서론
웹 개발 공부를 하다보면 자연스레 Http 프로토콜에 대해 이해해야하고 공부해야하며, 공부를 하면서 URL과 URI라는 것을 자주 듣게 된다.
URL이란 용어는 인터넷을 사용하면서 웹 페이지 주소로 자주 들어보았지만, URI라는 용어는 생소할 것이다. URL과 URI는 엄연한 차이가 있다. 오늘은 그 둘의 차이점을 알아보자.
본론
URL과 URI의 뜻
URI이란,
특정 리소스를 식별하는 "통합 자원 식별자"(Uniform Resource Identifier)를 의미한다. 웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스다.
URL이란,
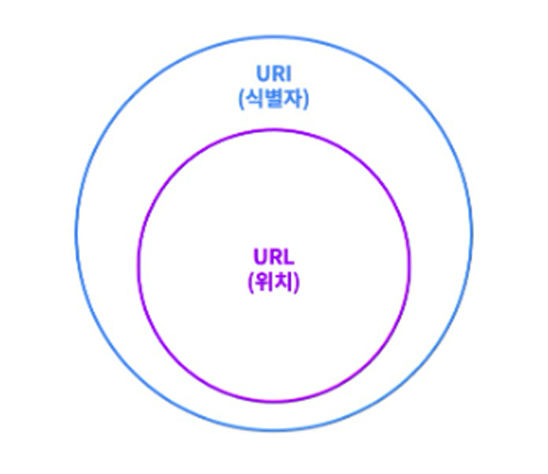
흔히 웹 주소라고도 하며, URI의 서브셋이다. 네트워크상에서 통합 자원(리소스)의 “위치”를 나타내기 위한 규약이다.
비록 URL은 URI의 서브셋이지만 URI와 URL의 가장 큰 차이점은 바로 아래와 같다.
URI는 식별하고, URL은 위치를 가르킨다.
좀 더 자세히 알아보자.
URL과 URI의 차이점
간단하게 얘기하면
URI= 식별자, URL=식별자+위치
이다.
naver.com은 URI입니다. 리소스의 이름만 나타내기 때문이다.
반면, https://naver.com은 URL이다. 이름과 더불어, 어떻게 도달할 수 있는지 위치까지 함께 나타내기 때문이다. (프로토콜 ‘https’ 포함)
-
URL은 URI의 일종이다.

“URL은 URI이지만, 모든 URI가 URL인 것은 아니다.”URI가 더 포괄적인 개념이며 URL은 이 안에 포함된다.
-
URL은 프로토콜과 결합한 형태이다.
https://www.naver.com > URL즉, 어떻게 위치를 찾고 도달할 수 있는지까지 포함되어야 하기 때문에 URL은 프로토콜 + 이름(또는 번호)의 형태여야만 한다.
프로토콜(protocol)이란, 리소스에 접근하는 방법을 지정하는 방식이다. 일반적으로 https, http, ftp 또는 file 등이 여기에 해당할 수 있다.
-
URI는 그 자체로 이름이 될 수 있다.
elancer.co.kr > URI https://www.elancer.co.kr > URL, URIURI는 그 자체로 이름(elancer.co.kr)이거나,
이름 + 위치(https://www.elancer.co.kr)를 나타낸 형태 모두가 해당한다.
식별자+위치를 나타내는 URL은 위의 1번에서 설명했듯이 URI의 일종이기 때문이다.
결론
URL과 URI는 확실한 차이가 있다. 이 점을 주의하면서 웹 개발을 공부해야 한다.
나중에 Http 프로토콜에 대해서 더 공부해 봐야겠다.
Reference(참고자료)
https://www.elancer.co.kr/blog/view?seq=74
https://www.charlezz.com/?p=44767

