
데이터 삭제하기

Delete 과정
- 삭제 요청이 http를 통해 전달이 된다.
- Controller가 Repository를 통해 DB속 데이터 삭제(기존에 데이터가 있어야만 함)
- 삭제 완료 후 결과 페이지로 redirect

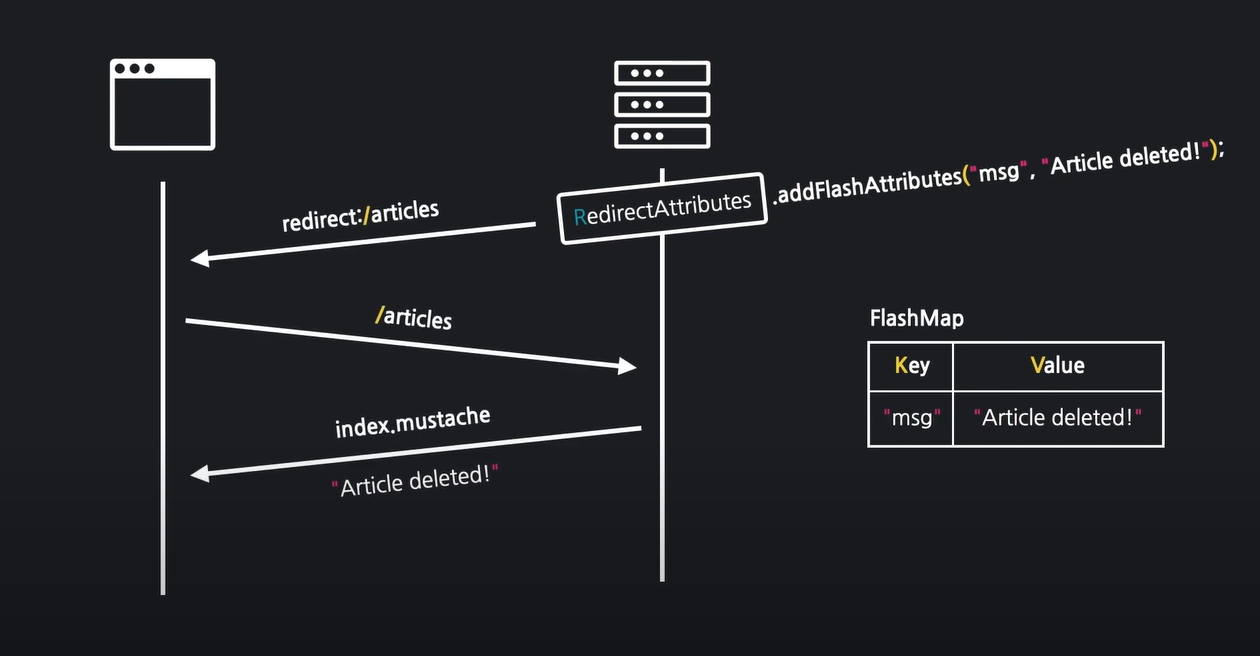
RedirectAttributes 클래스
- redirect가 발생할 시 원래 요청은 끊어지고, 새로운 HTTP 프로토콜 요청이 시작된다.
- 때문에 redirect 실행 전 모델 데이터는 소멸한다. 따라서 리다이렉트로 모델을 전달하는 것은 의미가 없다.
- redirect 시 데이터를 전달하게 해주는 클래스
.addFlashAttributes("msg", "Article dleted!");메서드는 redirect된 페이지에서 일회성으로 사용할 데이터를 등록하게 한다.

뷰 페이지 설정
게시글 상세 페이지(show.mustache)에 삭제 버튼을 추가한다.

- HTML에서는 POST와 GET만 제공하므로 임의로 GET방식을 제공하는 a태그(링크)를 사용
- UPDATE, DELETE 는 js를 사용하여 가능
Controller 생성 (삭제 요청 받기)
articleController.java에서 삭제 요청을 받는 메서드를 추가해준다.

@GetMapping("/articles/{id}/delete")
- HTML에서 DELETE 요청을 지원하지 않으므로 GetMapping사용
Article target = articleRepository.findById(id).orElse(null);
- repository안에 있는 메서드 findById 메서드를 사용하여 id를 가져온다.
- DB의 데이터를 가져올 때는 항상 repository에서 가져온다.
if(target != null){ articleRepository.delete(target); }
- repository안에 있는 메서드 delete 메서드를 사용하여 id를 가져온다.
return "redirect:/articles";
- 게시글 목록 페이지로 redirect 한다.
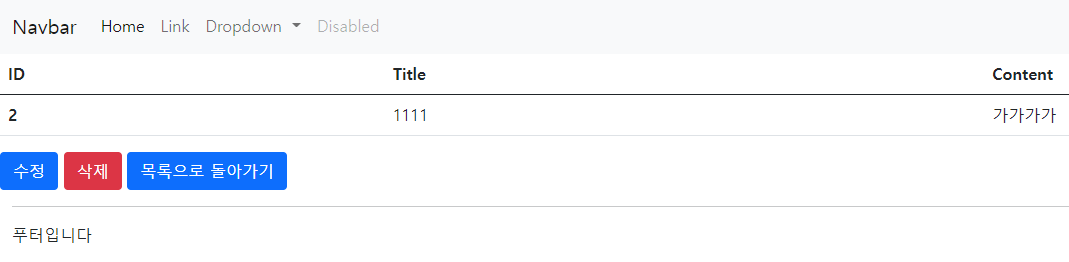
실행 결과

- 삭제 버튼이 잘 만들어졌다.
- 삭제버튼을 누르면 게시글 목록 페이지(localhost:8080/articles)로 redirect한다.

삭제 완료 메세지
RedirectAttributes 클래스를 이용하여 삭제가 완료되었다는 메세지를 출력한다.
Controller 변경

rttr.addFlashAttribute("msg", "삭제가 완료되었습니다.");
- 데이터가 삭제될 경우, 메세지가 출력될 수 있도록 한다.
- addFlashAttribute는 일회성이라 한 번 사용되고 없어짐
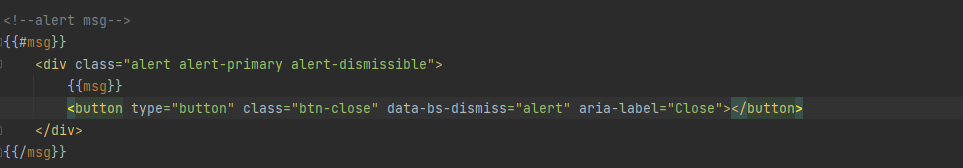
header.mustache 변경
삭제가 되었을 때 메인 페이지 header 부분에 삭제 완료 메세지를 출력하게 한다.

- alert 메세지 출력
- header부분 아래쪽에 입력한다.
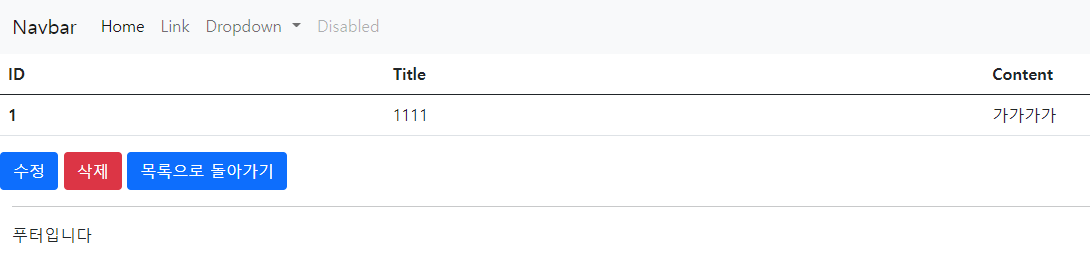
삭제 완료 메세지 실행 결과

게시글 삭제 버튼을 누르게 되면

삭제가 완료되었다는 alert 메세지가 출력된다.
References (참고 자료)
https://www.inflearn.com/course/%EA%B0%9C%EB%85%90%EC%8B%A4%EC%8A%B5-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8-%EC%9E%85%EB%AC%B8
https://web-obj.tistory.com/455
https://blog.naver.com/allkanet72/220964699929
