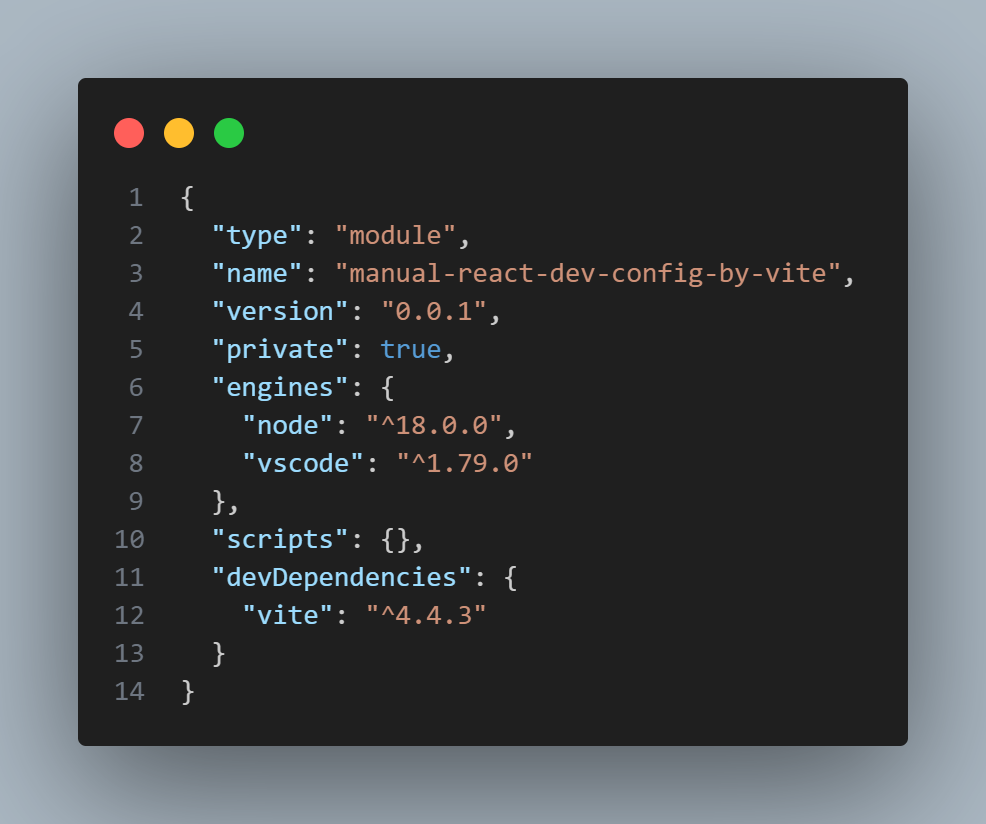
$ npm install -g pnpmpnpm add -D vite- package.json

$ pnpm create vite@latest@ 뒤에 버전 입력! latest ==> 최신버전
$ pnpm i ESlint setting
$ pnpm create @eslint/configTo check syntax and find problems
선택
JavaScript modules (import/export) 선택
React 선택
TypeScript = no
code run? a 눌러서 browser,node 둘다 선택
config file format ==> JavaScript 선택
eslint-plugin-react ==> Yes
package manager ==> pnpm

VScode ESlint install 필수
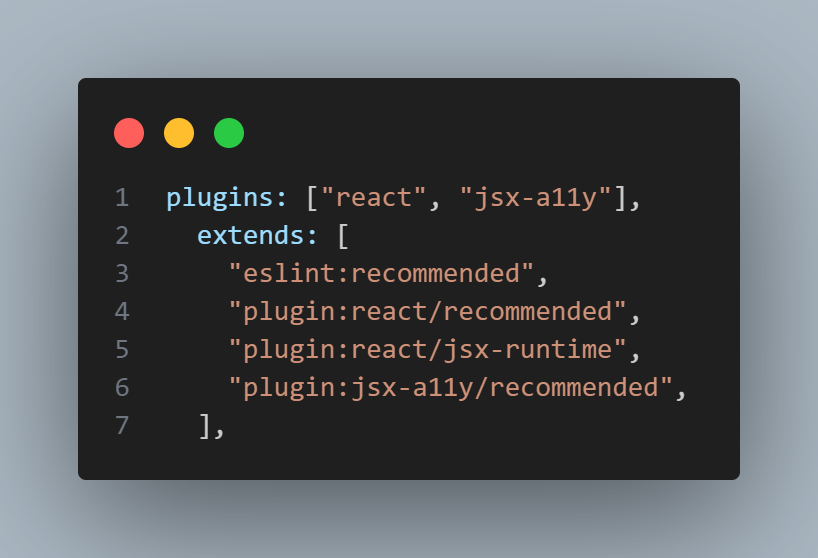
$ pnpm add -D eslint-plugin-jsx-a11yhttps://www.npmjs.com/package/eslint-plugin-jsx-a11y

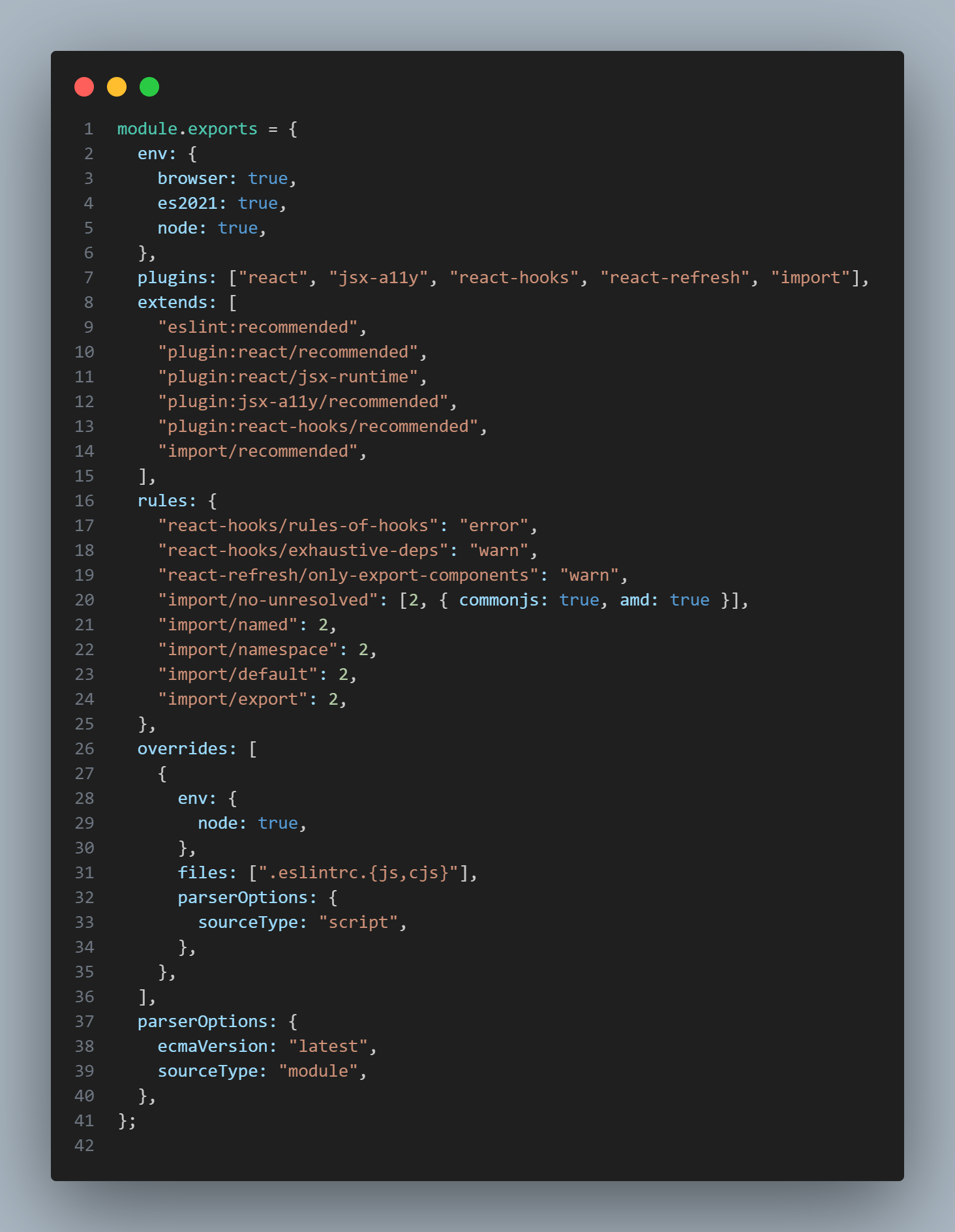
.eslintrc.cjs 파일 내부
plugin & extends에 위와 같이 추가
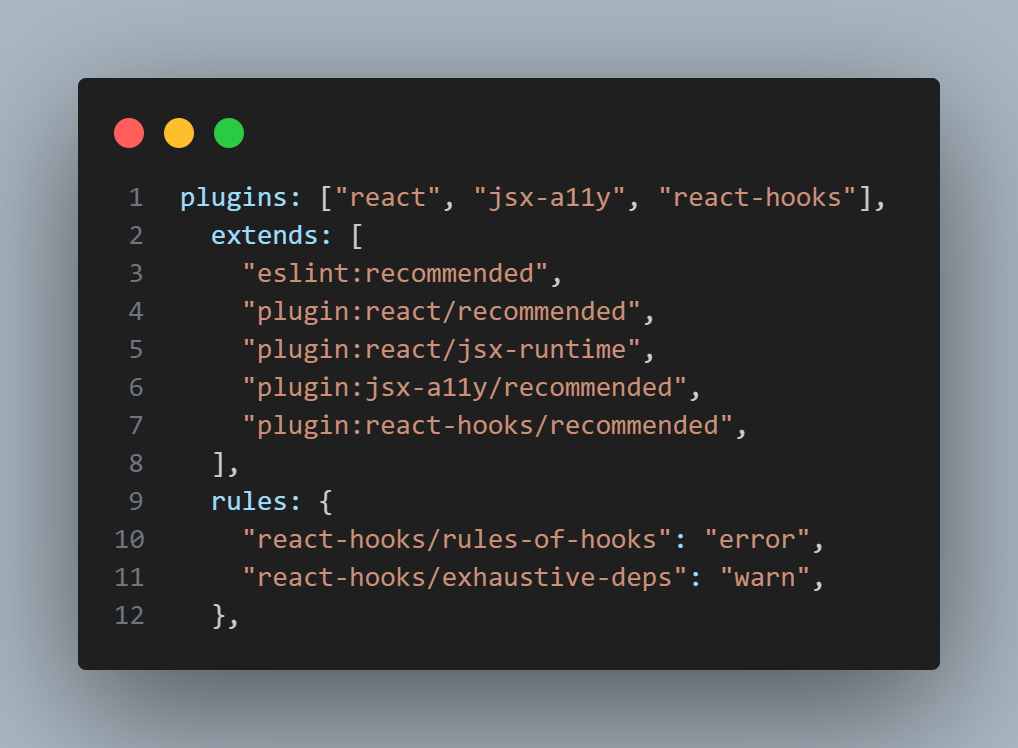
$ pnpm add -D eslint-plugin-react-hooks이건 빌드하면 install 되어는 있음
아래 변경 사항만 추가해주면 될 듯
https://www.npmjs.com/package/eslint-plugin-react-hooks

$ pnpm add -D eslint-plugin-react-refresh eslint-plugin-importreact refresh는 install 되어있음
plugin-import는 없음 install 필요
https://www.npmjs.com/package/react-refresh
- 파일 내 추가 사항은 final check 파일들 참조
$ pnpm add -D @types/nodefinal check

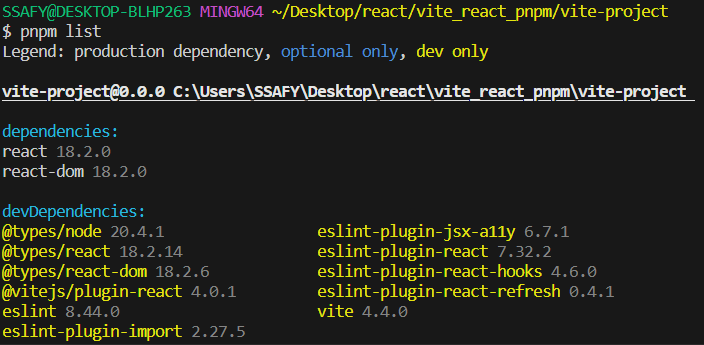
- pnpm list

- .eslintrc.cjs

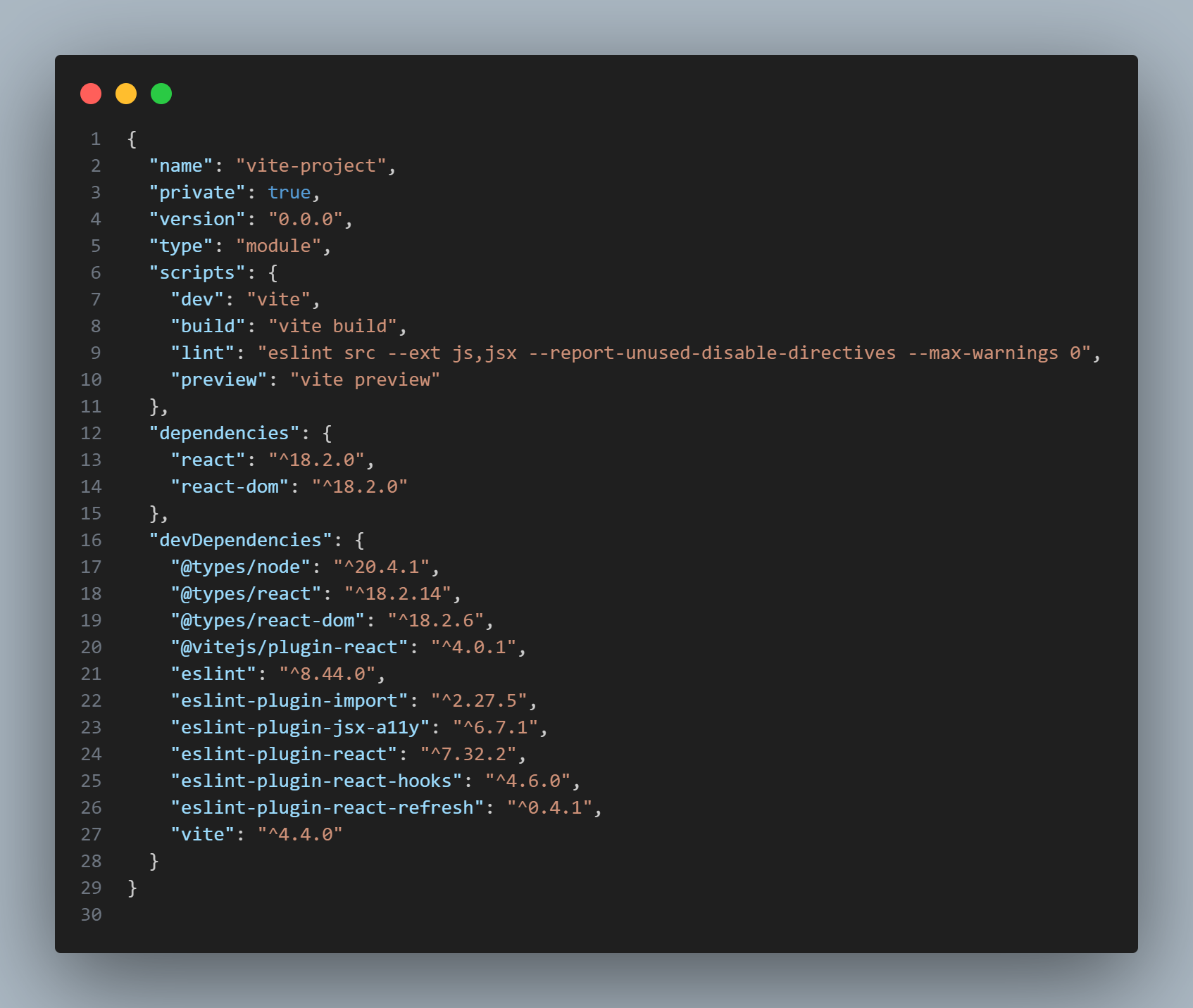
- package.json
