2. 옵션 다이얼로그
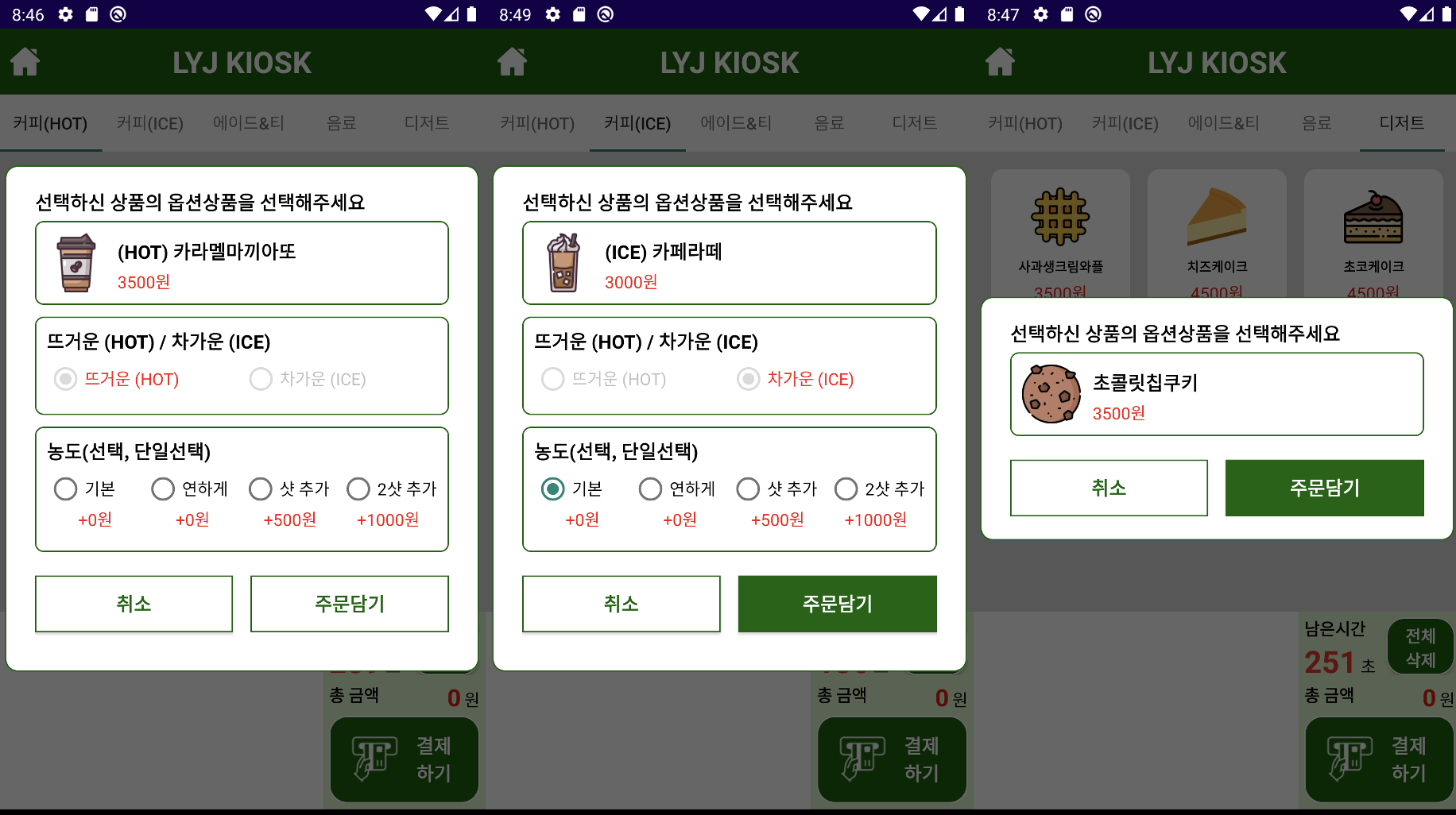
화면 설명

각 메뉴를 클릭하면 나타나는 화면으로 각각의 옵션을 선택하여 주문 가능
카테고리가 Hot 이거나 Ice 인 경우에는 옵션이 자동으로 선택됨
디저트인 경우에는 옵션 없이 주문 가능
두 가지 옵션을 선택해야만 주문 담기 버튼이 활성화되어 리스트 추가 가능
✅ 1) 다이얼로그 창 속성 설정
- 코틀린 코드
val params: WindowManager.LayoutParams =
dialog?.window?.attributes as WindowManager.LayoutParams
params.width = WindowManager.LayoutParams.MATCH_PARENT
params.height = WindowManager.LayoutParams.MATCH_PARENT
dialog?.window?.attributes = params
dialog?.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
dialog?.setCancelable(false)- params 변수는 창의 속성을 정의하는 데 사용하며 dialog?.window?.attributes를 통해 다이얼로그의 윈도우 속성을 가져옴
- setCancelable(false) 설정으로 다이얼로그 외부 클릭을 막아 창이 닫히지 않도록 설정✅ 2) 옵션 다이얼로그에 전달된 메뉴 정보
- 카테고리 프래그먼트 코드
val dialog = optionDialog(
resources.getResourceEntryName(linearLayoutId), text!!, price!!, imageDrawable!!
)- 다음과 같은 정보를 옵션 다이얼로그에 전달- optionDialog.kt
class optionDialog(
private val id: String,
private val text: String,
private val price: Int,
private val imageDrawable: Drawable
) : DialogFragment() {}- 다음과 같은 형태로 정보를 받아옴// 받아온 상품명 넣기
lyj_optionMenuName.text = text
lyj_optionMenuPrice.text = price.toString()
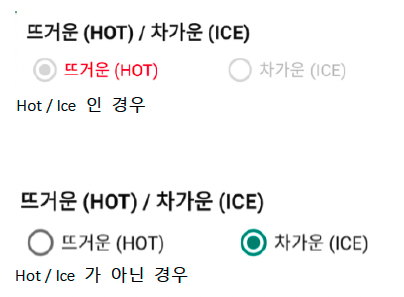
lyj_optionMenuImg.background = imageDrawable- 받아온 정보를 해당 xml에 넣어서 화면에 표시✅ 3) 메뉴가 “Hot” 이거나 “Ice”인 경우 옵션 미리 선택, “Dessert”인 경우 옵션 비활성화

if (id.contains("hot")) {
lyj_optHot.isEnabled = false
lyj_optIce.isEnabled = false
lyj_optHot.isChecked = true
lyj_optHot.setTextColor(Color.RED)
} else if (id.contains("ice")) {
lyj_optHot.isEnabled = false
lyj_optIce.isEnabled = false
lyj_optIce.isChecked = true
lyj_optIce.setTextColor(Color.RED)
} else if (id.contains("dessert")) {
// dessert 인 경우 옵션 메뉴 안보이게
lyj_optHotOrIce.visibility = View.GONE
lyj_shotOptionMenu.visibility = View.GONE
}- 받아온 정보를 활용하여 id에 “hot”이나 “ice”가 포함된 경우 해당 라디오 버튼을 선택한 상태로
설정하며 텍스트 색상을 빨간색으로 변경, 라디오 버튼들 비활성화
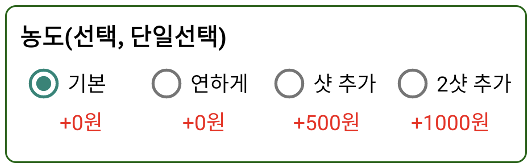
- id에 “dessert”가 포함된 경우 각 옵션의 <LinearLayout>을 보이지 않도록 설정하여 옵션 메뉴를 숨김✅ 4) 농도 옵션 하나만 선택 가능

- 농도 옵션 라디오 버튼은 xml에서 가격 textView와 함꼐 사용하기 위해 각각의 라디오 버튼과 가격을
<LinearLayout>으로 묶은 구조로 이 부분을 코틀린 코드로 옵션 하나만 선택이 가능하도록 설정lyj_basic.setOnClickListener {
lyj_basic.isChecked = true
lyj_light.isChecked = false
lyj_addShot.isChecked = false
lyj_addTwoShot.isChecked = false
val lyj_optShotName = view.findViewById<TextView>(R.id.lyj_basic)
val lyj_optShotPrice = view.findViewById<TextView>(R.id.lyj_basicWon)
// 해당 text 정보 뽑아서 전달하기
lyj_plusOptShot = lyj_optShotName.text.toString()
lyj_plusOptShotPrice = lyj_optShotPrice.text.toString().toInt()
updateOptCartBtnState()
}
// 나머지 옵션 생략- 각 옵션 라디오 버튼에 클릭 이벤트 부여하여 해당 옵션 버튼만 선택가능 하도록 true, false 설정
- 체크한 옵션 정보 변수에 저장
- updateOptCartBtnState() 로 주문담기 버튼 활성화 여부 체크✅ 5) 주문담기 버튼 활성화 updateOptCartBtnState()

- "dessert" 인 경우
if (id.contains("dessert")) {
lyj_optionCart.isEnabled = true
lyj_optionCart.setBackgroundColor(Color.parseColor("#006400"))
lyj_optionCart.setTextColor(Color.parseColor("#FFFFFF"))
return
}- id에 dessert가 포함된 경우 주문 담기 버튼 활성화시키고 색 변경- 그 외 메뉴의 경우
val isAnyHotIceSelected = listOf(lyj_optHot, lyj_optIce).any { it.isChecked }
val isAnyRadBtnSelected =
listOf(lyj_basic, lyj_light, lyj_addShot, lyj_addTwoShot).any { it.isChecked }
// 모두 만족하는지 확인
val lyj_isBothSelected = (isAnyRadBtnSelected && isAnyHotIceSelected)
lyj_optionCart.isEnabled = lyj_isBothSelected
if (lyj_isBothSelected) {
// 라디오 버튼 둘다 선택된 경우 주문담기 버튼 활성화
lyj_optionCart.setBackgroundColor(Color.parseColor("#006400"))
lyj_optionCart.setTextColor(Color.parseColor("#FFFFFF"))
} else {
// 그게 아니라면 비활성화
lyj_optionCart.setBackgroundResource(R.drawable.stroke_btn)
lyj_optionCart.setTextColor(Color.parseColor("#006400"))
}- isAnyHotIceSelected 옵션 Hot / Ice 라디오 버튼 중 하나라도 선택된 상태인지 확인
- isAnyRadBtnSelected 농도 옵션 라디오 버튼 중 하나라도 선택된 상태인지 확인
- 둘 다 선택이 된 상태라면 isEnabled 가 true로 변경되어 버튼이 활성화 되면서 버튼 색 변경