5. 남은 기능 설명
✅ 5 - 1) 장소 선택 화면 설명

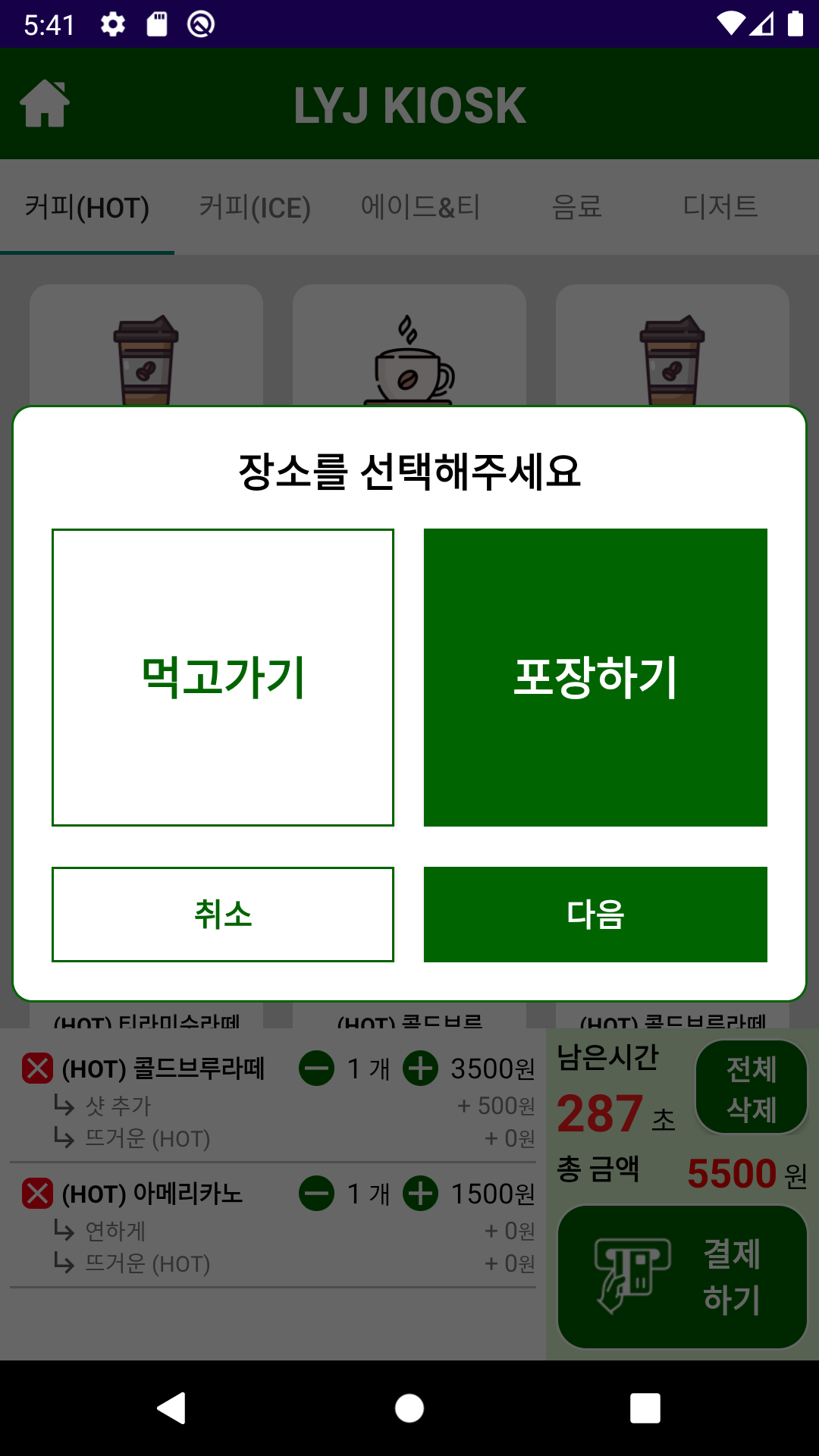
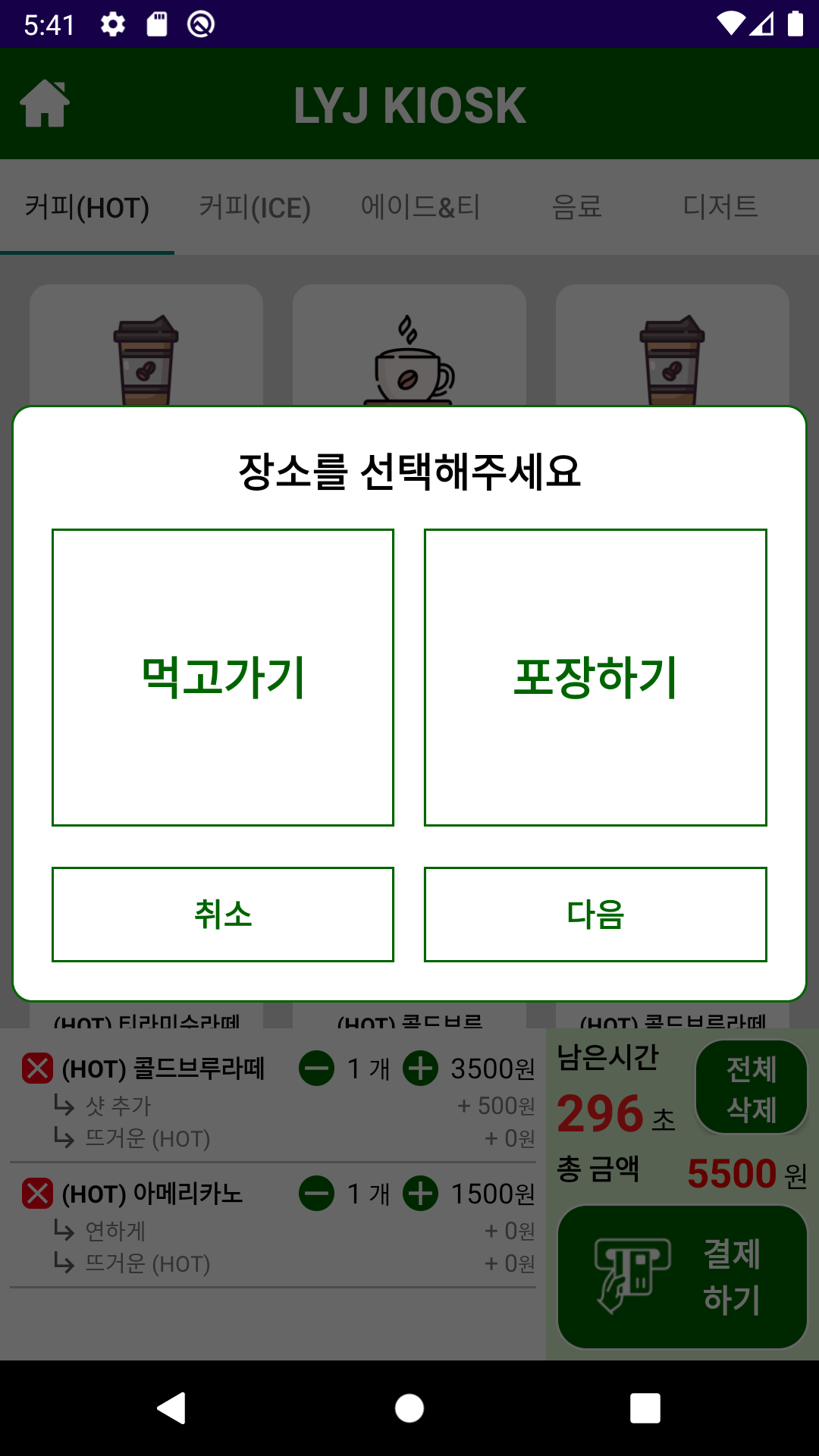
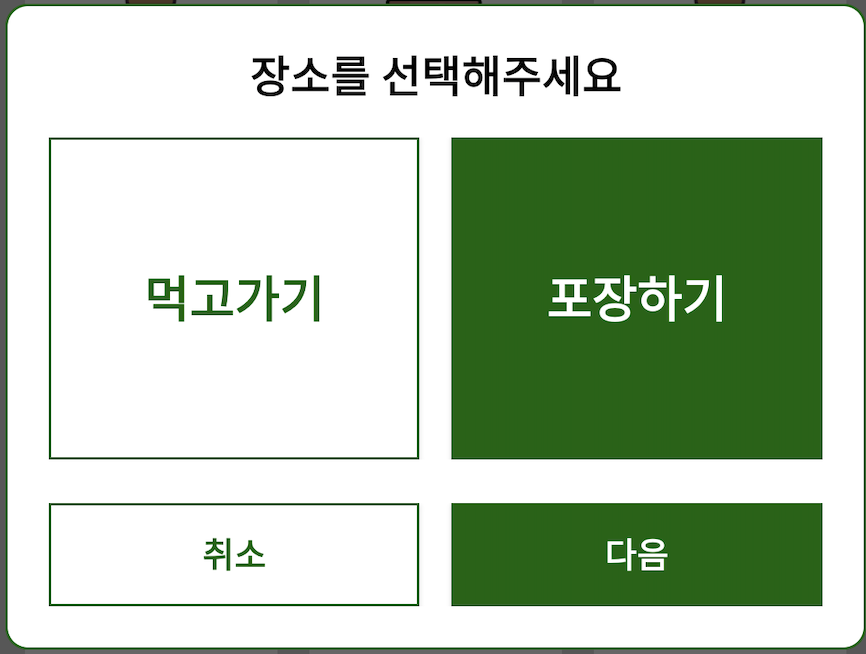
총주문 목록 확인 후 나타나는 화면으로 원하는 장소를 선택할 수 있는 화면
취소를 누를 경우 다이얼로그 창이 닫히며 메뉴 화면으로 이동
- 선택한 버튼 색 변경

if (selectBtn == lyj_takeOut) {
lyj_takeOut.isSelected = true
lyj_eatRight.isSelected = false
// 색 변경 코드 생략
} else if (selectBtn == lyj_eatRight) {
// 생략
}- if 문을 이용하여 선택한 버튼에 isSelected = true로 설정하여 버튼 하나만 선택되도록 설정
- 클릭한 해당 버튼 색, 글자 색 변경✅ 5 - 2) 카드 결제 다이얼로그

// 결제 버튼 눌렀을때 "취소" 버튼 눌림 방지
lyj_cancelBtn.isEnabled = false// 5초 후에 결제 완료 메시지 표시 후 화면 전환
Handler(Looper.getMainLooper()).postDelayed({
Toast.makeText(context, "결제가 완료되었습니다.", Toast.LENGTH_SHORT).show()
it.clearItemListAll()
val dialog = thxDialog()
dialog.show(parentFragmentManager, "CustomDialog")
dismiss()
}, 5000)- 승인 요청 버튼 클릭 시 "취소" 버튼을 비활성화하여 오류 방지
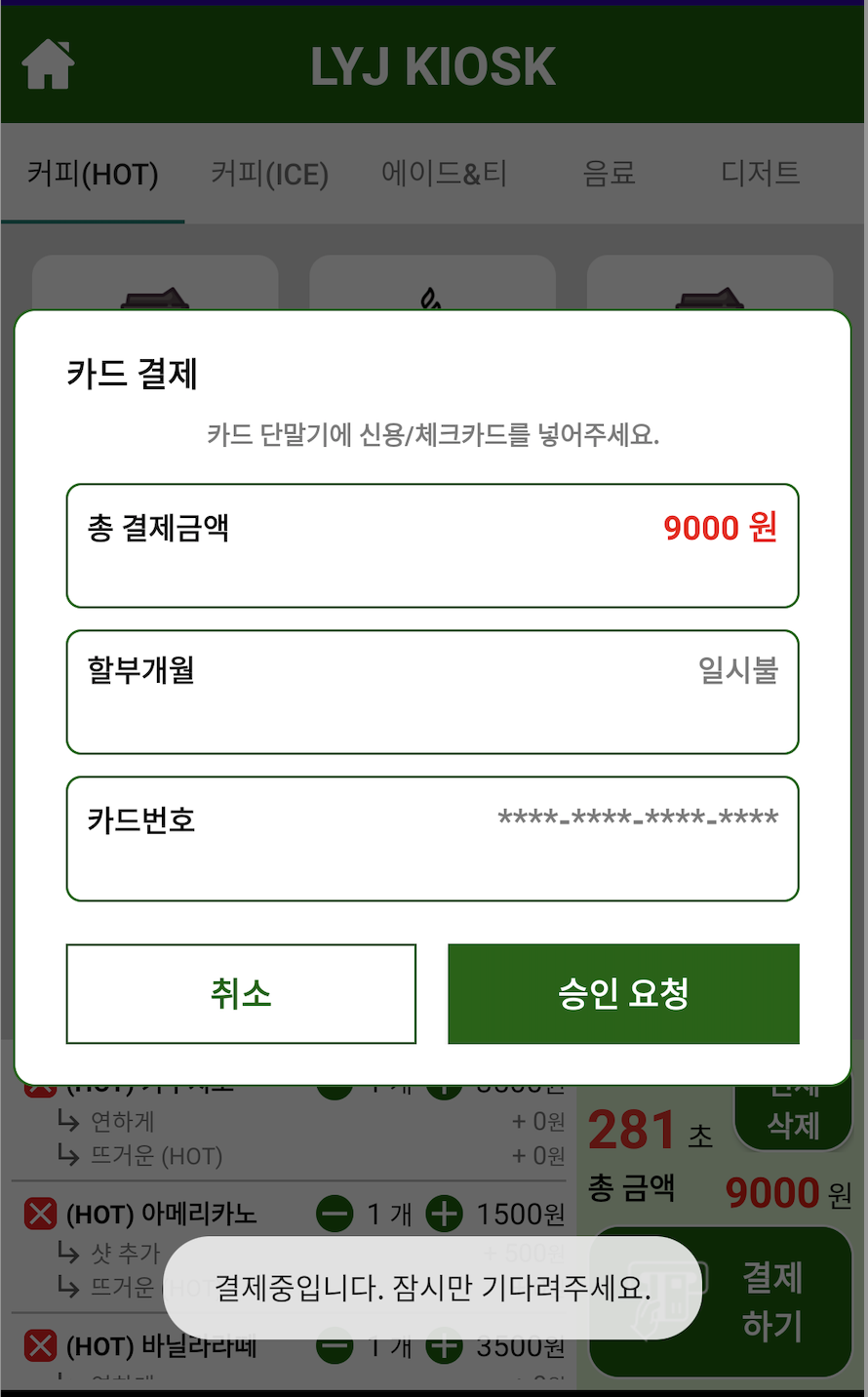
- 받아온 금액을 화면에 표시
- 5초 후에 실행되는 작업을 예약 Handler 사용장소 선택 후 나오는 카드 결제 화면
사용자가 주문한 총 금액을 확인할 수 있으며 승인 요청 버튼으로 카드 결제하는 구조
버튼 클릭하면 "카드 결제 중"이라는 토스트 메시지 표시 후 5초 후에 화면 전환
"취소" 버튼 클릭 시 메뉴 화면으로 이동
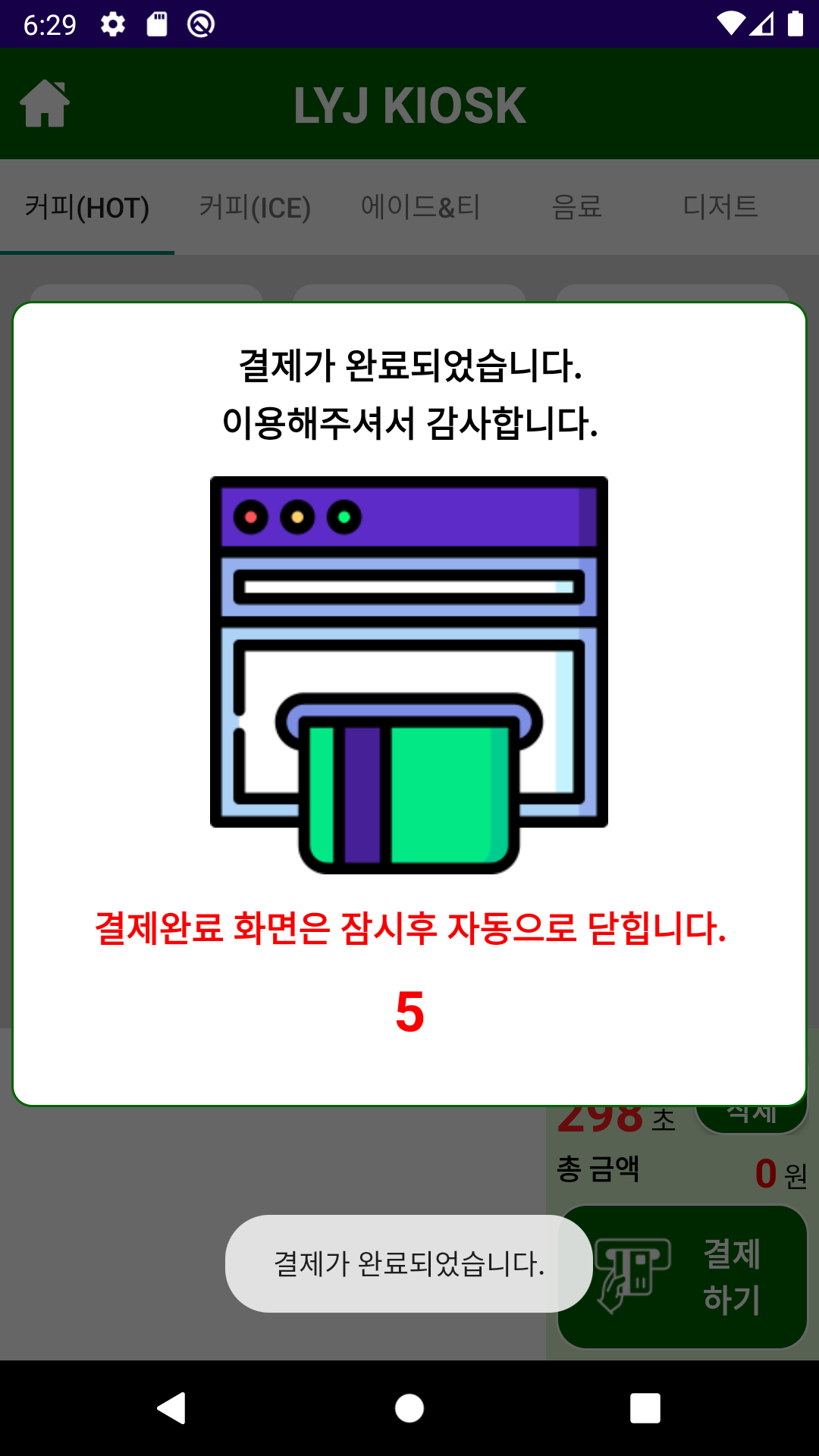
✅ 5 - 3) 결제 완료 다이얼로그

카드 결제 완료 5초 뒤에 볼 수 있는 화면
"결제가 완료되었습니다."라는 글씨와 함께 5초 카운트 다운을 시작하여 자동으로 다이얼로그가 닫히면서 홈 화면으로 이동하는 구조
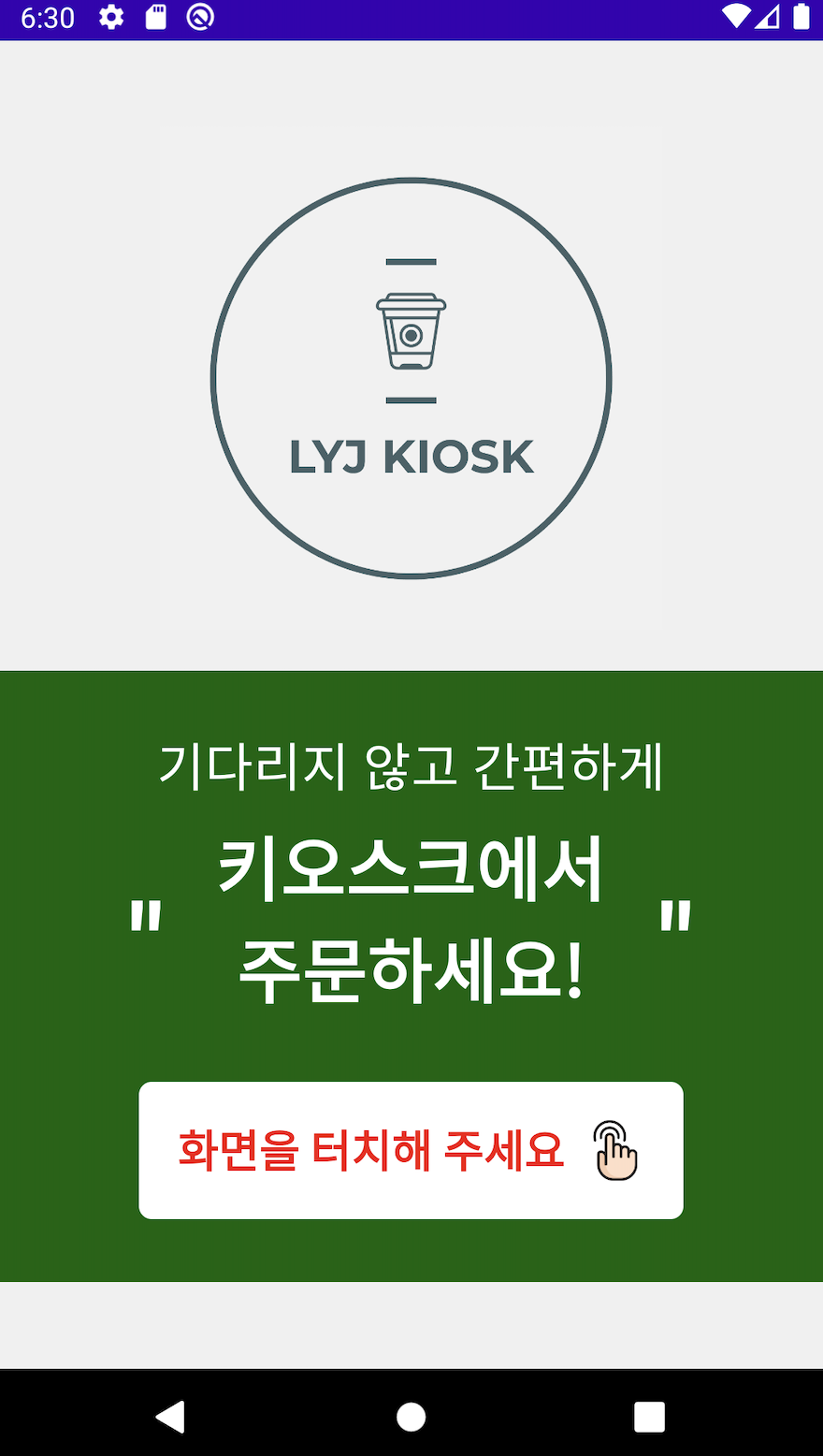
✅ 5 - 4) 결제 완료 후 홈 화면

사용자가 모든 결제를 완료한 후 자동으로 홈 화면으로 이동하여 보게 되는 화면 상태
다음 사용자는 해당 화면을 터치하여 메뉴 화면으로 이동하게 되어 주문 과정 반복
6. 기타
😊 다른 키오스크를 사용하면서 느꼈던 불편한 점을 최소화하기 위해 아래와 같은 내용을 고려하여 개발하도록 노력하였다.
- 한눈에 파악하기 쉽게 사용자의 편의성을 생각하여 개발
- 특정 카테고리 음료의 경우 자동으로 선택된 옵션을 제공
- 넉넉한 시간을 카운트 다운하여 메뉴를 고르는 중에 화면이 종료되지 않도록 구현
- 결제 완료 후 일정 시간 이후에 자동으로 화면 넘김을 통해 사용자가 따로 완료 버튼을 클릭하지 않도록 구현
🫠 어려웠던 점
시간 카운트 다운 같은 경우가 생각보다 어려웠었다.
- 처음에 시간이 초과되어 홈 화면으로 이동하였는데도 일정 시간을 주기로 계속 "시간이 초과되었습니다."라는 토스트 메시지가 뜨면서 홈으로 이동하는 동작이 반복되는 오류가 있었다.
- 새로운 아이템이 추가될 때 카운트 다운이 초기화되어 다시 처음부터 시간을 계산해야 하는데, 이전 카운트 다운 시간과 새로운 초기화된 시간이 "번갈아" 가면서 보이는 오류도 존재
💡 이러한 문제를 해결하는 과정에서, 좀 더 이 앱에 어떻게 상호작용하는지 자세히 생각해 볼 수 있었던 유익한 시간이었다고 생각한다.
📝 느낀점
안드로이드 스튜디오는 이전에 몇번 다뤄봤지만 이렇게 각잡고 제대로 만들어 내용을 정리해보는 시간은 처음인 것 같다. 코틀린도 이번 기회에 처음 만나게 되었는데 생각보다 재밌었고 완성된 프로젝트를 보니 뿌듯하기도 했다.
나중에 시간에 생긴다면 좀 더 다양한 도구들을 활용하여 앱 출시까지 가보는 경험도 있으면 좋을 것 걑다.