
2023-04-22 토
오늘은 몸이 좋지 않아서 간단히 컨트롤러 별 필요한 매핑을 정리하고, 간단한 매핑 기능들을 구현했다.
가장 먼저 메인 화면에 들어갈 주소 설정 select box 값을 받아와 주소 별 게시글들을 받아오는 기능을 만들었다.
// 주소 설정 select box 값 가져와서 주소 별 게시글 가져오기 - ajax로 select box 데이터 가져오기
// 시/도 select box만 설정했을 경우
@GetMapping("/{postSido}")
public ResponseEntity<List<PostEntity>> searchSido(@PathVariable("postSido") String postSido, Model model){
List<PostEntity> sidoList = postService.findSido(postSido);
model.addAttribute("sidoList", sidoList);
return new ResponseEntity<>(sidoList, HttpStatus.OK);
}
// 시/도, 구/군 select box 설정
@GetMapping("/{postSido}/{postGugun}")
public ResponseEntity<List<PostEntity>> searchGugun(@PathVariable("postSido") String postSido,
@PathVariable("postGugun") String postGugun,
Model model){
List<PostEntity> gugunList = postService.findGugun(postSido, postGugun);
model.addAttribute("gugunList", gugunList);
return new ResponseEntity<>(gugunList, HttpStatus.OK);
}
@GetMapping("/{postSido}/{postGugun}/{postDong}")
public ResponseEntity<List<PostEntity>> searchDong(@PathVariable("postSido") String postSido,
@PathVariable("postGugun") String postGugun,
@PathVariable("postDong") String postDong,
Model model){
List<PostEntity> dongList = postService.findDong(postSido, postGugun, postDong);
model.addAttribute("gugunList", dongList);
return new ResponseEntity<>(dongList, HttpStatus.OK);
}
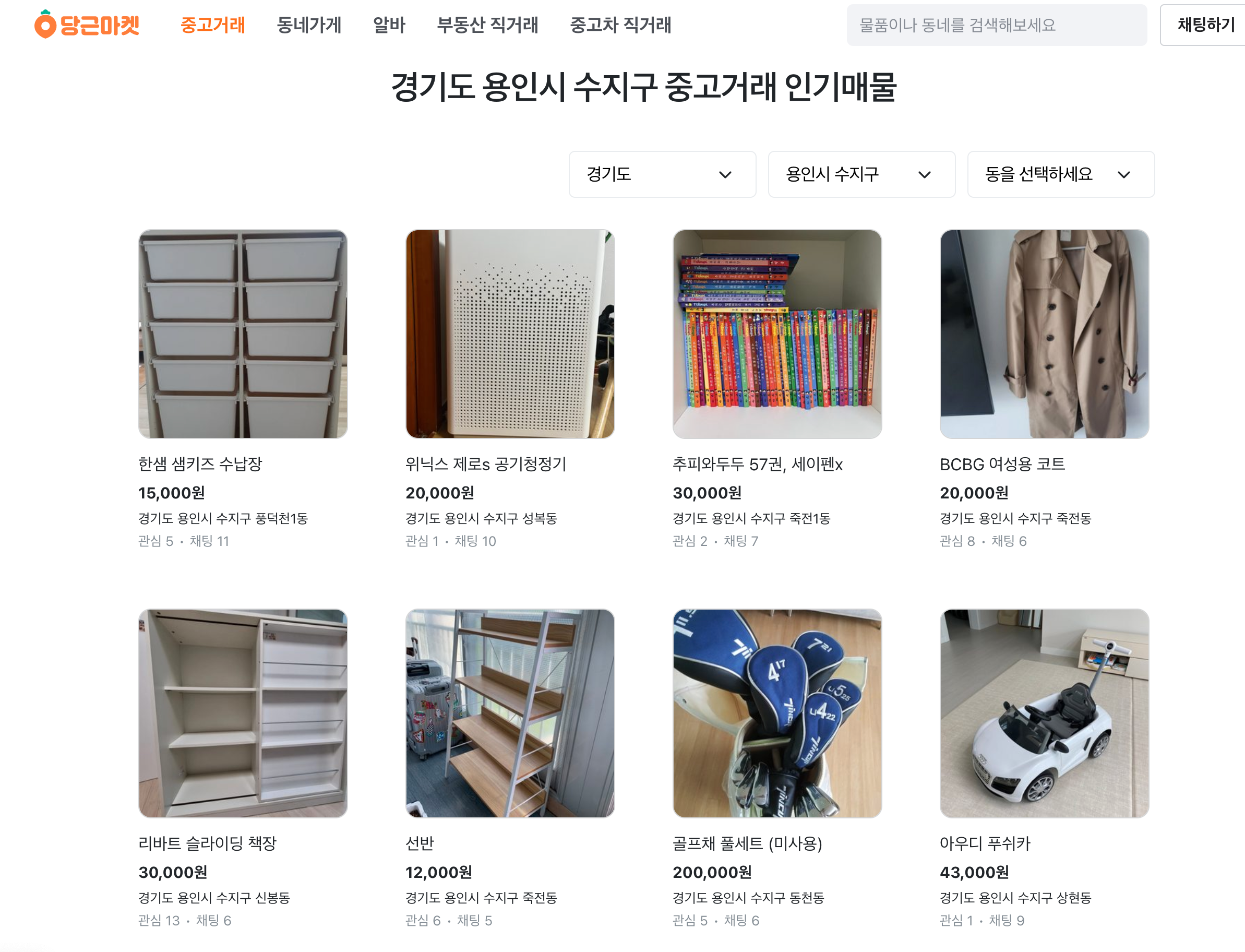
당근마켓 페이지를 보면 주소를 설정하는 select box가 있다.
당근마켓에서는 주소 설정을 지도 api를 통해 사용자가 있는 지역으로 지역을 설정해 만든것 같았지만, 나는 그정도의 수준이 아니기 때문에 select box의 value 값을 받아와 주소를 설정할 것이다. 어짜피 select box의 값은 제한되어있기 때문에 이렇게 사용해도 무방할 것 같았다.
시/도만 설정 했을 경우, 시/도와 구/군을 설정했을 경우, 그리고 시/도, 구/군, 동을 설정했을 경우 이렇게 3개의 기능을 매핑했다.
해당 데이터는 ajax로 주고 받을 것이다.
그리고 아직 프론트 작업은 진행중이기 때문에 포스트 맨으로 테스트하기 위해 ResponseEntity를 반환 값으로 가져 데이터와 상태코드를 반환하게 설정했다.
반환값은 나중에 변경해야 한다.
오늘은 별로 공부를 하지 못했지만 빠르게 컨디션 회복을 해서 공부할 수 있도록 해야겠다.
이 부분은 내일 더 자세히 회고록에 써야겠다.
