
오늘은 게시글 검색 기능 구현을 해보았다.
대부분의 기능을 거의 다 만들어 놓아서 최근 JPA공부를 했었다.
프론트 부분도 js부분을 뺀 나머지 부분은 거의 다 완성되어 가서 다시 프로젝트를 진행하였다.
원래 게시글 제목과 내용에서의 키워드를 검색하면 해당 게시글들을 반환하도록 하려 했지만,
아직 JPA를 잘 다루지 못함 + JPQL을 잘 사용하지 못하여 우선 JpaRepository를 사용하여 검색 기능을 만들기로 하였다.
검색 기능은 프로젝트가 끝나기 전까지 JPA를 이용해서 검색기능을 리펙토링 하던지, JpaRepository를 이용해서 게시글 내용에서도 키워드를 찾을 수 있도록 하던지 할 예정이다.
PageController
@GetMapping("/post/search")
public ResponseEntity<List<PostEntity>> search(@RequestParam("keyword") String keyword, Model model){
List<PostEntity> searchList = postService.search(keyword);
model.addAttribute("searchList", searchList);
return new ResponseEntity<>(searchList, HttpStatus.OK);
}HTML에서의 input 태그로 해당 키워드를 가져오도록 만들었다.
키워드는 RequestParam 어노테이션으로 가져온다.
가져온 키워드를 postService의 search 메서드로 넘겨 해당 키워드를 가진 제목의 게시글들을 가져온다.
PostService
public List<PostEntity> search(String keyword) {
List<PostEntity> search = postRepository.findByTitleContaining(keyword);
List<PostEntity> searchList = new ArrayList<>();
if(search.isEmpty()) return search;
for(PostEntity post : search) {
searchList.add(post);
}
return searchList;
} 해당 키워드를 postRepository의 findByTitleContaining이라는 메서드로 보낸다.
사실 여기서 가장 중요한 부분은 postRepository의 메서드라고 생각한다.
@Repository
public interface PostRepository extends JpaRepository<PostEntity, Long>{
List<PostEntity> findByTitleContaining(String keyword);
}기본적으로 JpaRepository에서 메소드명의 By 이후는 SQL의 where 조건 절에 대응된다.
findByTitleContaining은 title에서 들어있는 내용을 찾는 Like검색과 동일하다고 생각하면 된다.
가져온 PostEntity를 for문을 이용해 추가한 뒤, 반환한다.
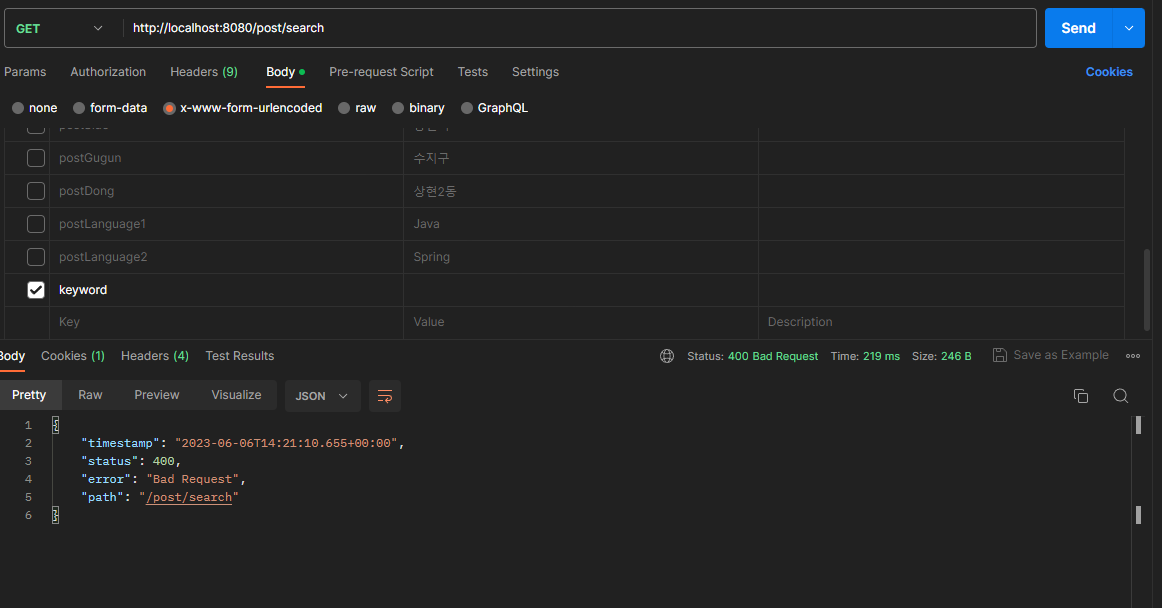
검색 기능에 대해 postman으로 테스트를 진행하려는데 문제가 발생했다.


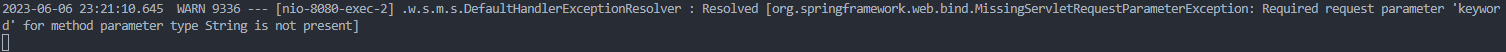
키워드라는 파라미터가 존재하지 않는다는 오류가 나왔다.
분명 다른 메서드들과 똑같이 RequestParam을 사용해서 form 태그로 데이터를 보냈는데도, 계속 오류가 났다.
그래서 오타가 있는지도 오랬동안 확인해 보았지만, 오타는 없고, 계속 오류가 났다.
한참동안 이 문제를 가지고 고전했다.
분명 다른 메서드와 다른건 매핑 방법(Get, Post)밖에 없는데 왜 안되는 거지 라는 생각을 했다.
근데 문득 공부한 것이 생각이 났다.
서버로 데이터를 보내는 방법중 Get방식으로 쿼리 파라미터를 보내는 것과, Post방식으로 form태그를 이용해 보내는 방법이 있다는 것이 기억이 났다.
그래서 내가 velog에 복습 겸 써놓았던 것들을 확인했다.
이 게시글에서 데이터 요청 방법을 내가 복습해 놓았던 것이다.
GetMapping으로 파라미터를 보내는 방법은 url 뒤에 파라미터로 보내는 것이고,
PostMapping으로 파라미터를 보낼 때는 form태그를 이용해 HTTP Body에 파라미터를 넣어 보내는 것이다.
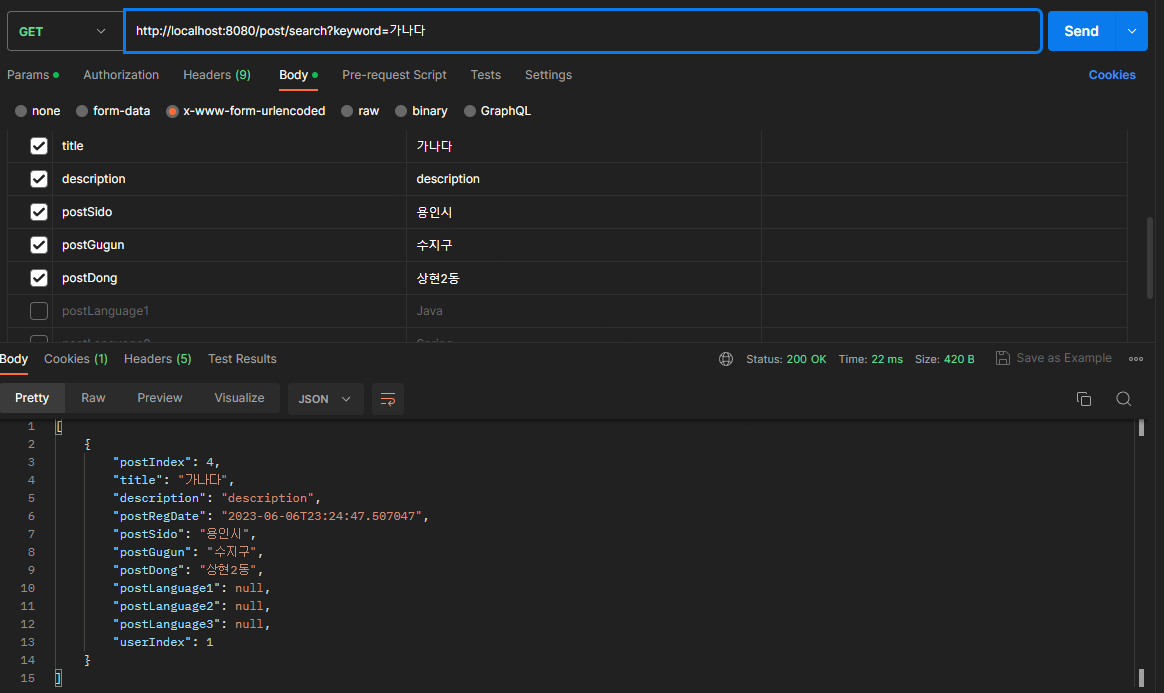
그래서 url뒤에 파라미터를 넣어서 테스트 해보았다.

사진에서 보다시피 url뒤에 "?keyword=가나다"라는 파라미터를 넣어서 데이터를 보냈더니 정상적으로 데이터가 보내져 "가나다"라는 keyword를 가진 게시글을 정상적으로 받아왔다.
다행히도 해당 문제를 해결해서 다행이다.
오늘은 내가 여태까지 공부했던 것들을 복습해 둔것을 정말 다행이라고 생각하고 장하다고 생각된 하루였다.
만약 내가 공부한 것을 복습해두지 않았더라면 오늘 이 문제에 더 많은 시간을 투자했을 것이다.
이렇게 다시한번 복습이 얼마나 중요한지 알게 되었던 하루였다.
물론 복습을 했지만, 기억을 못한 나에게 조금 실망스러웠지만, 그래도 복습을 했기 때문에 시간을 별로 쓰지 않았다고 생각한다.
앞으로 남은 프로젝트 일들도 빠르게 마무리 하여서 완성된 페이지를 얼른 만들어 보고 싶다.
