
링크와 리다이렉트를 사용하여, 페이지 간 이동을 연결하시오.
이번 강의는 페이지간 자연스러운 이동을 위해 링크와 리다이렉트를 적용해본다.

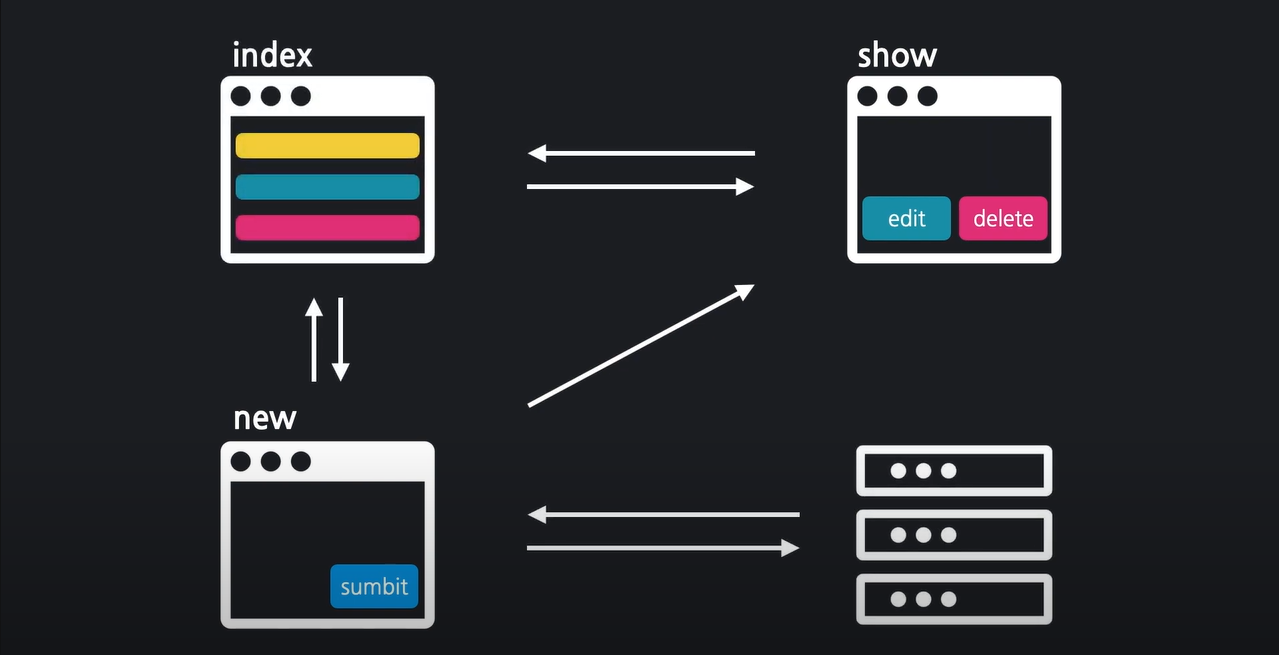
게시판의 메인 페이지는 글 목록이고 글을 볼수 있는 페이지와 새로 작성하는 페이지로 넘어갈 수 있다.
또 게시글 상세 페이지에서는 수정과 삭제, 새 글 추가 페이지는 데이터 제출을 통해 상세 페이지로 넘어갈 수 있다.

링크

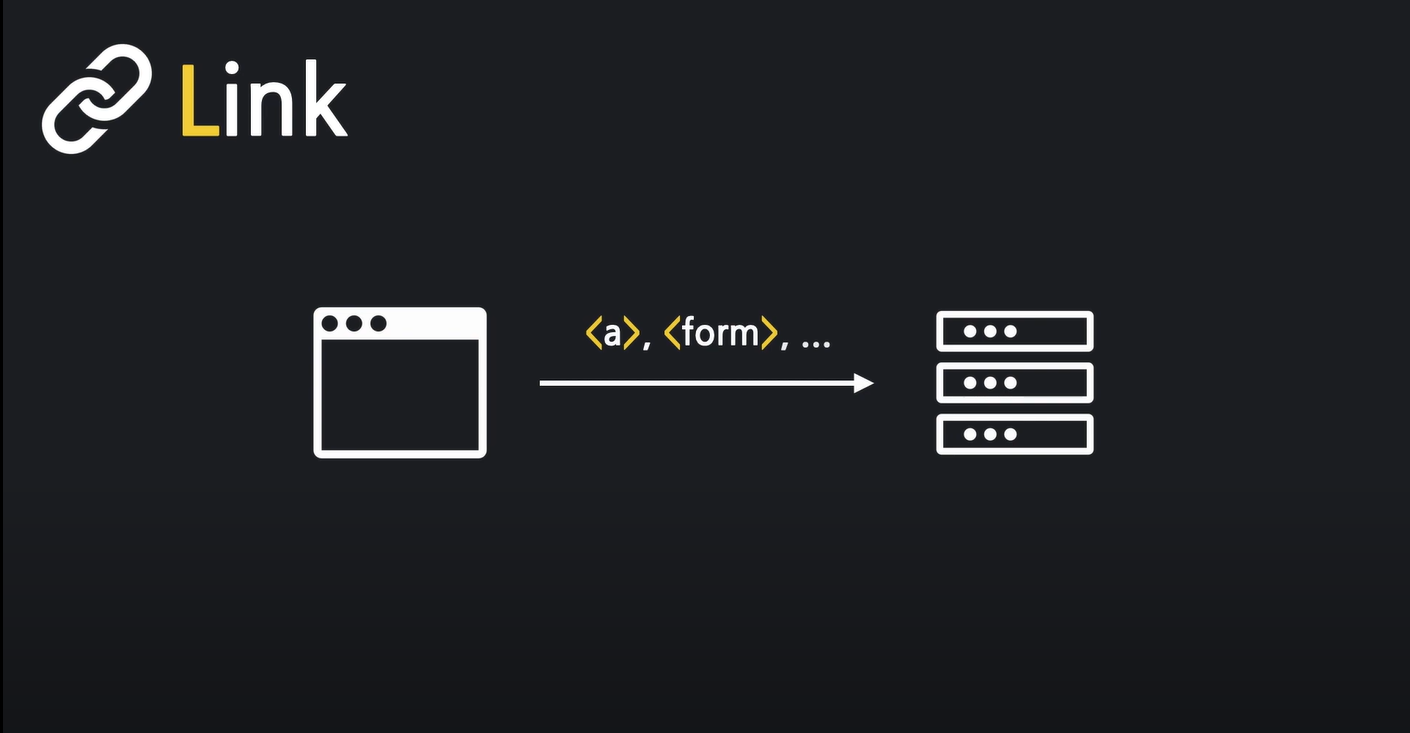
- 미리 정해놓은 요청을 간편히 전송
- a, form 태그를 사용에 작성 가능
리다이렉트

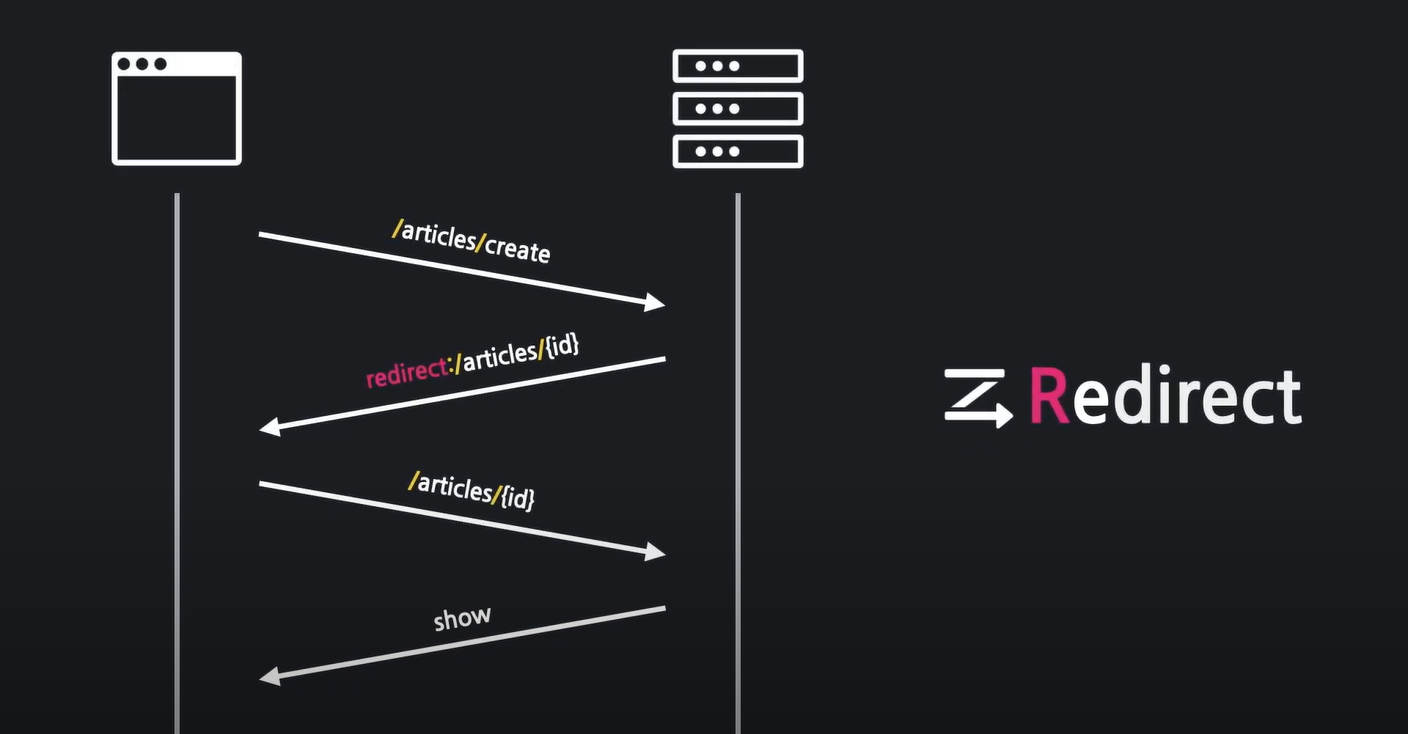
- 사용자에게 재요청을 지시하는 것
- 리다이렉트 주소에 따른 요청보냄
- 서버는 다시 응답을 한다.
1. 링크의 부재

- 게시글 목록 페이지이지만, 새 글을 작성하게 해주는 버튼(링크)가 존재하지 않는다.

- localhost:8080/articles/new 주소를 직접 쳐야 새 글 작성 페이지가 나온다.
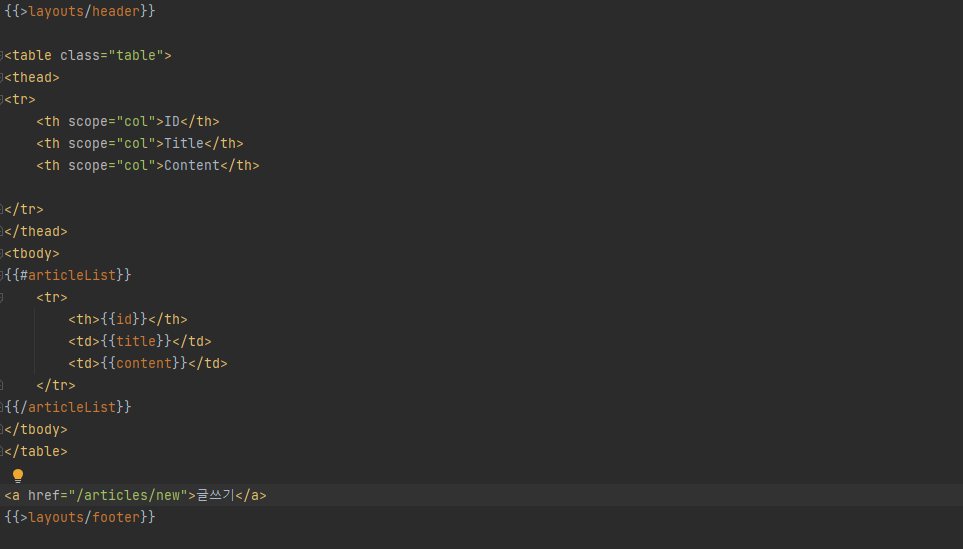
2. 새 글 작성 링크
- articles페이지에 새 글 작성 링크를 걸어야 한다.

- articles.mustache 페이지에 <a>링크를 걸어 href속성에 articles/new로 입력한다.

- 글쓰기 링크를 클릭하면 localhost:8080/articles/new페이지로 이동하게 된다.

3. 목록 돌아가기 링크
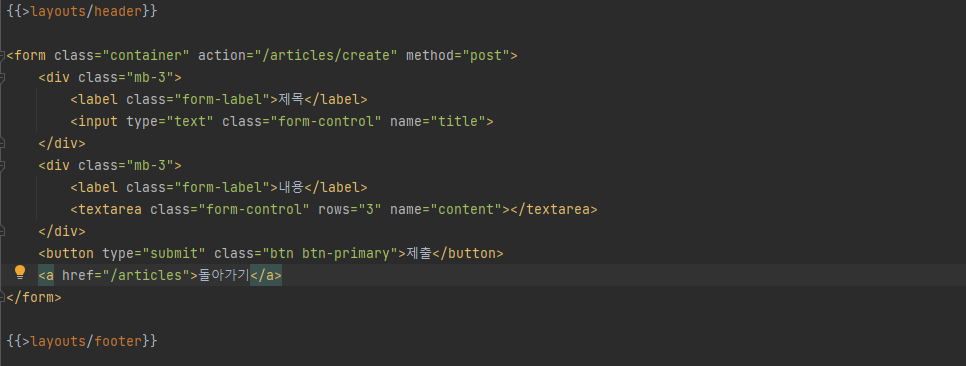
새 글 작성 페이지에서 다시 목록으로 돌아가게 해주는 링크를 만들어 보았다.
글쓰기 링크와 마찬가지로 new.mustache 페이지에 <a>태그를 이용한다.

다시 articles/new 주소로 가면

돌아가기 링크가 생기고 클릭하면 다시 게시글 목록 페이지로 돌아간다.
4. 리다이렉트 (새 글 작성)
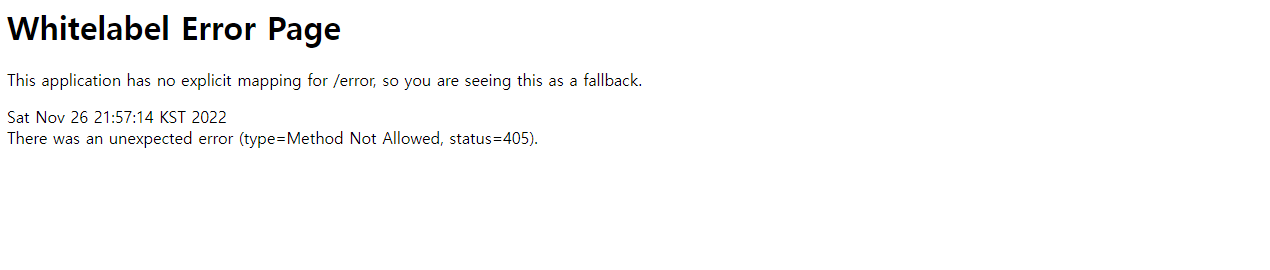
새 글 작성 페이지에서 제출 버튼을 클릭하면 DB에 데이터가 저장이 되었지만,

아무런 페이지가 나오지 않는다.
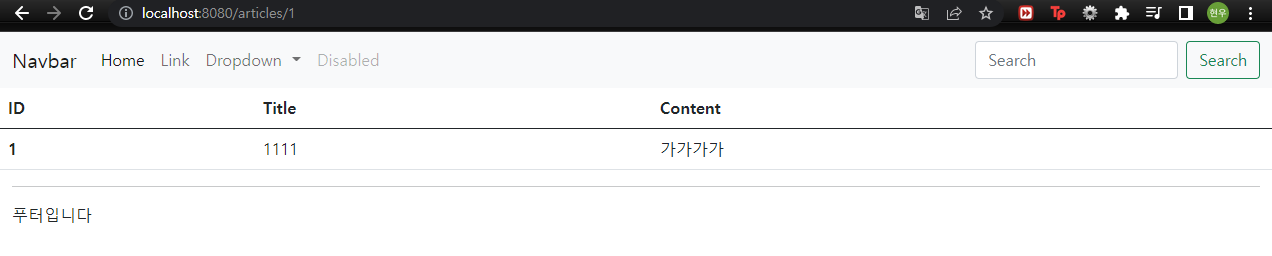
그러면 게시글 페이지(localhost:8080/articles/1)가 나오게 하려면 어떻게 해야할까
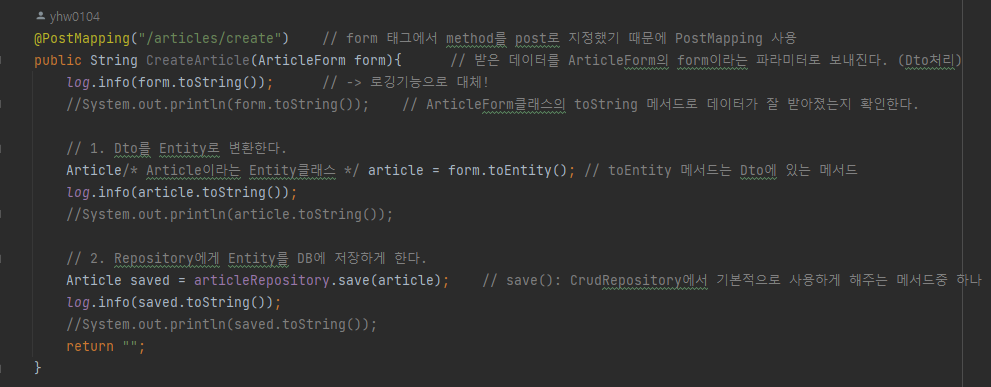
저번 시간에 만들었던 postmapping을 이용하여 새 글을 DB에 저장하게 해준 메서드를 보자

리턴 값이 없다는 것을 알 수 있다.

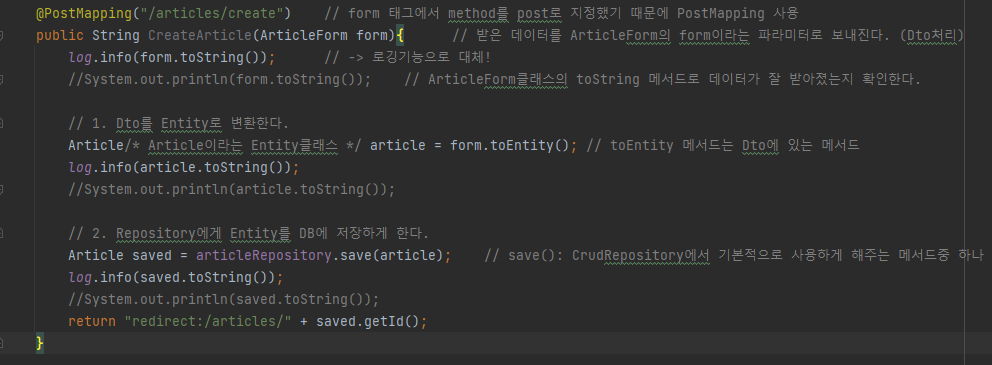
리다이렉트를 사용하여 리턴값을 주니 게시글 페이지가 나온다.

- localhost:8080/articles/1로 리다이렉트 되었다.
5. 목록으로 돌아가기
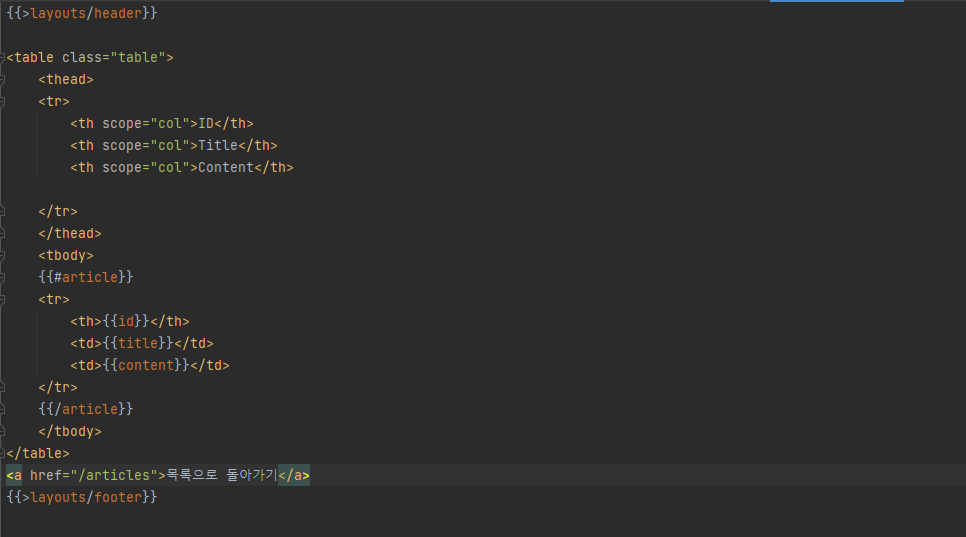
게시글 페이지에서 목록으로 돌아가기 위한 링크를 건다.
show.mustache 페이지에 <a>태그를 사용해 목록으로 돌아가게 하는 링크를 건다.

다시 실행해보면


다시 게시글 목록 페이지로 돌아가는 것을 확인 할 수 있다.
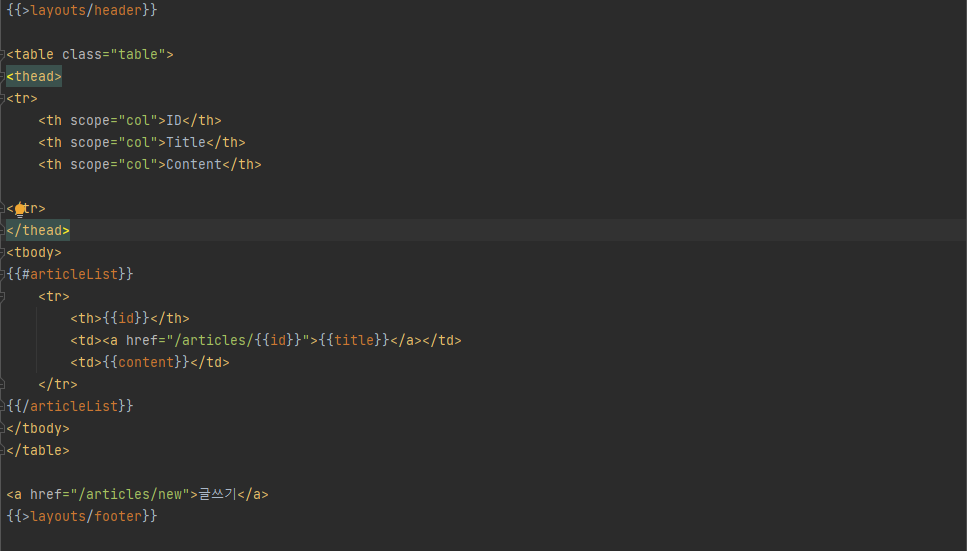
6. 상세 화면 링크
게시글 목록 페이지에서 title을 클릭하면 해당 글의 상세 페이지로 넘어가는 링크를 만든다.
index.mustache 페이지에 title에 <a>링크를 걸어 상세 페이지로 넘어가게 만든다.

다시 실행해보면


잘 넘어가지는 것을 볼 수 있다.
References (참고 자료)
https://www.inflearn.com/course/%EA%B0%9C%EB%85%90%EC%8B%A4%EC%8A%B5-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8-%EC%9E%85%EB%AC%B8
