
홍팍님의 스프링 부트, 입문! 이라는 강의 복습
이전 강의들은 개발환경 설정등을 알려주는 강의이므로 패스
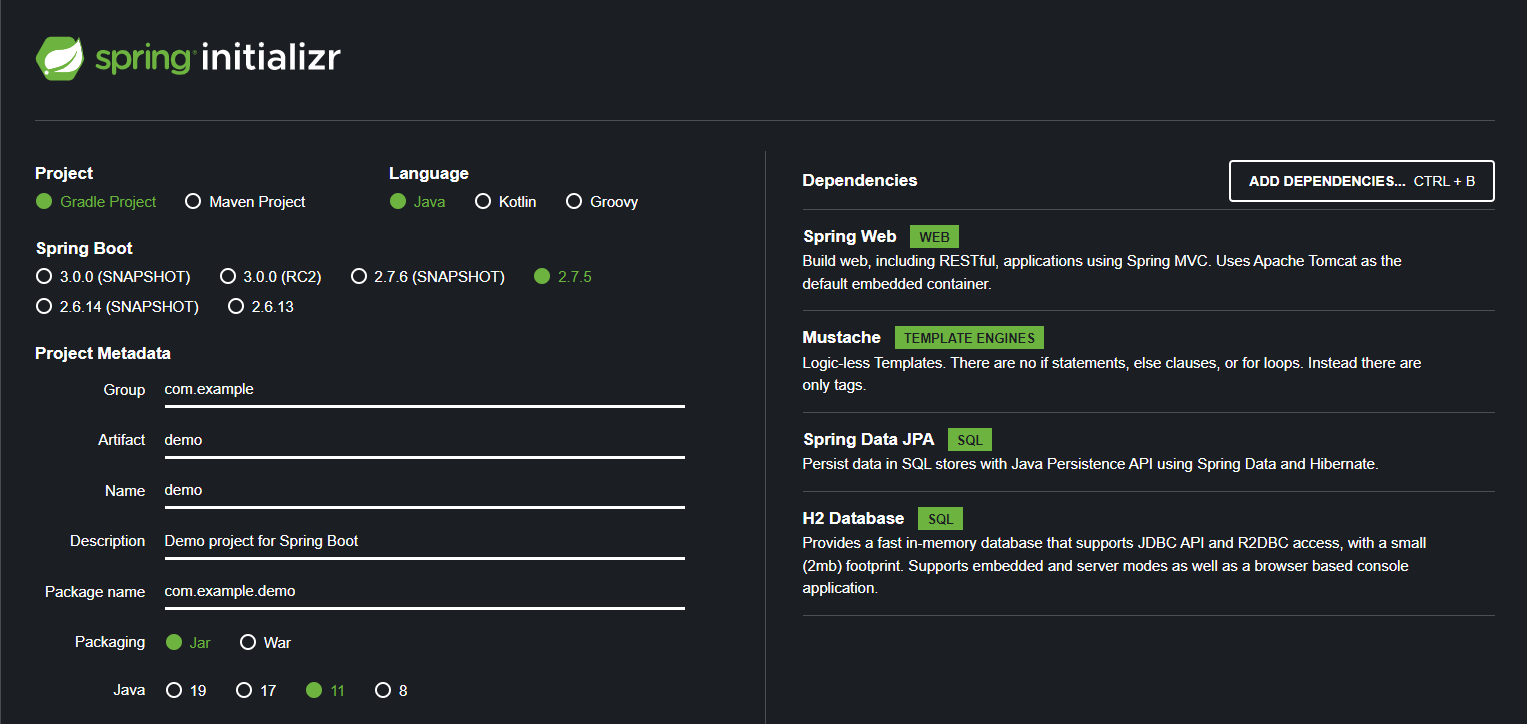
개발환경

IDE: IntelliJ
Java: 11
Spring Boot: 2.7.5
Graddle Project
의존성
- Spring Web
- Mustache
- Spring Data JPA
- H2 Database
View Template
-
HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결하여 사용자가 브라우저에서 볼 수 있는 형태의 HTML로 변환해주는 속성
-
웹 페이지에는 여러 변수를 사용해서 만든다.
-
사용자 수에 따라 웹페이지를 만들게 되면 무수히 많은 페이지가 생성되므로 변수를 생성하여 하나의 페이지에 사용자 정보를 넣는다.
-
여기서는 Mustache라는 뷰 템플릿 엔진을 사용한다.
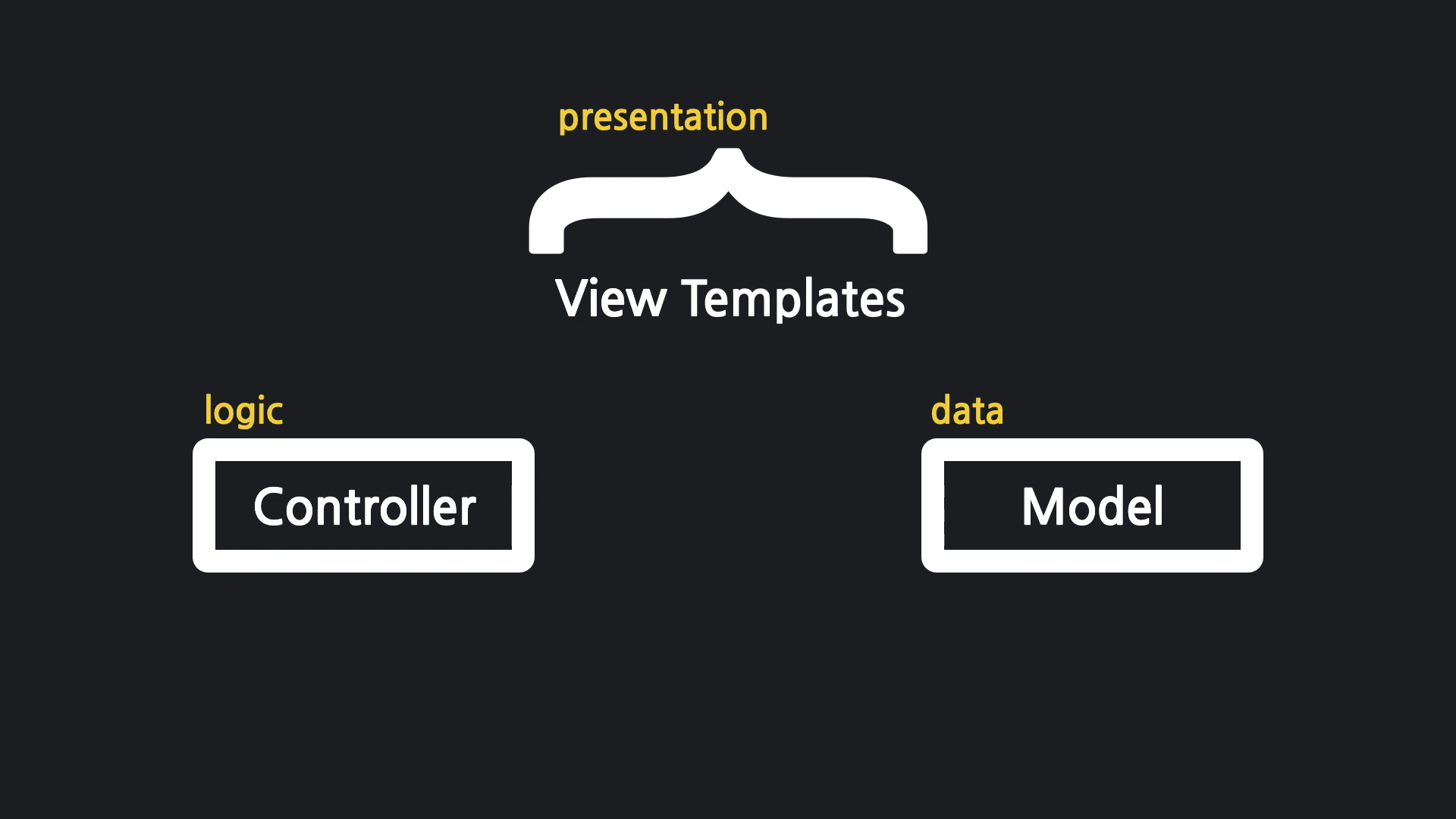
MVC 패턴
- 하나의 어플리케이션, 프로젝트를 구성할 때 그 구성 요소를 각 담당자 별로 세가지의 역할로 구분한 패턴

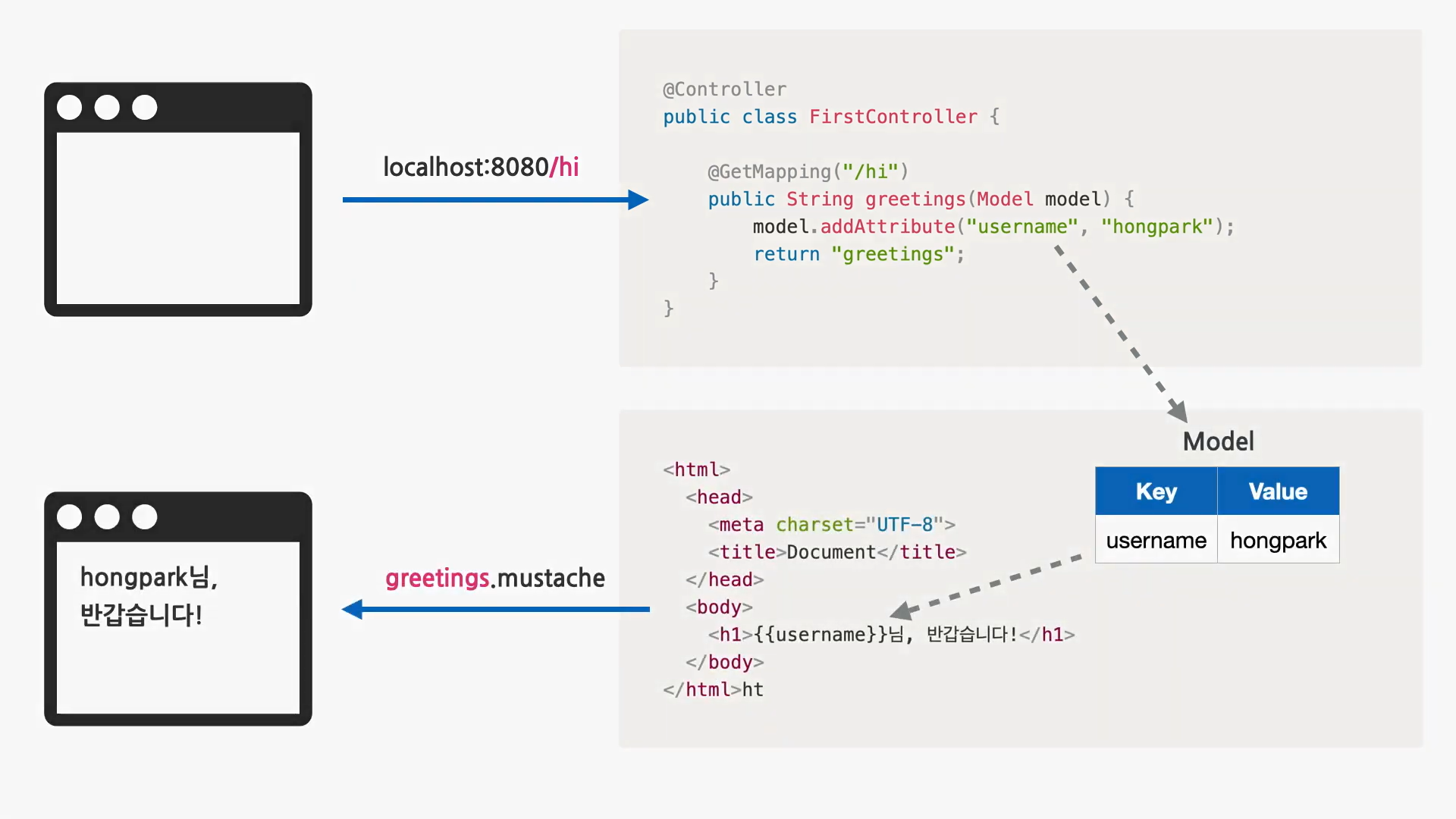
간단한 뷰 템플릿을 이용한 예제
/templates/greetings.mustache
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>{{username}}님, 반갑습니다!</h1>
</body>
</html>- mustache에서는 변수 값을 {{ }}사이에 넣는다.
-> 변수 이름: username
com/example/springstudy/controller/FirstController
package com.example.springstudy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FirstController {
@GetMapping("/hi")
public String greeting(Model model){ //템플릿 변수(mustache)를 위해 모델을 파라미터로 넣고
model.addAttribute("username", "hyunwoo"); // 모델이라는 객체가 보내준다. username이 윤현우라는 이름으로 반영됨
return "greetings"; // templates/greetings.mustache 파일 -> 브라우저로 전송
}
}@Controller
- 컨트롤러임을 명시하는 어노테이션
- MVC에서 컨트롤러로 명시된 클래스의 메서드들은 반환 값으로 템플릿 경로를 작성하거나, redirect를 해줘야 한다.
@GetMapping("/hi")
- localhost:8080/hi 페이지를 받을 때 greetings.mustache 파일을 리턴한다.

References (참고 자료)
https://www.inflearn.com/course/%EA%B0%9C%EB%85%90%EC%8B%A4%EC%8A%B5-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8-%EC%9E%85%EB%AC%B8
