
뷰 템플릿과 레이아웃

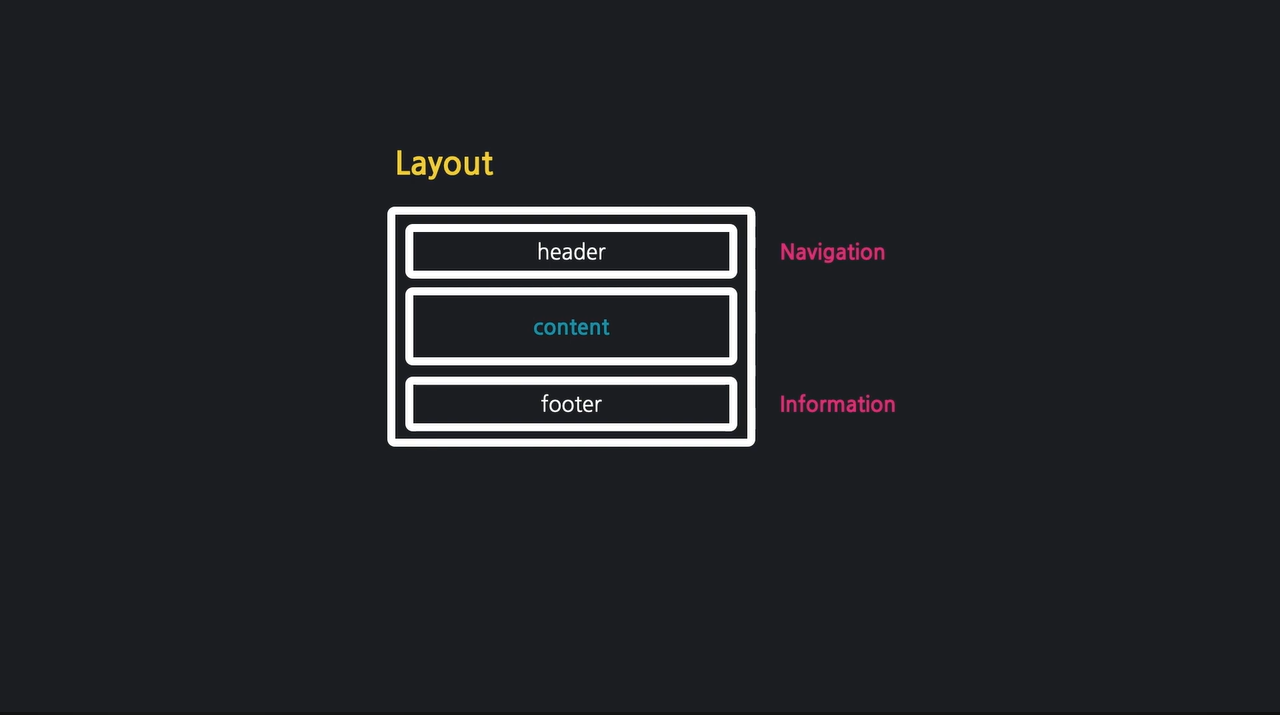
레이아웃이란 화면 배치를 뜻한다.
가장 기본이 되는 레이아웃 : header, footer, content
header에는 사이트 안내를 위한 네비게이션이 들어간다.
footer에는 사이트 정보 등이 들어간다.
content에는 사용자가 볼 핵심 내용이 들어간다.
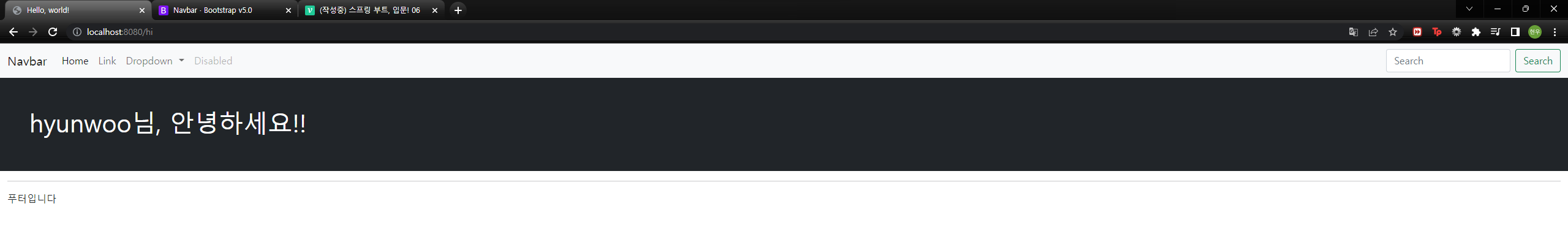
bootstrap을 사용하여 View페이지를 만들어 보았다.
bootstrap
bootstrap이란
- 반응형이며 모바일 우선인 웹프로젝트 개발을 위한 가장 인기있는 HTM, CSS, JS 프레임워크이다.
- 프론트엔드 개발을 빠르고 쉽게 할 수 있는 프레임워크
- 자바스크립트를 선택적으로 확장 할 수 있음
- 직접 코딩을 하지 않고, bootstrap에 있는 이미 만들어진 CSS, JS파일을 가져와 사용하는 것이라 코딩하는 양을 줄여준다.
이런 혁명적인 프레임워크가 있는지 상상도 못했다. 이 전에 했던 공부들이 물거품이 되는 느낌..??
부트스트랩 사용법은 생략하겠다.
부트스트랩을 이용하여 header 및 footer 생성

header, footer 템플릿화
모든 html파일에 헤더와 푸터가 있으면 보기 불편하다. 그래서 header.mustache와 footer.mustache를 생성하여 템플릿화 하였다.
templates/greetings.mustache
{{>layouts/header}}
<!--content-->
<div class="bg-dark text-white p-5">
<h1>{{username}}님, 안녕하세요!!</h1>
</div>
{{>layouts/footer}}{{>파일경로}}
템플릿화 한 파일을 불러온다.
References(참고자료)
https://www.inflearn.com/course/%EA%B0%9C%EB%85%90%EC%8B%A4%EC%8A%B5-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8-%EC%9E%85%EB%AC%B8
